これだけは覚えておきたいPhotoshopの文字詰め
2018.02.26 Posted by Design team
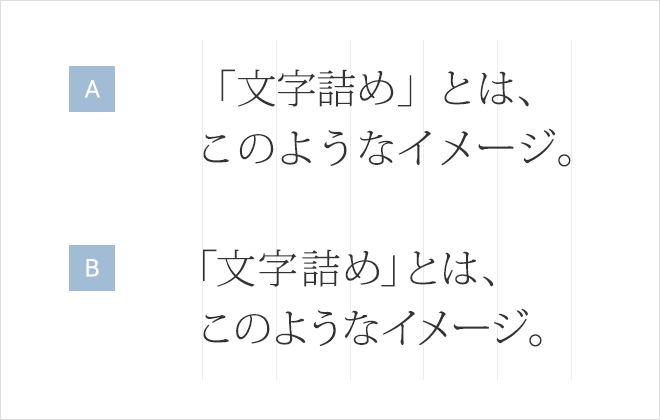
みなさん、こんにちは。ウェブラボデザイナーチームです。今回はPhotoshopで行う文字詰めについてお話します。まずは下記の画像をご覧ください。

Aは、文字と文字の間を詰めたり広げたりせずに文字を打っただけの「ベタ組み」と呼ばれるものです。
Bは、文字ツールを使い文字詰めをしバランスを整えたものになります。
このように文字詰めを行うことで、文字を見栄えよくバランスの取れたものにデザインすることができます。
ただ、文字詰めには注意が必要で、逆に読みづらくなってしまうこともあります。そこで今回は、Photoshopで簡単に文字詰めを行う方法と、注意点をお伝えします。
文字詰めする時に使用するツール
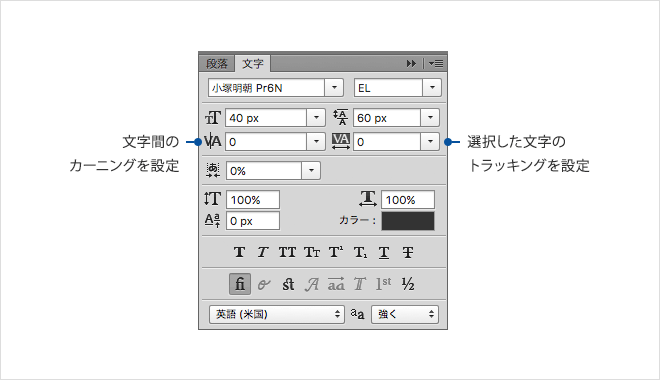
今回お伝えする文字詰めの方法では、文字パネルから「文字間のカーニングを設定」「選択した文字のトラッキングを設定」の2つを使用します。

【文字間のカーニングを設定】について
カーニングとは文字同士の間隔を調整するものになります。このカーニングを行うことで不自然に空いてしまっている部分などを調整することができます。基本的には個別に数値を指定しますが、「メトリクス」や「オプティカル」を指定することで自動的に文字間を調整することもできます。詳しくは後述します。
【選択した文字のトラッキングを設定】について
カーニングは文字と文字の間を調整するものでしたが、トラッキングは、選択したテキストや、テキストブロック全体の文字間隔を調整することができます。
Photoshopで簡単に文字詰めする方法
先程紹介した、文字ツールを使い実際に文字詰めをしていきたいと思います。

