はみ出たジョージ・クルーニーの動画
2016.11.17

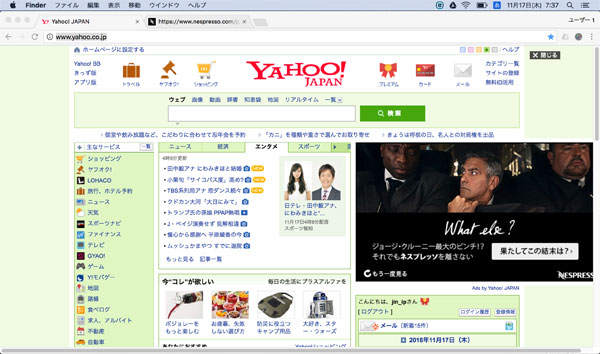
昨日、休憩時間にサッカー日本代表の記事でも見ようかと思い、会社のデスクトップPCでYahoo!を立ち上げたら、右上の広告エリアに、ジョージ・クルーニーが。。。
↓これです↓

これ、動画広告なんですけど、ジョージ・クルーニーが巨体の男2人に車に押し込まれ、拉致され、最後に「果たしてこの結末は?」のボタンが表示されます。
思わずクリックすると、ネスプレッソの特設ページにジャンプしました。
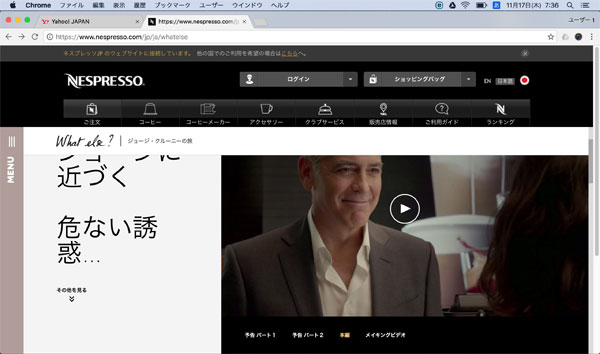
そこで、CM動画が見られるようになっているんですけど、私が使っているノートPC(Mac Book Pro)の画面では縦幅が収まらない!
↓縦幅が収まっていない動画閲覧画面↓

それでも、私はジョージ・クルーニーのファンなので、我慢して動画を見ますが、切れた部分に字幕があるのかなとかいろんなことが気になってあまり快適じゃありません。
ブラウザのスクロールバーも表示されない作りになっているし、Web制作者としては、「もう少しなんとかならないのか?」とツッコミを入れたくなります。
■たぶん制作会社の担当者のモニタも、クライアント側の担当者のモニタも大きなデスクトップPCで気が付かなかったのでしょう。
しかし、スターバックスに行くと今やノートパソコンを持っている人の7割はMacです。しかも、私のPCよりも小さいMac Book Airの11インチの人が多い。
Macに限らず、ウルトラブックと言われる薄型ノートPCのモニタは、特に縦幅があまり高くありません。
逆に、オフィスのデスクトップPCのモニタは液晶価格がどんどん下がって大型化しています。つまり、ノートPCとのギャップが開いているのです。
■一般的なWeb制作でこの高さを特に気にしなければならない場面はトップページのキービジュアルです。
スクロールしないで閲覧できる範囲のことをファーストページビューと言い、この限られたエリアで、ユーザーに何を伝えるかは非常に重要な訳ですが、デスクトップPCとノートPCで見た時のこのファーストページビューの高さが全然違う訳です。
当然、意識しなければいけないのはノートPCの方です。
■よくある失敗が、キービジュアルが大きすぎて、最初に見せたいメッセージやボタンが見えていない・・・とか
メインメニューをキービジュアルの下に配置してしまったがために、著しく回遊率が下がった・・・
などです。
自社のWebサイトが大丈夫かどうか、今一度チェックしましょう。
ちなみに、Mac Book Air 11インチでブラウザをフル画面で開くと、Webサイト閲覧領域の高さは630ピクセル前後しかありません。
関連記事こちらの記事も合わせてどうぞ。

山浦 仁 / ウェブラボ株式会社 代表取締役
大学卒業後、大手Web制作会社にてWebディレクターとして数多くの国内大手企業のプロジェクトに携わる。2004年にウェブラボを設立。2007年には中小企業向けのWeb制作ノウハウとCMS機能をパッケージにした「サイト職人CMS」を発表。現在は、中小企業だけでなく大手企業からの引き合いも多く、Webコンサルタントとしても活動中。上級ウェブ解析士。全日本SEO協会認定コンサルタント。






