初心者でも簡単!ペイントを使った画像のサイズ変更/切り抜き方法
2018.10.05 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
最近いただいたお問い合わせの中で、「Windowsのパソコンを使って画像サイズを変更する方法はある?」というものが何件かありました。
そこで今回は、Windowsのパソコンに標準搭載されている「ペイント」を使って、手元にある画像を簡単にWebサイト用のサイズに変更する方法についてお話します。
適切な画像サイズが必要な理由
画像をWebサイトに配置することは、ユーザの興味を引くのに効果的です。今はスマートフォンやデジタルカメラで簡単に写真を撮ることができますし、自分で撮影した写真をWebサイト用の画像として活用されている方も多いのではないでしょうか。
そんな方の中には、大きなサイズの画像は手元にあるものの、それらをどう処理したらよいのか分からずなんとなく表示サイズを小さくして凌いだり、ちょっとくらい大きくてもまあいいか!と、そのままWebサイトに載せているという方も少なくないかもしれません。
しかし、コンテンツにそぐわない大きすぎる画像はUX(ユーザー体験)を阻害します。これらはSEOにも悪い影響を与えかねません。
良質なコンテンツのWebサイトを作っていくためにも、画像は適切なサイズで使用するようにしましょう。
今回やること
今回は、以下の画像の【サイズの変更方法】と【切り取り方法】について順を追って説明していきます。最終的に、ブログなどでも使いやすい「幅300px」の大きさの画像を用意したいと思います。
■ 使用する画像
sample.jpg (幅900px/高さ600px)

■ 使用するアプリケーション
今回は「ペイント」のみです。
「ペイント」はWindowsのパソコンに標準搭載されているアプリケーションです。何かをダウンロードしたり、インストールしたりする必要は一切ありません。
※番外編として「ペイント3D」を使用した方法もご紹介しています。Windows10をお使いの方はこちらがおすすめです!
《 目次 》
ペイントを使って画像サイズを変更する
① ペイントで画像を開く
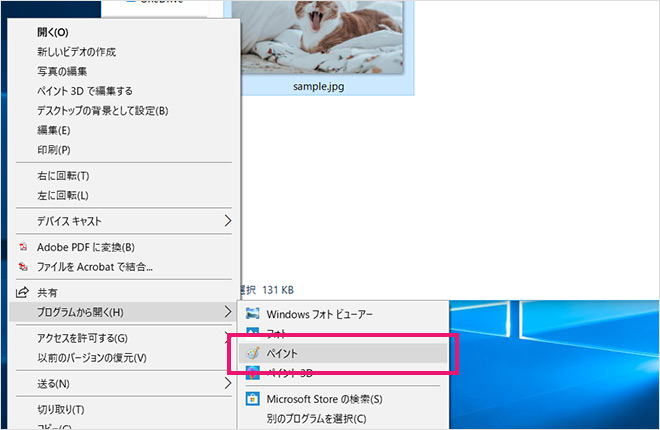
まずはペイントで画像を開きます。
という順でクリックして開くのが一番簡単だと思います。

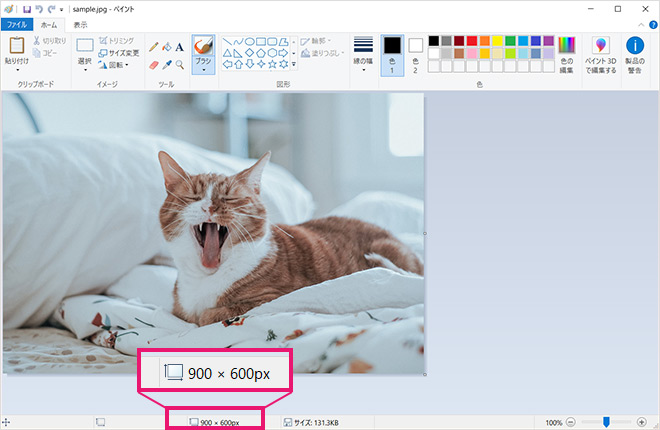
画像がペイントで開かれました。元のサイズは幅900px、高さ600pxです。大きさは、ペイントの下部の「ステータスバー」という部分に表示されています。

