静止画フォーマット「WebP」とは?対応のメリット・デメリットを解説

WebPとは
WebP?
ウェブプ?うぇっぷ?などと間違って読む人も多でしょうが、正しい読み方は「ウェッピー」です。
WebPとは、Googleが開発した静止画フォーマットのことで、ファイル拡張子は「.webp」と表記されます。
現在「次世代フォーマット」ともいわれ注目されていますが、実は2010年から存在していたそうで。
WebPはWebサイトのトラフィック量削減を目的として作られたもので、Webサイトの軽量化・高速化を考えている方は要チェックの画像フォーマットです。
今回はWebPを使用するにあたり、そのメリットとデメリットについてまとめました。
WebPのメリット1:ファイルサイズを軽量化できる
なんといってもこれがイチバンです。
WebP最大の特長で、JPEGと比較してファイルサイズが25-34%程度小さくなるといわれています。
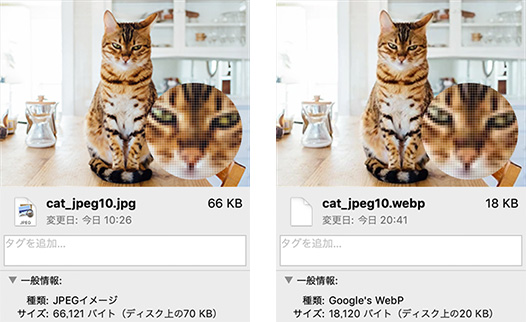
実際にWebPの画像を作って比較してみました!

パッとみたときにそれほど荒さが感じられないくらいの圧縮率でWebP画像を作成していますが、ファイルサイズは73%も減っています。これはびっくり。
このようにWebPで作成した画像を利用してWebサイトを構築していくと、ファイルサイズの軽量化に伴いサイトの読み込みが高速化していきます。
結果として
- ユーザの離脱率を下げる = UX(ユーザ体験)が向上する
- SEO対策にも効果あり(サイトの表示速度は速いほうが評価が上がる)
- Webサイトの別の機能に対してファイル容量のリソースを使える
と、いいことばかりです。
WebPのメリット2:非可逆圧縮で、なおかつアルファチャンネルを扱える
非可逆圧縮とは、ざっくりいうと圧縮したデータを元に戻すとき完全に元に戻す事が出来ないデータを指します。
JPEGは非可逆圧縮ですが、アルファチャンネルには非対応です。
アルファチャンネルというのは、透過度の情報を扱うために用意された補助的なデータ領域を扱える、つまり透過した画像も扱えるという意味です。
GIFやPNGは透過した画像も書き出せるアルファチャンネルに対応した可逆圧縮ですが、圧縮率は低くなります。
WebPはJPEGと同じく、圧縮率の高い非可逆圧縮ながらGIFやPNGのように透過した画像も書き出せる点で特殊なフォーマットです。それぞれのフォーマットに欠点を補った形になっており、しかもGIF同様にアニメーションにも対応しているので、まさに良いとこ取りですね。
WebPのデメリット:非対応のブラウザがある
デメリットはこれだけです。
たった一つですが、非常に重要なポイントです。
2020年4月の時点では、Chrome、Edge、FirefoxなどのブラウザでWebP対応しています。
しかし、なんとSafariが非対応。iOSのSafariも同じく非対応です。
Macや、特にiPhoneユーザーは普段Safariを使うケースが多いと思いますが、WebPを使ってしまうと彼らは画像が見られません。
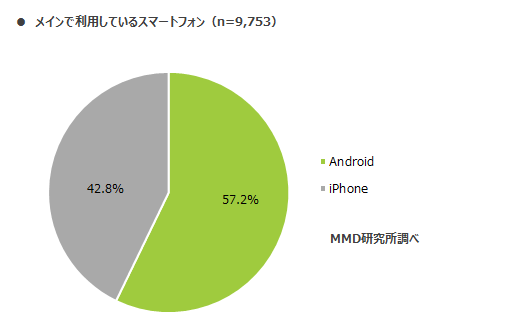
スマートフォンだけに限ってOSのシェア率をみてみると、日本ではiPhoneユーザが4割以上います。です。この4割の人々にとってデフォルトブラウザであるSafariを、簡単に無視する訳にはいきませんよね。
2019年12月 iPhone・Androidシェア調査
対象:15歳~69歳の男女9,753人
Android:57.2%
iPhone:42.8%
引用:MMD研究所
どうしてもWebPを使ってUXを改善したい場合、その対策方法はいくつかあります。しかしWebサイトについて明るくない人にとっては難しかったり、簡単でも手間がかかったりとハードルは高めかもしれません。
さらに対策といっても「SafariでもWebPを表示できるようにする方法」ではなく「SafariでのみPNGやJPEG等お馴染みのフォーマット画像を代替的に表示させるといった、あくまで代替的なものになってしまいます。これらはSafariでWebPが使えるようになるといった、根本的な解決方法ではありませんのでご注意を。
じゃあ結局WebPには対応しないほうがいいのでは?と結論づけてしまいそうになります。しかしスマホに限れば、WebP対応することで逆に「57.2%のAndroidユーザのUXが向上する」という見方もまた可能ではないでしょうか。
当然ながら、こちらも無視できない数値である点は事実です。
まとめ
ここまでWebPについて紹介しましたがご理解のとおり、メリットもデメリットも大きいですね。しかしGoogleが開発していることも考えると、将来的に主流になっていく可能性が期待できるのでは、という意見が多く見られます。
対応ブラウザの件もあり、導入障壁はまだまだ高いように感じられますが、今後の動向に注目していきましょう。
詳しいWebPの使用方法についてはまた次の機会に書きたいと思います。
今回紹介したWebPもその仲間である「次世代フォーマット」の画像についての記事はこちらです。ぜひチェックしてください。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22