スマートフォン対応したい(レスポンシブWEBデザイン)

2011年に販売された携帯電話のうち、約半分がスマートフォンでした。今後、従来の携帯電話のほとんどがスマートフォンに置き換わっていくことは疑いの余地がありません。
スマートフォンユーザーは、従来の携帯電話のユーザーとは、行動特性が大きく異なる点があります。
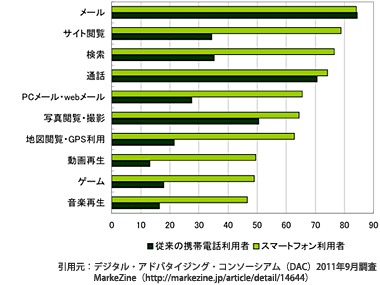
右の図を見ても分かる通り、従来の携帯電話ユーザーは、あくまで電話とメールを主目的とし、Webサイト見るという人は少数だったのですが、スマートフォンユーザーは、Webサイトも見るという人の割合が非常に多いのです。
外出中に、鞄からノートPCを取り出して起動するのが面倒だと、スマートフォンでWebサイトを閲覧するという人も多いのではないでしょうか。
2011年12月に、当サイトのアクセスログを調べたら、法人向け(BtoB)サイトにも関わらず、スマートフォン端末でのアクセスが20%近くもありました。これは、従来の携帯電話では考えられなかったことです。
スマートフォンサイトは、可能な限り“レスポンシブWebデザイン”で
Webサイトをスマートフォンに対応するにあたって最大の問題はPCと異なる画面の幅です。
しかも、スマートフォンは縦でも横でも見られますし、端末によって画面が広いものもあります。
他にも、マウスを使わないので、手で操作することを想定したナビゲーションの設置や、電話番号表記をクリックしたら電話がかけられるような携帯電話特有の機能も考慮する必要があります。
スマートフォン対応を考えたときに、まっ先に思いつくのが、スマートフォン専用のサイトを別途作るという方法です。
これは従来の携帯電話サイトを作成する時の常套手段でした。
スマートフォンサイトの場合は、この方法をオススメしません。
当社がオススメするのは、“レスポンシブWebデザイン”の方法です。
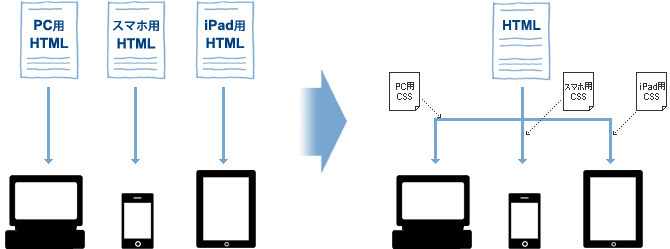
PC版と共通のHTMLを、CSS(スタイルシート)というデザインやレイアウトを制御するファイルの切換えで、いろんな端末に対応させてしまうという方法です。

従来の携帯電話サイトを制作する際は、1画面に表示できるデータサイズ上限や、ドコモ・AU・SoftBankのキャリア毎に技術仕様が違うなどの問題があり、PC版と同じHTMLが使えないという問題があります(ガラパコスの弊害の1つ)。
しかし、スマートフォンはキャリアは違っても、iOSやアンドロイドという共通のOSの上に、Safariやchromeなどのブラウザが載っているという点で、Web閲覧に関してはほとんどPCと同じです。データサイズについても、閲覧者の通信環境を考慮する必要がありますが、従来の携帯電話のようなデータサイズ上限はありません。
マルチデバイス対応とHTMLの進化
10年前までは、HTMLファイルの中に、デザインに関する情報も一緒に記述するのが一般的でした。
現在では、デザインに関する情報を記述するファイルをCSS(スタイルシート)ファイルとして、文書構造を記述するHTMLとは分けて作る作成方法が一般的になりました。
つまり、そのHTMLに紐付くCSSを差替えれば、図4のように、HTMLはいろんなデザインで表示可能ということです。
これは“セマンティックWeb”という、要はコンピュータが効率よく情報を収集・解釈できるように、インターネットを単なるデータの集合から知識のデータベースに進化させようという、Webの大きな流れの中で必然的な出来事でした。
既にこの時点から、WebにアクセスするのはPC以外の端末も当然に想定されていたということです。
iPadのようなタブレットや、スマートTV 、ネット接続できる冷蔵庫のようなネット家電、最近ではカーナビもネットのクラウドに接続できるものが出てきています。
このような時代の流れを考えても、スマートフォン対応するなら、レスポンシブWebデザインで実施したいところです。
レスポンシブWebデザインのメリット・デメリット
レスポンシブWebデザインには、2つの大きなメリットがあります。
[メリット1]構築コストの軽減
HTMLを2つ作る必要が無いので、工数が少なくて済みます※
※Webサイトの機能やデザインによっては実現できない場合もあります
[メリット2]更新負担の軽減
PC版とHTMLは共通なので、スマートフォン版の更新をうっかり忘れていたというようなことが防げます
逆に、デメリットを挙げるとすると、自由度が制限されるということです。
PCサイトに特殊な動きがあったり、複雑なレイアウトがある場合は、無理にレスポンシブWebデザインにしない方が良い場合もあります。
現在、当社はスマートフォンに関する引き合いを多数いただいております。
自社のサイトはスマートフォンサイトを導入するべきかどうかといったご質問でも結構です。
ご検討の際には、是非、お声掛けください。