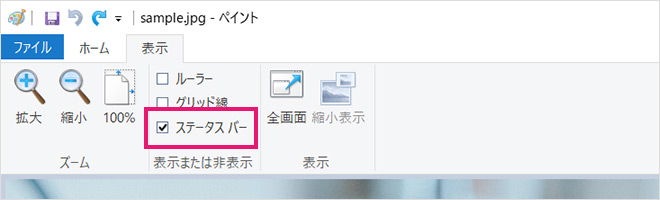
この「ステータスバー」が表示されていない方は、〔表示〕タブの中にある〔ステータスバー〕にチェックを入れてください。

② 画像のサイズを変更する
さっそく画像サイズを変更していきます。
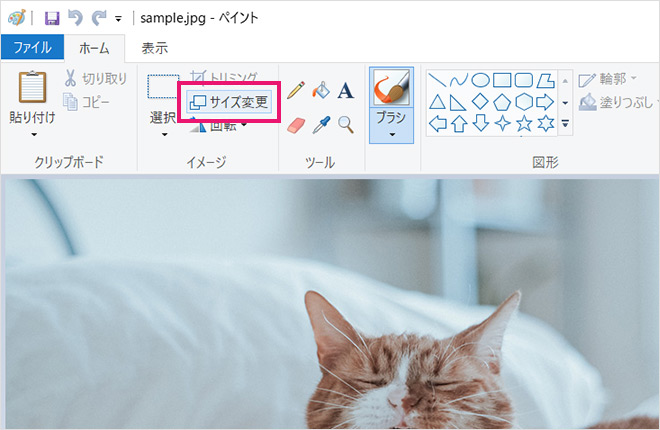
まずは〔ホーム〕タブ→〔サイズ変更〕の順でクリックします。

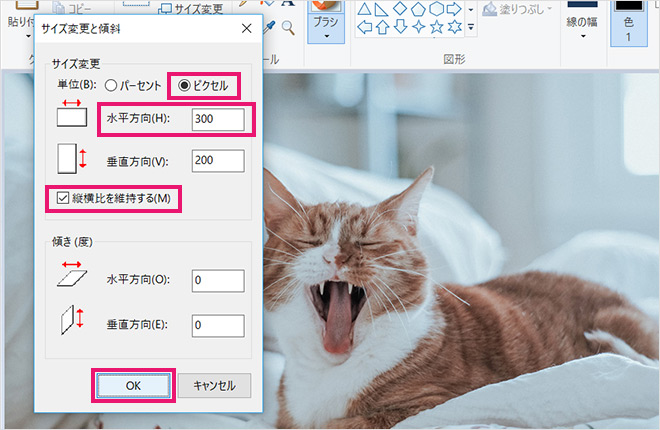
すると、「サイズ変更と傾斜」という小さいウィンドウが開きます。
今回は幅300pxに変更したいと思いますので、単位を「ピクセル」、水平方向の値を「300」に指定します。
このとき、必ず〔縦横比を維持する〕にチェックを入れてください。すると垂直方向の数値は成り行きになり、自動的に入力されます。今回、高さは200pxになりました。
指定ができたら〔OK〕をクリックします。

