スマートフォンのブラウザでもPDFを閲覧できる「PDF.js」
2019.06.20 Posted by Coding_team
皆さんはスマートフォン上でWebサイトからPDFファイルを閲覧するとき、操作が手間に感じたことはありませんか?
当たり前のように使用しているPDFですが、PDFの閲覧には専用のビューアが必要なため、一部の環境では閲覧に手間取ってしまうことがあります。
特にAndroidなどの一部のスマートフォンではビューアを起動して閲覧するために、一度PDFをダウンロードする必要があります。
サイズの大きいPDFをダウンロードする手間は、利用者のストレスになることも考えられますよね。
そこで今回は、ブラウザ上でPDFビューアを起動してスマートフォンでも快適にPDFを閲覧できるjsスクリプトをご紹介します。
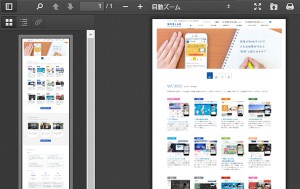
DEMOはこちらです。
DEMOの動作はスマートフォンでも確認してみてください。
実装方法
1.jsのダウンロード
「PDF.js」配布サイトのダウンロードページにある「Stable」をクリックし、zipファイルをダウンロードします。
次にダウンロードした「pdfjs-(バージョン)-dist.zip※」を解凍します。
※(バージョン)の部分はダウンロードしたjsのバージョンが記載されております。
例)pdfjs-2.0.943-dist.zip
実装では解凍して生成される「pdfjs-(バージョン)-dist」を使用します。
そのまま使用しても問題ありませんが、「pdfjs-(バージョン)-dist」というディレクトリのみリネーム可能ですので、使いやすいディレクトリ名に変更しても構いません。
ここでは便宜上「pdfjs」ディレクトリとさせていただきます。
2.jsとPDFの設置
ここからjsとPDFを設置していきますが、必ずサーバ上にアップロードして設置する必要があります。PC上にあるファイルを直接開いても、Ajaxのセキュリティ制約によるエラーで表示されないのでご注意ください。
まず、「pdfjs」ディレクトリを任意の箇所に設置します。
今回は「js」ディレクトリ内に設置します。
次に、表示させたいPDFを任意の箇所に設置します。
今回は管理のしやすさを考慮し「pdf」ディレクトリ内に「document.pdf」設置します。
以上の通りに設置すると、下記のような構造になります。
root/
├ index.html
├ js/
│ └ pdfjs/
│ ├ build/
│ ├ web/
│ └ LICENSE
└ pdf/
└ document.pdf
3.HTMLにリンクを記述
ビューアを表示するためのページ「/js/pdfjs/web/viewer.html」へのリンクをHTMLに記述します。
■HTML
|
1 |
<p class="pdf"><a href="/js/pdfjs/web/viewer.html?file=●●●.pdf" target="_blank" rel="noopener">クリックするとPDFが立ち上がります</a></p> |
「viewer.html」でPDFを表示するには、URLパスの末尾に「?file=●●●.pdf」を記載する必要があります。
そして「●●●.pdf」の部分には表示させたいPDFへのリンクパスを記述します。
リンクパスの記述方法は下記の3種です。
| 相対パス | ../../../pdf/document.pdf |
|---|---|
| 絶対パス | /pdf/document.pdf |
| https://〇〇〇.co.jp/pdf/document.pdf |
※相対パスは「viewer.html」から参照します。
※絶対パスをURLで記述する場合は、自サーバ内のURLである必要があります。
絶対パスの「/pdf/document.pdf」で記述した場合、下記のように書くことができます。
■HTML
|
1 |
<p class="pdf"><a href="/js/pdfjs/web/viewer.html?file=/pdf/document.pdf" target="_blank" rel="noopener">クリックするとPDFが立ち上がります</a></p> |
実装は以上になります。
jsなどの読込は「viewer.html」内で完結しているため、必須の記述はありません。
aタグのリンクパスに記述を書き加えるだけで実装できてしまうので、とても便利ですね!
参考Webサイト
また、今回の実装において、下記の記事を参考にさせていただきました。
もう少し技術的な実装をしてみたい場合は、是非ご参照ください。
PDF.jsを設置する – Qiita
Android端末でPDFを表示するには「PDF.js」 – 株式会社ネディア │ネットワークの明日を創る。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23