入社希望者を増やす!
辞退者・退職者を減らす!
しっかり作って、
御社の魅力を最大限伝える
採用サイトを実現します

中小企業こそ採用サイトが必要な理由
リクナビやマイナビなどの求人メディアに自社の情報があれば良いと思っていませんか?
採用情報が募集要項だけになっていませんか?
リクルートワークス研究所による2019年卒の求人倍率は1.88倍。実は従業員規模300人以下の中小企業の有効求人倍率は9.91倍、5000人以上の大手企業は0.37倍と大きな差があるのです。その差は、待遇の良さだけではなく安心感の差でもあります。大手企業は知名度があるだけでなく、更にしっかり採用サイトを設けて、自社の魅力を伝えています。
求職者にとって、就職はちょっとした買い物と違い、失敗できない人生の一大イベントです。だから、情報が伝わることは安心感に繋がるし、逆に伝わらないと非常に不安になります。だから、知名度が少ないからこそ、御社での仕事に少しでも興味を持った人に、しっかりと御社の魅力を伝える採用サイトを設けましょう。全ての人が企業規模や待遇を重視している訳ではありません。他社には無い、御社で働く魅力を発掘し発信しましょう。
採用サイト制作のポイント

御社の魅力の棚卸し
自らの至らなさを挙げることができても、自らの良さを挙げられる人は稀です。外部の人間ならではの視点で取材し、経営者や社員から御社の良さを引き出し、言語化します。

御社らしい写真とデザイン
採用サイトの大事な役割の1つは御社の雰囲気を伝えることです。特に写真が大きな役割を果たします。レンタルフォトだけで構成された採用サイトでは伝わりません。

スマホ対応
多くの求職者が移動中や外出先でスマートフォンを使って採用サイトにアクセスしてきます。その比率は、場合によっては8割以上になることもあります。スマホファーストの設計が必要です。

更新システム(CMS)
募集開始や終了、会社説明会の日程といったお知らせだけでなく、いつでも採用活動の進捗に合わせて文章の修正ができる体制を整えておきましょう。社員による採用ブログもおすすめです。

Googleしごと検索、Indeed対応
これまでの求人メディアによる採用に対して、直接自社採用サイトに誘導するIndeedやGoogleしごと検索が台頭してきています。それらに対応するために採用ページ作成時に所定のコード記述します。