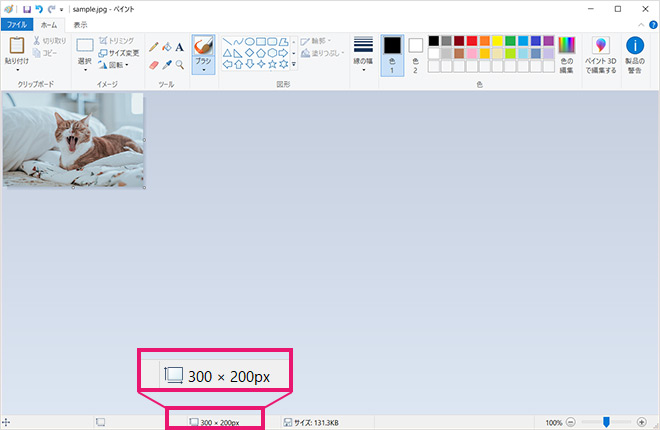
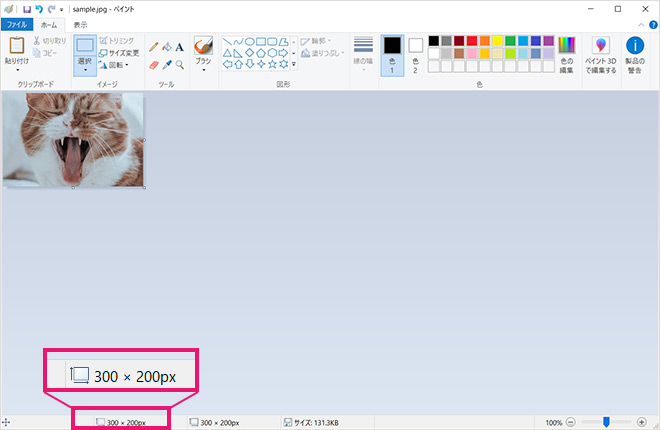
小さいウィンドウが自動で消えて、画像がぎゅっと小さくなりましたね。念のため「ステータスバー」で画像の大きさを確認してみてください。先ほど指定した数値になっていれば成功です!

③ 保存する
最後に、サイズを変更した画像を保存しましょう。今回は元のサイズの画像は残しつつ、サイズ変更した画像を別の名前で保存してみます。
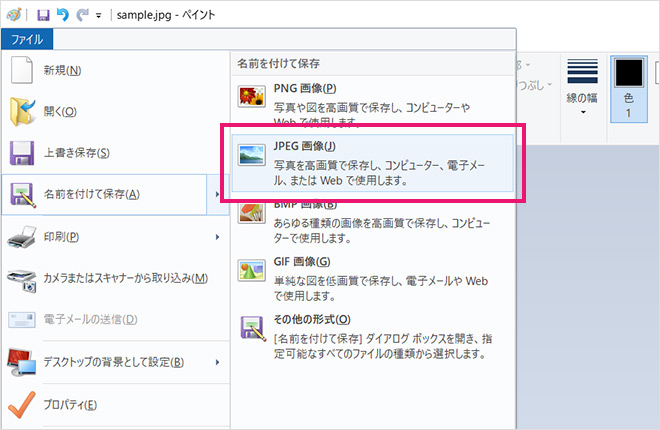
まずは〔ファイル〕タブの中の〔名前をつけて保存〕をクリックします。
するとファイル形式を選ぶメニューが出てくるので、ここで〔JPEG画像〕を選択してください。普通の写真であればこのJPEG画像というファイル形式で保存してOKです。

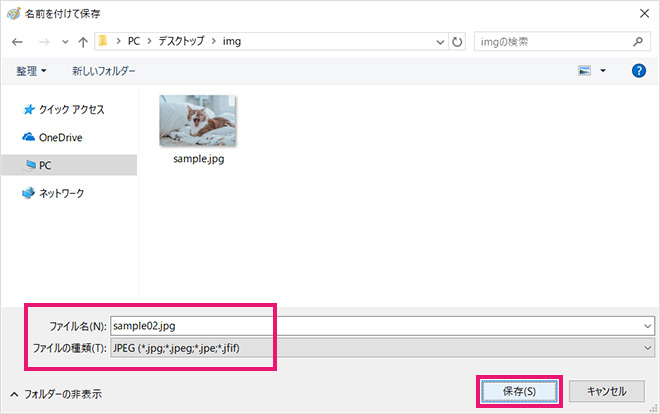
すると保存先を選ぶ画面が開きます。
保存するフォルダを選択し、「ファイル名」を任意のファイル名に変えます。
そして「ファイルの種類」が「JPEG(*.jpg;*.jpeg;*.jpe;*.jfif;)」になっていることを確認して、〔保存〕をクリックしてください。

