2016年の流行色は何色?米PANTONE社が発表!今年は異例の2色!

流行色って知ってますか?
毎年のように話題になりますよね。
ファッションにちょっとでも興味ある方ならたぶん、今年の流行色は何色か、答えられるのではないでしょうか?
でも、最近はこの色の名前が複雑で、イメージできないものばかり。
2015年はマルサラ、2014年はラディアントオーキッド、2013年はエメラルドだから緑っぽいことはわかっても、2012年はタンジェリンタンゴというとても私の想像力でじは思い浮かびそうもない色。ここに出てきたエメラルド以外の色を口で表現してって言われても、できませんよ。
どれどれと調べてみると、マルサラは血の薄くなったような色、ラディアントオーキッドは薄むらさきっぽい色でした。
そえでまあ、2016年の流行色。選ばれたのはなんと2色!
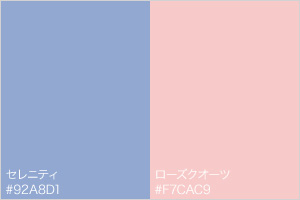
『ローズクウォーツ』『セレニティー』。またわかりにく!
なんとなく、ばらの色でクオーツ=水晶だからうすいーバラ色か、と思いつつ、セレニティは日本語に直すと静けさ。静けさ…。はて何色だろう…。
さて本題。
ここで取り上げる「流行色」は毎年アメリカの会社、米PANTONEが発表しているものです。パントンは流行色を発表し、それによって、色に関係のある業界、美容・ファッション・デザイン業界を盛り上げ、それぞれの売り上げに繋げていく狙いがあるんですね。一種のマーケティング戦略ってやつです。
2016カラーオブザイヤーが2色のワケ
今年のカラーオブザイヤーに選ばれた、『ローズクウォーツ』『セレニティー』はそれぞれ、パステルカラーのピンクとブルーです。RGBでのカラーコードは、『ローズクウォーツ』が#F7CAC9『セレニティ』が#92A8D1です。
毎年1色なのに、なぜ今年2色も選ばれたかというと、「ジェンダーレス」が最近の世界的なトレンドになっているのがポイントだそう。
パントン社のアトリス・アイズマン(=パントン カラー インスティチュートエグゼクティブ・ディレクター)はこのように言っています。
『2色をバラバラではなく、一緒に見てほしい。暖色と寒色である同カラーはお互いを引き立たせる。ピンクを組み合わせることにより “セレニティー”が持つ静穏や静けさを強調し、ブルーを組み合わせることにより”ローズ クウォーツ”の魅力が際立つ』と。
従来の男性=ブルー、女性=ピンク的な単純化した見方でなく、その逆もアリなジェンダーレスな世界をイメージしてほしいって言ってるんじゃないでしょうか。
Webサイトの流行色って、あるの?
これはyesです。流行色はあります。Webサイトも色を使いますからね。流行の色があることは確かです。
で、色にはトレンドがあって、廃りもあります。最近ではファッションの流行色も取り入れられるケースが多く、そちらにも気を回すWEBデザイナーもいます。
色に気を使うのは近年、ディスプレイが高画質になって、フラットデザインが普及し、より鮮やかな配色できるようになったので、そうした傾向が出てきています。
一昔前の、216色のセーフカラーを使って表現する時代から、数百万色の中から好きなように配色を組合せる時代への変化とともに、表現の自由度、幅も広がっているんですね。
Webサイト作る際、色彩設計は昔から行われていましたが、こうした技術革新によってその緻密さも、スタイルもどんどん変わってきています。一昔前なら単色使いはべたっとしてとても綺麗とは言えませんでしたが、今は単色でも全然問題なくなっています。
黒ではない、おしゃれなダーク系の配色をバックに、鮮やかなヴィヴィッドレッドで商品をより引き立たせる、なんてことも叶います。
Webサイトで色を意識する意味
このように、Webサイトでは多彩なカラーリングが可能になり、「色」をより活用できるようになってきました。たとえば性別、年齢、ターゲットなど配色によってデザインはより幅広く、コンテンツはより味わい深くできます。
コーポレートサイトや商品などはもともと決まった色があるため、配色のコントロールは難しいものがあるかもしれません。ただ一つの選択肢として、毎年発表される流行色をデザインに取り入れるのはアリだと思います。
参考:PANTONE®ファッションカラーREPORT SPRING 2016
http://www.pantone.com/fashion-color-report-spring-2016?from=hpfeatures
これを見ればよくわかるとおり、ローズクウォーツとセレニティの2色のグラデーションはとても綺麗ですし、ラベンダーカラーなので、どこか中性的な雰囲気があります。
こういったカラーでWebサイトを構成すれば、穏やか、リラックス調和、やさしさ、平和などを表現できます。
そのほかにも、たとえば普段あまり目にすることのない鮮やかな色を活用し、より視覚的なイメージを強調する方法もあります。
色の持つイメージ
ここでは色の持つ一般的なイメージを書いておきます。
白→純粋、無
黒→悪、権威
赤→命、愛、女、危険、攻撃
青→知、男、内面、未来、貧乏
黄→金、注意、明るい、乾燥
緑→植物、自然、安全、平和、エコ
紫→高貴、優雅
オレンジ→幸福、暖かい、陽気
金→宝、神
グレー→中立、不潔
茶→豊穣
とまあだいたいこんな感じではないでしょうか。
ここに挙げたもの以外でも色のイメージはたくさんあります。
まとめ
色には人それぞれ好みがあります。また知覚しやすいものとそうでないものがあります。そして青は男、赤は女を意味するといった具合に、色にはイメージもあります。こうした色の持つ力を上手に利用して、より訴求力のあるWebサイトを作っていくと良いかもしれませんね。
関連記事こちらの記事も合わせてどうぞ。
特定商取引法に基づく表示はどこまで必要?省略できるケースと記載例
2025.11.21
2025.10.09
サステナビリティサイト制作 【完全ガイド|企業価値を高める企画から公開まで】
2025.09.09