確かな集客活動
採用したい人の職種、年齢層、人数に応じた、費用効果的で適切な集客手段が必要です。SEO対策はもちろん、Indeedや新卒採用メディア出稿のお手伝いも致します。
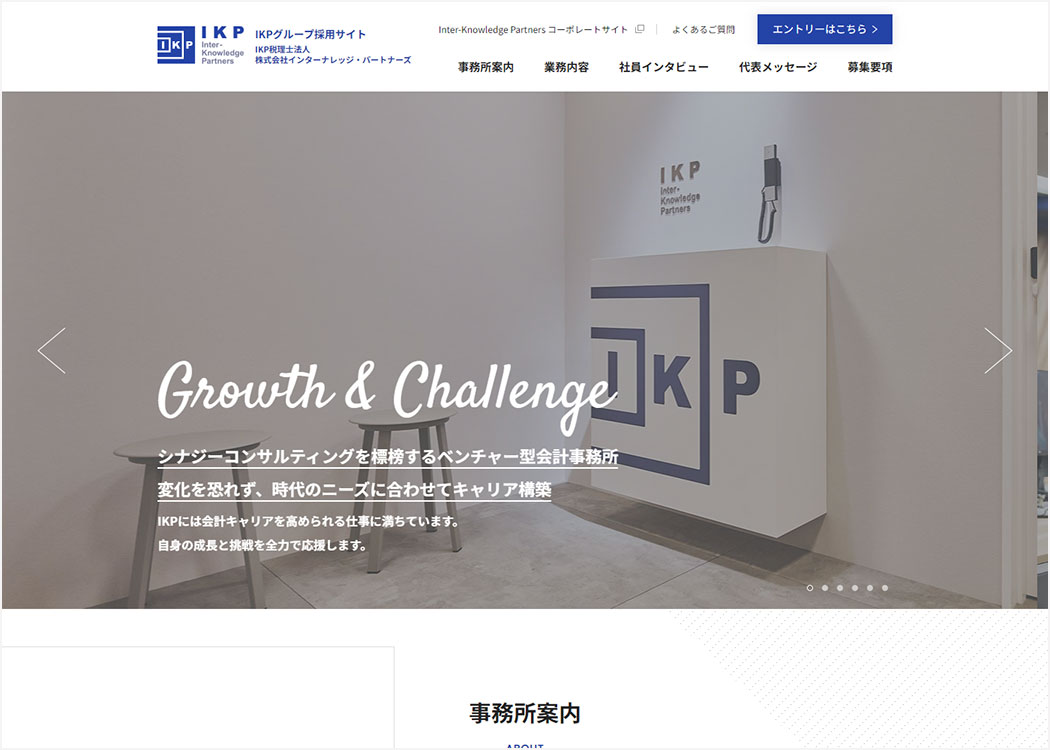
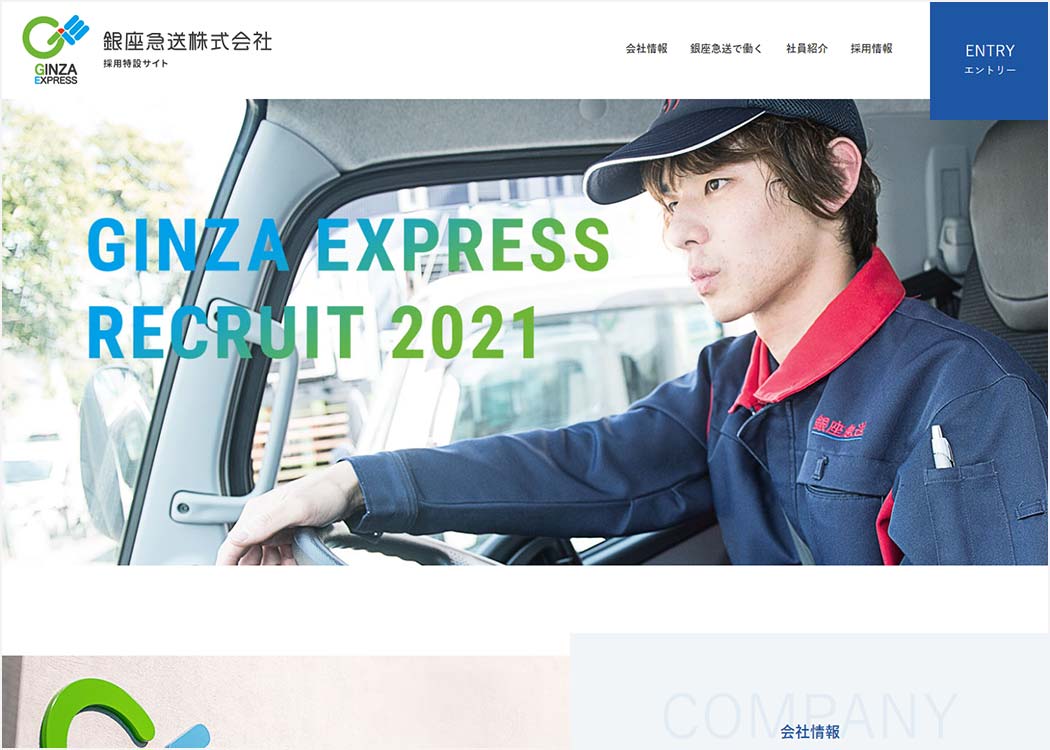
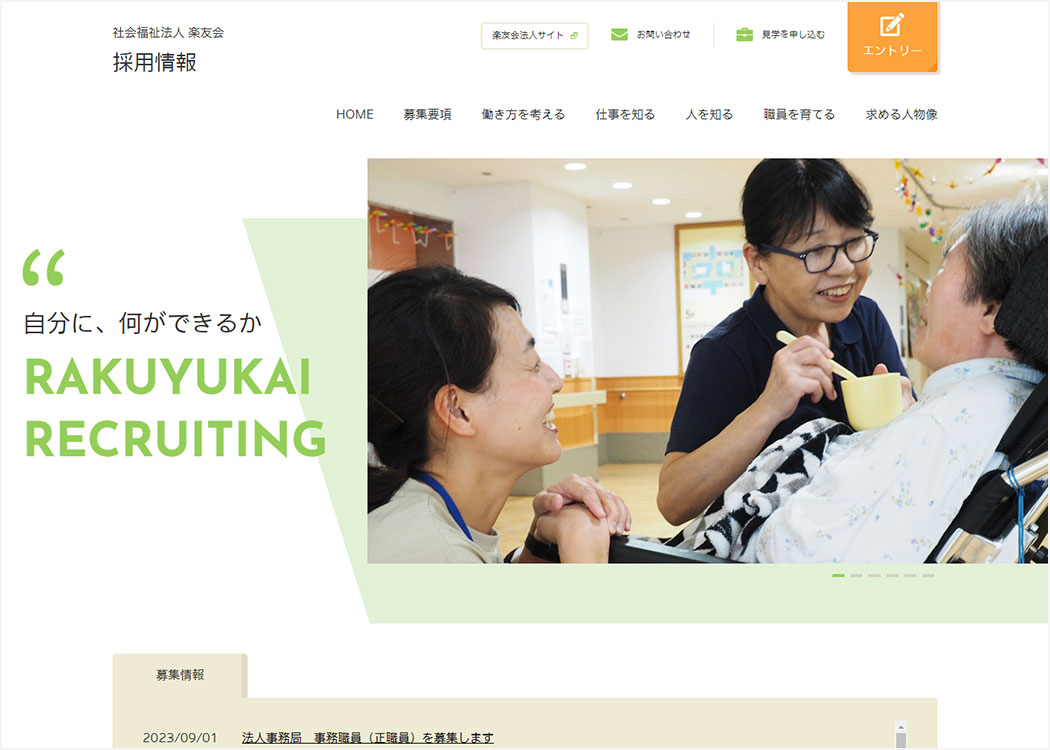
ウェブラボの主な構築実績
ウェブラボによる
採用サイト公開までの流れ
-