これで完了です!
ペイントを使って画像を切り抜く
今度は、先ほどの画像を四角形に切り抜いてみましょう。サイズは「幅300px、高さ200px」にします。
① ペイントで画像を開く
まずはペイントで、元のサイズ(幅900px、高さ600px)の画像を開きます。サイズ変更のときと同じように
画像の上で右クリック→〔プログラムから開く〕→〔ペイント〕
の順でクリックします。
② 切り抜く範囲を選択する
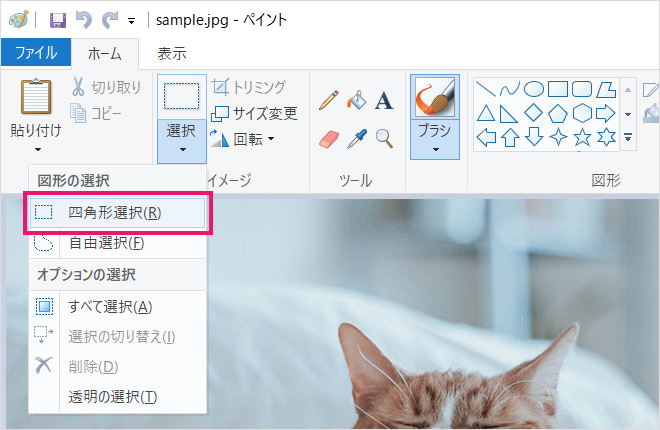
〔ホーム〕タブの中の〔選択〕をクリックします。
すると「図形の選択」という小さい選択画面がでてきます。今回は〔四角形選択〕をクリックします。

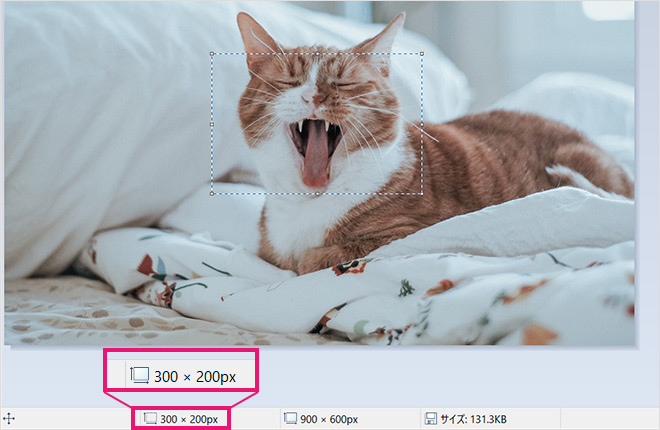
それではここから、切り抜きたい部分を選択していきます。画像の上でドラッグをする(左クリックをしたまま指を離さずにカーソルを動かす)と点線で囲まれたエリアができると思いますが、これが画像の切り抜く範囲です。
この範囲を、「ステータスバー」の数値を見ながら少しずつドラッグして作っていきます。一度ドロップする(クリックしていた指を離す)とその選択範囲は変更できないため、ドラッグしたまま、指を離さないよう気をつけてマウスを動かさなければなりません。ちょっとコツがいるので慣れるまでは大変かもしれませんが、何度かチャレンジしてみてくだい。
今回は、サイズ変更をした画像と同じサイズの「幅300px、高さ200px」にするので、その数値を狙います。

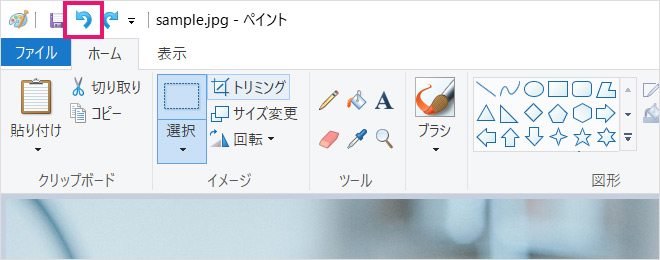
選択範囲がいまいちで「選択前に戻りたい!」という時は、左上の矢印マークをクリックすれば1段階戻ることができますのでご安心ください。

