【Webデザイン】cssですりガラス風!グラスモーフィズム
※2023年6月16日に最新の情報に更新しました
近年Webデザインのトレンドとしてグラスモーフィズムが話題になっています。グラスモーフィズムは、すりガラスごしに見たようなテクスチャーで、現実にありそうなリアルな表現と先進性を併せ持ったデザインです。 グラスモーフィズムとは具体的にどのようなWebデザインなのか、新しい技法として有効に利用されている実例をわかりやすく解説していきます。
目次
すりガラス風スタイル・グラスモーフィズムとは?
グラスモーフィズムとは、2020年ごろからデザイントレンドとして注目されているWebデザインの新しいデザインスタイルのことで、すりガラスを重ねたような質感の、ぼかした半透明の背景が特長です。 立体と現実的な陰影が組み合わさったデザインである「ニューモーフィズム」の次に流行ると推測されていました。ニューモーフィズムについては過去にデザイナーブログでも取り上げましたので詳細はこちらをご覧ください。 2020年にAppleが「Mac OS Big Sur」にグラスモーフィズムを採用されたことも、注目を集める一因となりました。背景にぼかし効果を採用することで前面のテキストなどの要素に明確な視認性を有しており、Webデザインとして高いユーザビリティを実現しています。 
グラスモーフィズムのメリット・デメリット
グラスモーフィズムのWebデザインには、次のメリットとデメリットがあります。
メリット
- 涼しげで透明感のある印象
- 自然な奥行き・立体感の表現でUIを向上
- トレンド感あり
デメリット
- 視認性を損なわないようデザインに注意が必要
- IEなどの一部ブラウザでは対応していない
CSSでbackdrop-filterプロパティにblurの値を指定することで実装できるため、画像を何層にも重ねたりする複雑な構造よりもページの読み込みが重くなったりする影響はしれほど大きくありせんが、IEなど一部ブラウザではこのプロパティが使用できない(2023年6月16日現在)ため代替案を考える必要があります。最新の各ブラウザでの対応状況はCan I use…で確認できます。 とはいえIE以外の主要ブラウザでは対応していますし、視認性が高く使いやすいというメリットも大きく、さまざまなWebサイトとも親和性が高いため積極的に活用していきたいスタイルの一つです。
ちなみに、backdrop-filterプロパティは他にも明るさを調整するbrightnessや、透過度を調整するopacity、モノクロ調にするgrayscaleなど、さまざまさスタイルの指定ができます。それぞれのスタイルの画像を別々に用意しなくてもcssの記述たけで画像の調整ができるのはサイトの更新性やデザインの変更にも対応しやすくなりそうです。
グラスモーフィズムを効果的に使用したWebサイトの例
次に、グラスモーフィズムを効果的に使用しているWebサイトを紹介していきますので、Webデザインとしての採用時の参考にしてください。
事例1:大胆なホワイトスペースと写真の世界観を活かす
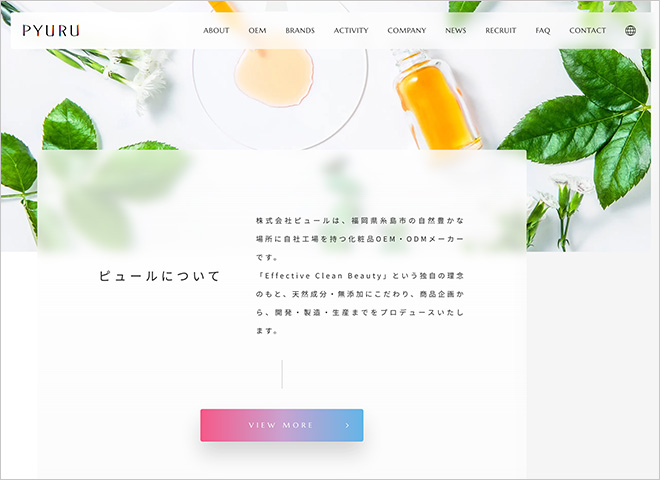
こちらは、企業イメージを表現する写真を最大限に活かした事例です。

株式会社ピュール|PYURU( https://www.pyuru.co.jp/ )
画面幅いっぱいに写真を配置しながらも、その上にグラスモーフィズムのレイヤーを重ねることによって文章やボタンの視認性を確保しています。この背景がベタ塗りの場合はせっかく写真で表現した世界観と隔離されてしまい、また、ただの半透明なレイヤーだの場合は文字の視認性が損なわれてしまう可能性があります。 大胆でゆったりした余白の取り方と白を基調とした写真によって清潔感と穏やかさのある世界観が構築され、グラスモーフィズムを用いたことによってその世界観を損なわずにユーザビリティも確保されている事例といえます。
事例2:追尾ナビゲーションの圧迫感を回避
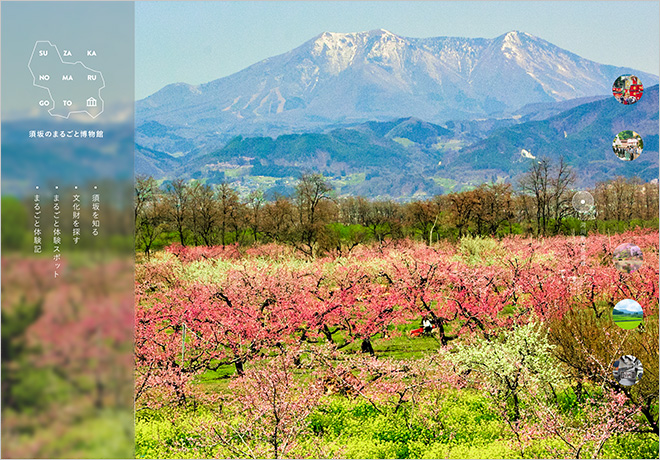
このWebサイトでは画面左側にナビゲーションが配置され、スクロールしても追尾して表示されています。

須坂のまるごと博物館( https://suzaka-marugotomuseum.jp/ )
追尾ナビゲーションとしては決して小さくないスペースが常に表示されていますが、グラスモーフィズムの背景によって圧迫感が最小限に抑えられています。写真を画面いっぱいに表示するレイアウトの際は、ナビゲーションの視認性に注意が必要ですがその点においてもグラスモーフィズムは有効です。
事例3:3Dアニメーションと組合せてさらにリアルに
こちらは、リボンが宙を舞っているようなアニメーションの背景にグラスモーフィズムのレイヤーを重ね、さらに液体のようなリアルな3Dのアニメーションも重ねています。

万物資生 LIFE DEW | 資生堂( https://www.shiseido.co.jp/cms/beautiful_me_journey/lifedew/product/ )
「性別・年代を問わず全身に使えるオイル状美容液」という新しいコンセプトの商品イメージに合った、新鮮さを感じさせるデザインです。 このように言語化すると要素もりもりのデザインですが、商品パッケージに合わせた青と赤をアクセントで使い色数が最小限に抑えられていることによって繁雑にならず、ブランドイメージもしっかりと印象付けられるデザインになっています。
まとめ
グラスモーフィズムはWebサイトの世界観を損なわずにユーザビリティを確保するために効果的なデザイン手法です。採用する際は、重なり合うするオブジェクトやパーツの階層をきちんと考慮して魅力的なWebデザインを制作しましょう。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22