-
Step02ご挨拶・ファーストヒヤリング
お問合せいただいたお客様のもとへ、担当者がご挨拶に伺います。サービスのご説明だけでなく、欲しい人物像や機能・デザインなど、御社のご希望を詳しく伺います。

-
Step03プランニング
ヒヤリングの内容をもとに、他社の動向や当社が保有する成功事例をもとに、欲しい結果を得るために何が必要かを考え、プランニングを行います。

-
Step04ご提案
プランニングした内容を丁寧にご説明差し上げます。またプランニング内容をもとにお客様とディスカッションをし、さらにプランニング内容を良くしていくと共に、その後の制作について、我々と共通のイメージを持っていただくための場でもあります。

正式お申し込み
-
Step05取材・撮影
採用サイトはテキスト内容や写真といった中身が結果を大きく左右します。真剣に考えている人であればあるほど、しっかり中身を読むからです。専門のライター・カメラマンが御社の魅力を引き出します。

-
Step06デザイン
御社の第一印象に大きな影響を与えます。どのようなターゲットにどんな印象を持ってもらいたいのかを念頭に置きながら、プロのデザイナーがデザインいたします。修正回数に制限はありません。納得のいくデザインにしていきましょう。

-
Step07コーディング
Googleが推奨しているレスポンシブWebデザイン方式で、PC及びスマートフォンサイトをHTMLコーディングし、CMSに実装していきます。

-
Step08テスト・修正
パスワード制限がかかった本番環境と同じ環境を再現したテスト環境で最終チェックをします。誤字脱字はもちろん、ボタンが押しにくくないか、動きに違和感がないか等ユーザビリティについてもチェックしていきます。

公開!