③ 画像を切り抜く
範囲が決まったら、いよいよ画像の切り抜きです。画像を切り抜くことを「トリミング」といいます。
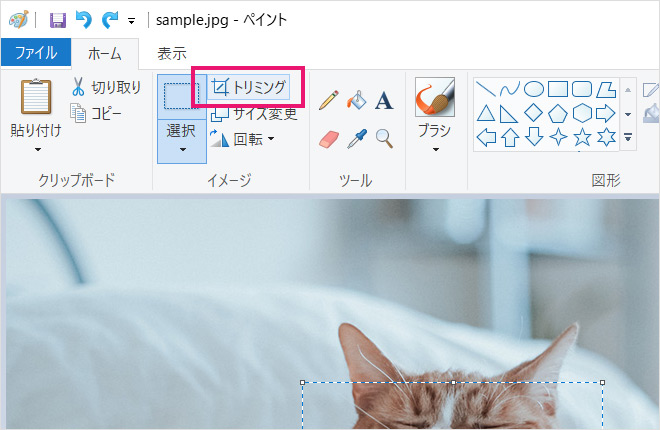
〔ホーム〕タブの中の〔トリミング〕をクリックしてください。

うまく切り抜くことができていればこんな画面になると思います。「ステータスバー」で確認して、サイズが幅300px、高さ200pxになっていれば完成です。

④ 保存する
あとは保存をするだけです。手順はサイズ変更のときと同じです。
「ペイント3D」はWindows10に標準で入っているアプリケーションです。
こちらの方が簡単に画像を編集できますので、Windows10をお使いの方はぜひこちらで挑戦してみてください!
[番外編]ペイント3Dを使って画像サイズを変更する
① ペイント3Dを起動する
まずはペイント3Dで画像を開きます。
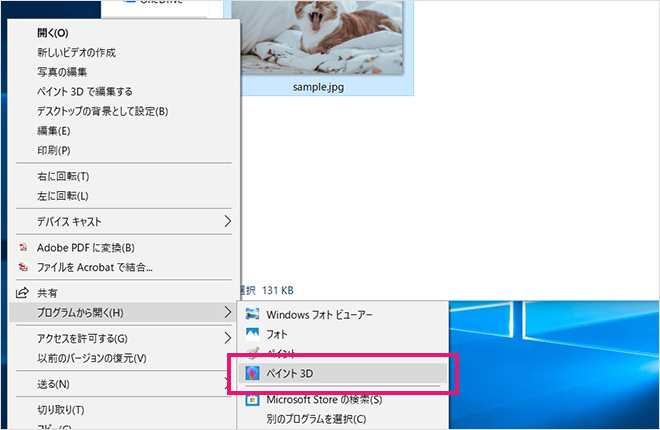
画像の上で右クリック→〔プログラムから開く〕→〔ペイント3D〕
の順でクリックしてください。

