フラットデザインとマテリアルデザインを比較して、基本を理解しよう
2019.06.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
今回は、人気のある2つのデザイン手法、フラットデザインとマテリアルデザインについてご紹介します。
美しさとその個性的な表現に人気があるフラットデザインと、使いやすさにより注目を集めているマテリアルデザイン。この2つのデザイン手法について、改めて基本となるポイントを押さえていきましょう。
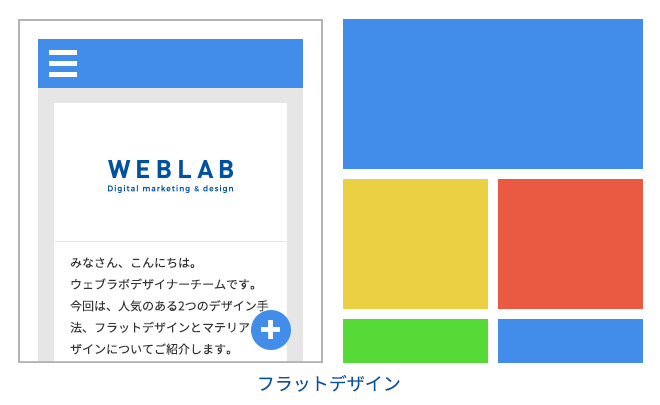
フラットデザインとは?

文字通りフラット、平面的で奥行きのないデザインです。影を作らず、タイル状に規則正しく並んだようなレイアウトが多く見られます。よりシンプルで洗練された形を求めたデザイン手法として、各種サービスロゴなどでも多く見られますね。
それまではリッチデザインと呼ばれる、立体感のあるデザインが主流でした。強い影や光沢で立体感を出したり、テクスチャをつけることで、視認性の高さを重要視するものです。しかし、全ての端末で同じ見え方にするには、技術面での制限が多くなってきてしまいます。
フラットなデザインであれば、重い画像をいくつも作る必要はありません。パソコンだけでなく、スマートフォンやタブレットでも美しく見られます。
こういった流れにより、フラットデザインは人気を博してきました。
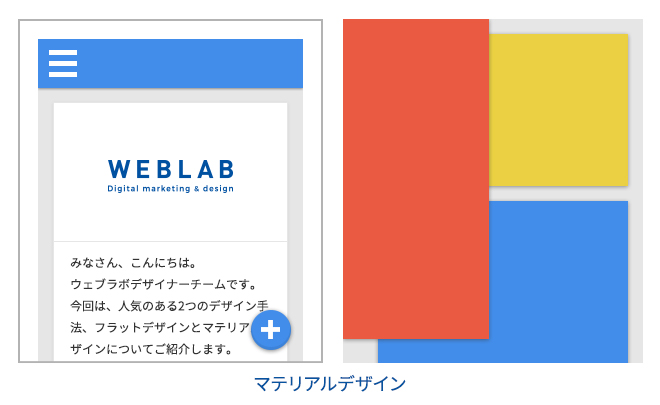
マテリアルデザインとは?

通常のX軸(横)・Y軸(縦)だけでなく、Z軸(奥行き・重なり)を考えたデザインです。
現実世界のルールを元にしています。ベースは『紙』、その上に乗る写真やボタンなどの要素を『インク』ととらえます。その要素が乗ったベースを、紙が重なるように配置していくのが特徴です。奥行き・重なりは陰影により表現され、わかりやすいデザインとして注目を集めています。
フラットデザインがでたのち、「直感的に操作しづらい」「押せるボタンがわかりづらい」といった問題が指摘されるようになったことから考えられたデザインです。
フラットデザインに影をつけるだけ…ではなく、Googleによりガイドライン(https://material.io/design/)が発表されており、推奨される形状、使用法、さらには動きまでも定義されています。
2つを比較してみよう
大きな違いとしては、マテリアルデザインはGoogleによる定義がありますが、フラットデザインにはこれといったルールがありません。
とても自由度が高いことがフラットデザインの利点です。個性的なデザインで差をつけたい、ユーザーにより魅力的な体験を届けたい時には有効です。
マテリアルデザインでは、陰影などで奥行きを表現することで、より使いやすくわかりやすいデザインが重視されています。
先のガイドラインを理解し、定義を把握して作成する必要があります。統一化をはかるために厳密なルールが定められているため、個性的なデザインには不向きです。しかし、よりユーザビリティを意識するのであれば取り入れたいデザイン手法です。
ユーザーの視点を意識して使い分けよう!
トレンドとなって多く使われるようになったフラットデザインと、よりわかりやすく・直感的に操作できるよう考えられたマテリアルデザイン。
もちろん見た目の美しさも大事ですが、ターゲットとなるユーザーに内容を届けるということが最も重要です。それぞれの違いと利点を理解し、伝えたい内容を魅力的に届けたいですね。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