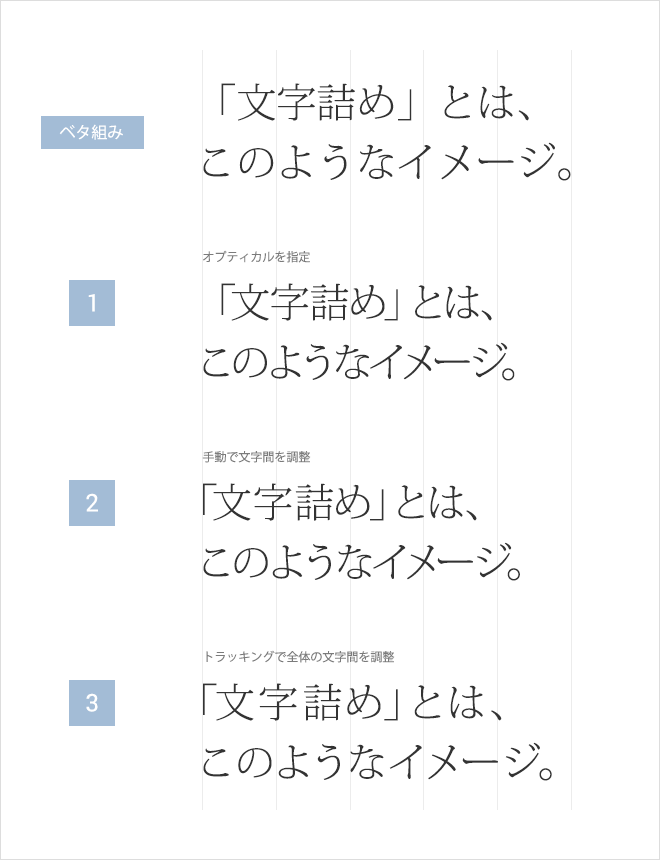
1.「オプティカル」を指定し、自動的に文字間を調整していきます。
【メトリクスとオプティカル】について
メトリクスは、多くの欧文フォントに含まれているペアカーニングを使用します。ペアカーニングには、特定の文字の組み合わせ(ペア)のアキに関する情報が含まれています。ペアの例としては、LA、P.、To、Tr、Ta、Tu、Te、Ty、Wa、WA、We、Wo、Ya および Yo などがあります。オプティカルは文字の形状に基づいて、隣接する文字の間隔が調整されます。
参照:Adobe カーニングと字送り
日本語フォントは基本的にペアカーニング情報をもっていません。ペアカーニング情報をもたないフォントでもPhotoshopが文字形状を自動的に判断してくれる「オプティカル」を指定し文字間を調整していきます。
2.次に、気になる文字間を手動で調整します。
調整したい文字と文字の間にカーソルをおき、数値を指定します。指定する際に便利なショートカットキーがあり、(alt)+(←)or(→)で±20ずつ調整することができます。
3.最後にトラッキングを指定し、テキストブロック全体の文字間を調整します。
このように、カーニングから行うことで文字同士の設定を保ったまま、全体の文字間を調整することができます。
文字詰めの注意点
タイトルなどをデザインする際、見栄えを良くするためにとても重要な文字詰めですが、使い方によっては読みづらくなってしまうこともあります。

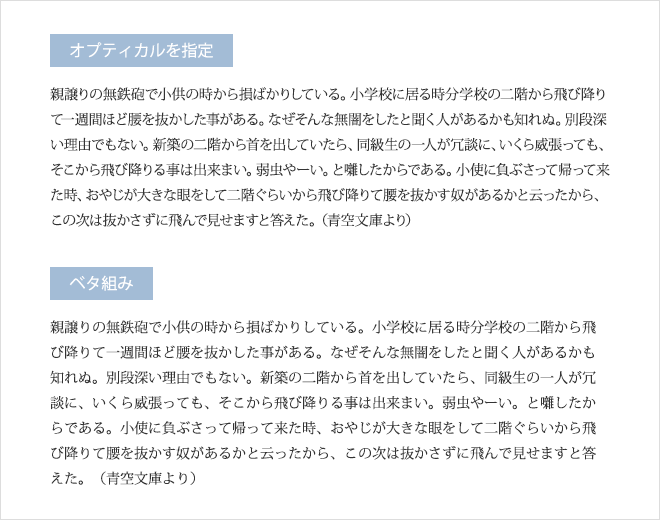
上記の例では、日本語のテキストブロック全体にオプティカルを指定しています。句読点の後の余白がなく文章が読みづらくなってしまっています。オプティカルにより、句読点の「間」が消えてしまっているためです。文章などの読ませるものには注意が必要です。
——
今回は、Photoshopで簡単に文字詰めをする方法をご紹介しました。
文字の見栄えをよくする方法として「文字組み」というものもあります。フォントを組み合わせたり、サイズを変更し強調したりなど…次回以降ご紹介できればと思います。
関連記事こちらの記事も合わせてどうぞ。