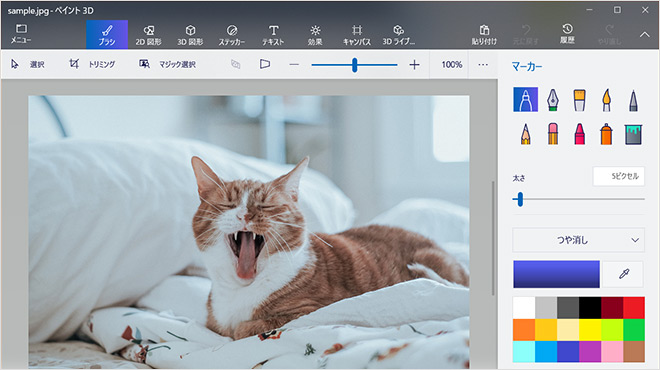
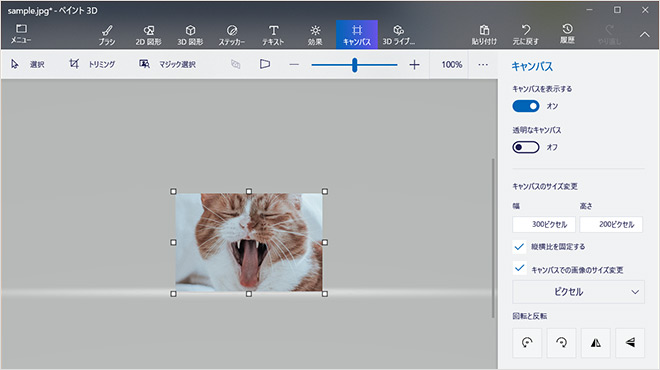
するとこのようなアプリケーションで画像が開かれます。たくさんボタンがあって混乱しそうですが、画像サイズを変更するだけなら操作はとっても簡単です。

② 画像サイズを変更する
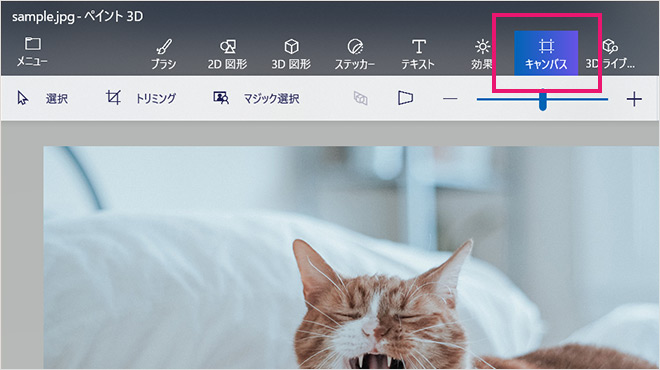
暗いメニューの中の、〔キャンバス〕という部分をクリックします。〔キャンバス〕が青色になればOKです。

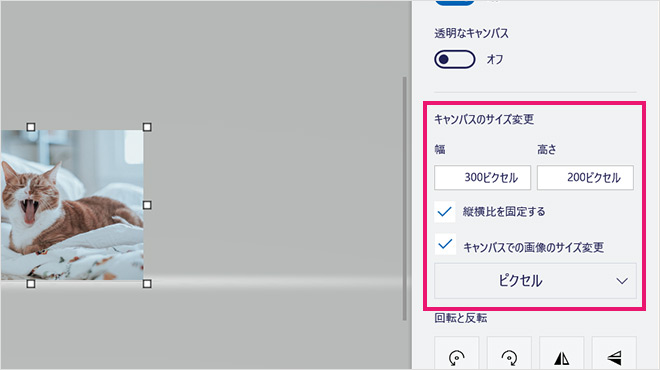
するとアプリケーション画面の右側に、「キャンバスのサイズ変更」という項目が出てきます。
今回は幅300pxに変更したいと思いますので、幅の値を「300」に指定します。
このとき、必ず〔縦横比を維持する〕にチェックを入れてください。すると垂直方向の数値は成り行きになり、自動的に入力されます。今回、高さは200pxになりました。
合わせて〔キャンバスでの画像のサイズ変更〕にもチェックを入れ、単位を「ピクセル」にします。

