2020年のWebデザイントレンド「フューチャリスティックデザイン」とは?
「未来的」とも言い換えられるフューチャリスティックデザインは、ネオン色などを組み合わせた派手な配色や流線型のシェイプを多用するといった特徴があります。
アパレル業界ではすでに馴染みのあるキーワードの一つで、ファッション雑誌にも頻出しているため目にしたことがある方も少なくないと思います。
フューチャリスティックデザインは文字通り「最先端であること」を表現したいときにぴったりのデザインです。現在はWebデザインの世界にも広まりつつあります。
そこで今回はWebサイトにおけるフューチャリスティックデザインのトレンドを見ていきましょう。
目次
Webよりも進んでる?!様々なフューチャリスティックデザイン
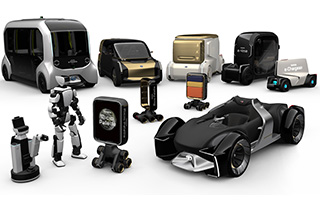
ファッションだけでなく車や建築といったプロダクトデザインにおいては、すでに魅力的なフューチャリスティック デザインがたくさんあります。
Webサイトでフューチャリスティックデザインが流行り始めたのはここ数年ですが、プロダクトデザインではこのように、デザインテイストの一つとしてすでに多くの商品が製作されています。まるでSF映画に出てきそうな斬新なデザインは、見ているだけでもワクワクしますね!
フューチャリスティックデザインを効果的に使用したWebサイトの例
ではフューチャリスティックデザインの特徴を理解したところで、Webサイトでフューチャリスティックデザインを効果的に取り入れている事例をご紹介します。
事例1:グラデーション × 動くシェイプ

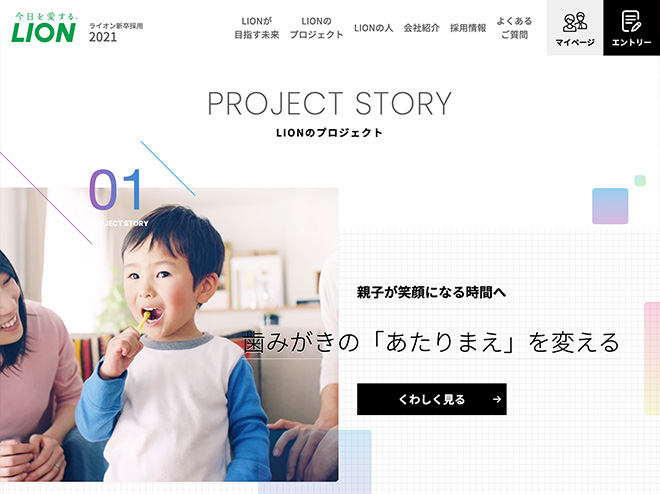
LION 新卒採用サイト[https://www.lion.co.jp/ja/company/recruit/graduate/]
「未来の暮らしを創る」という採用テーマと、フューチャリスティックデザインが見事にマッチしています。
文字やシェイプにマルチカラーのグラデーションを使用し、さらに装飾には緩やかな動きも加えて先進感を演出しています。特に新卒採用向けのサイトであれば必然的にターゲットユーザーは20台前半が中心になるため、流行に敏感な若い世代へのアプローチ方法としても効果的といえるでしょう。
事例2:フューチャリスティック × レトロ

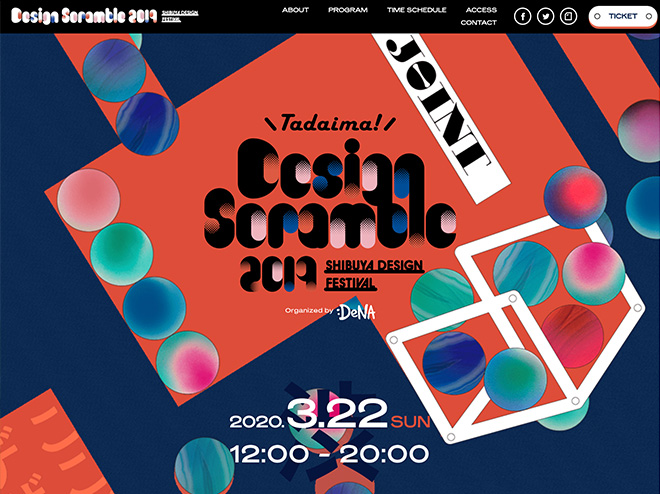
Design Scramble 2019[https://designscramble.jp/]
Webデザインのレイアウトは見やすいようにブロックごとに組むべし、といった従来のレイアウトにとらわれず、球体のモチーフや流線型の背景を自由に配置した冒険的なデザインです。
ドットのテクスチャーやオレンジ×ネイビーの絶妙に彩度を抑えた配色がビンテージ感を出していて、フューチャリスティック⇔レトロという、一見相反する要素を上手く共存させています。
事例3:ネオンカラー × とにかく角丸!

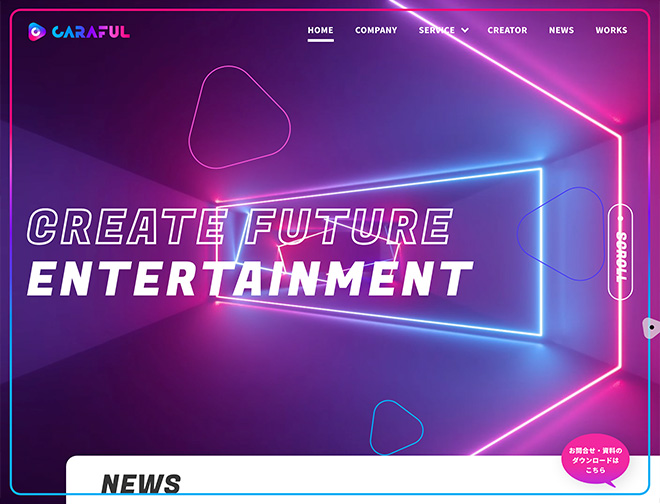
CARAFUL[http://www.caraful.co.jp/]
ネオンカラー・グラデーション・半径の大きな角丸・控えめなドロップシャドウ・浮遊感のある動き…という
フューチャリスティックなデザイン要素盛りだくさんのサイトです。
流行を先取りして情報発信を行なっている企業らしく「なんだか新しそう!」という印象が鮮烈に残るデザインです。
まとめ
ここまでフューチャリスティックデザインの事例など紹介しましたが、どの事例もデザインありき、というものではないことがわかるかと思います。ターゲットユーザーの嗜好や事業内容の特徴とのマッチングなど、フューチャリスティックデザインを取り入れる動機付けがきちんとされています。
トレンドデザインを取り入れつつも、Webサイト本来の目的を見失わず、魅力的なフューチャリスティックWebデザインを作っていきましょう。
関連記事こちらの記事も合わせてどうぞ。