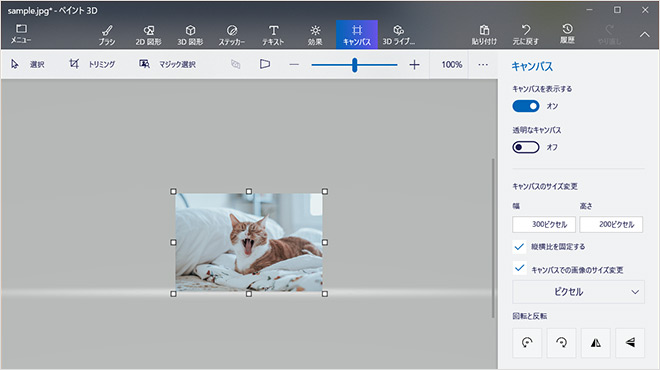
こんな感じで、ちゃんと小さくなりました。

③ 保存する
あとはこの状態で保存するだけです。
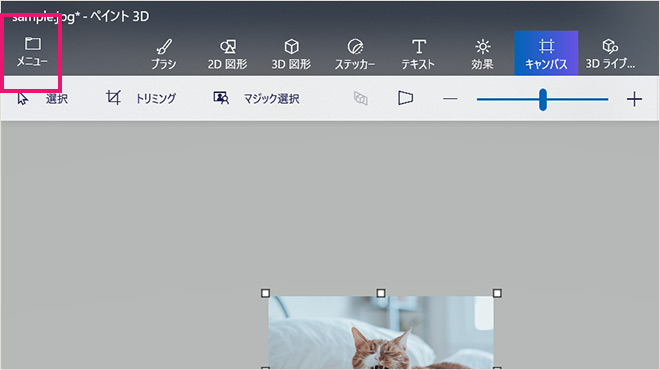
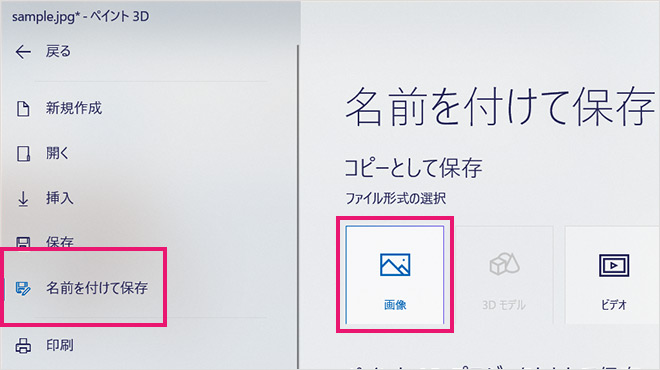
まずは暗いメニュー部分の一番左上ある〔メニュー〕をクリックします。

すると基本のメニューが開きますので、そこから〔名前をつけて保存〕をクリックします。
さらに右側にメニューが出てきますので、ここで「コピーとして保存」の〔画像〕を選びます。

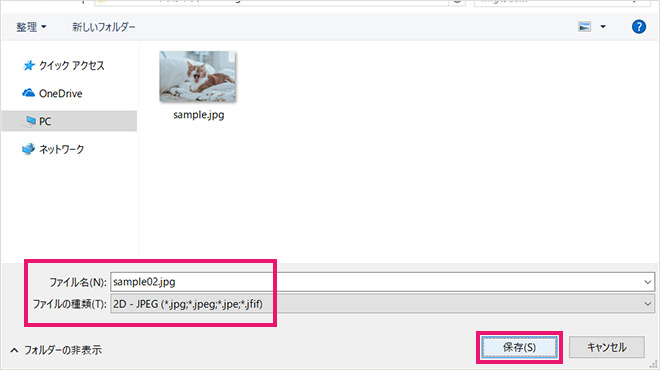
保存先を選ぶ画面が開きます。
保存するフォルダを選択し、「ファイル名」を任意のファイル名に変えます。
そして「ファイルの種類」が「2D – JPEG(*.jpg;*.jpeg;*.jpe;*.jfif;)」になっていることを確認して、〔保存〕をクリックしてください。

これで完了です!
[番外編]ペイント3Dを使って画像を切り抜く
① ペイント3Dを起動する
まずはペイント3Dで、元のサイズ(幅900px、高さ600px)の画像を開きます。サイズ変更のときと同じように
画像の上で右クリック→〔プログラムから開く〕→〔ペイント3D〕
の順でクリックします。
② 切り抜く範囲を選択する
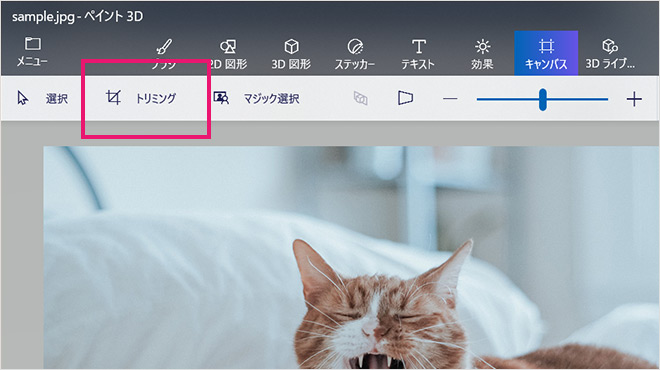
次は、暗いメニューの下に出ている明るいメニューを見てください。ここの〔トリミング〕を選択します。

すると切り抜く範囲を作成する画面になり、画像の一部を残して暗くなります。画像の暗くなっている部分が削除される部分です。
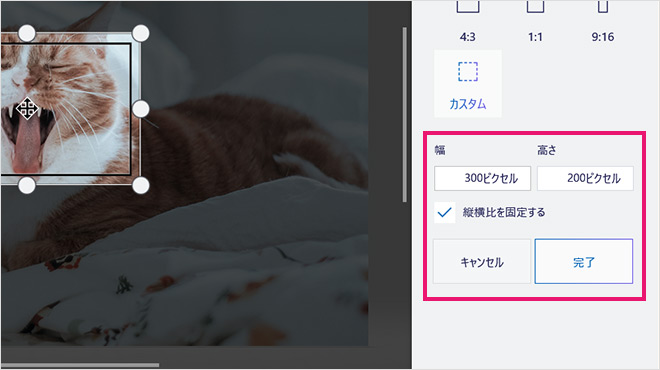
アプリケーション画面の右側には、「トリミング」というメニューが出ていると思います。
今回は幅300pxで切り抜きたいと思いますので、幅の値を「300」に指定します。
〔縦横比を維持する〕のチェックは任意です。チェックを外すと好きな高さを入力できますよ。ちなみにここでいう「縦横比」は、「元の大きさの画像の縦横比」のことです。
今回はチェックを入れました。すると垂直方向の数値は成り行きになり、自動的に入力されます。今回、高さは200pxになりました。

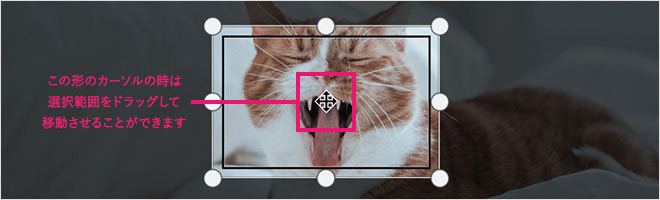
「ペイント」との大きな違いは、何度でも範囲を調整できる点です。「ペイント」では切り抜く範囲を一発で決めなければならず、さらに数値を気にしながらマウスを動かすのでちょっと大変でした(「ペイントを使って画像を切り抜く」の章を参照)。しかし「ペイント3D」は、右下の〔完了〕をクリックするまで何度でも調整が可能です。切り抜く範囲をドラッグしてずらすことができるので、微調節してみてください。

調整が終わったら、あとは右下の〔完了〕をクリック。これで完成です。

③ 保存する
あとは保存をするだけです。手順はサイズ変更のときと同じです。
——
いかがでしたでしょうか。簡単な画像サイズの変更くらいなら、ペイントで十分対応できそうですね。
もちろん、ペイント以外を使用した画像編集方法もたくさんありますが、アプリケーションを新たにダウンロードする場合はくれぐれもウイルスやマルウェアなどにご注意ください!
関連記事こちらの記事も合わせてどうぞ。






