Webサイトの文章は2割しか読まれない前提でデザインすべし!
 Webサイトの運営をしていると「多くのユーザーが流し読みしている」という定説を見聞きすることがあるかと思います。
Webサイトの運営をしていると「多くのユーザーが流し読みしている」という定説を見聞きすることがあるかと思います。
文章が流し読みされているのなら、デザインを含めて少しでも読んでもらえるように見直していく必要があります。今回は、Webサイトの文章と流し読みの関係性について、デザインの改善点も含めてわかりやすく解説していきます。
目次
Webユーザーは文章をほとんど読まない
まずは、Webユーザビリティ調査の第一人者、ヤコブ・ニールセンの言葉を見てみましょう。
月並みなWebページの場合、平均的アクセス中にユーザーが読むテキストの量は多くても全体の28%にすぎないという分析結果が出た。より現実的には、20%程度とみられる。
引用元:https://u-site.jp/alertbox/20080506_percent-text-read
これは25名のユーザーに、いつもWebサイトを閲覧するときのように利用してもらったときの行動を記録した調査結果から導かれた結論です。
例えば今ご覧になっているこの記事は、およそ1000文字なので20%というと200文字ということになります。しかし、ヘッダーやナビゲーションなどの文字数もカウントすると実際はユーザーに読んでほしい文章が100文字も読まれていないということになります。
この段落だけでもすでに200文字をオーバーしているので、なかなかショッキングな結果といえます。
なぜWebサイトの文章は読まれないか
大前提として、まずWebと紙媒体(雑誌など)では利用シーンに相違があり、読み手の意識が違います。紙媒体は実際に雑誌などを選び、手に持つことによって物理的な条件も相まってしっかり読むぞという意識を持ちやすいですが、Web媒体に関しては何かのついでや暇つぶしで読むケースが多いでしょう。
またWebサイトの場合、別ページへ遷移することが容易なため、1ページあたりの滞在時間が短くなります。さらに、多くのWebユーザーは何かしらの用事をしながら情報収集を行っているため、必要な情報だけをなるべく時間をかけずに知りたいと思っています。あるいは、テレビを見ながらスマホを眺めているかもしれません。そうなれば、さらに意識を集中しにくくなり流し読みをされることが容易に想像できるでしょう。
大事なのは文章を全て読ませることではなくユーザーが求める情報を見つけやすくすること
Webサイトが流し読みされる背景を知ると、ユーザーにすべての文章を読んでもらうことが大切であると思ってしまう方がいるかもしれません。ここでWebサイト本来の目的に立ち返ってみましょう。
例えばこのブログ記事の場合、弊社スタッフが日々の業務で学んだことをアウトプットし、ユーザー(企業のWeb担当者)に役立つ情報を発信することを目的としています。それが多くのユーザーに「役立つコンテンツである」と認められれば、Webサイト全体の評価も高まりSEO対策にもつながります。
せっかく書いた文章を全部読んで理解してもらいたい気持ちは私たちにもありますが、ユーザーが情報収集の目的でWebサイトを訪問したのなら、求める情報がどこにあるのかわかりやすくすることを重視すべきです。
そのための対策はナビゲーションにどんなメニュー名を配置するかという、たった数文字のライティングから、レイアウトやフォントサイズ、配色や適切な画像の配置などのデザインにまで幅広い領域に渡ります。
ユーザーが求める情報を見つけやすくする方法
それではWebサイトが流し読みされる前提で、よりユーザーにわかりやすいページにするための効果的な3つの方法をご説明します。
方法1)見出しは文章の要約を
流し読みをするユーザーの目が留まりやすいものの一つが見出しです。大きいフォントや装飾などを加えて通常の文章とは視覚的に差をつけてデザインすることが多いため、パッと目につきます。
この「パッと目につく」タイミングを有効利用し、その下の文章に興味を持ってもらいましょう。見出しに文章の要約があれば、本文を読む前に内容が想像できるためユーザーは自分にとって必要な情報かどうかを判断できます。

方法2)画像で目を惹きつける
流し読みをするユーザーの目が留まりやすいものの二つ目が画像です。本文の内容をグラフ化したり、イメージ写真を配置したりするなど、文章全てを読まなくても理解できるようにしましょう。

方法3)文章量に圧倒されないレイアウト
ページいっぱいに文章が表示されるレイアウトだとそれだけで「なんだか読むのが大変そうだなあ」と思わせてしまいます。いかに役立つ内容が書かれていたとしてもユーザーはその情報にたどり着くことを諦め、ページを離れてしまうでしょう。
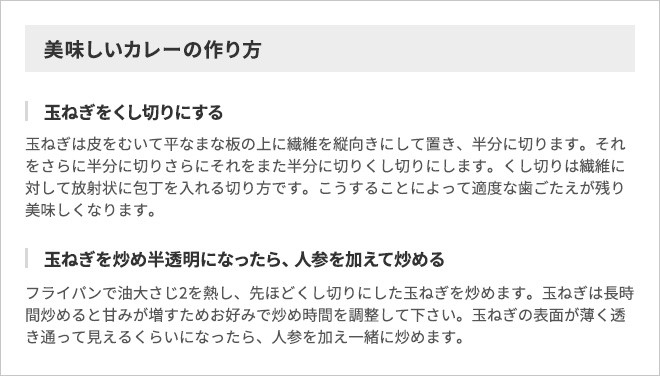
たとえば、手順系の文章なら番号付きリストや箇条書きリストで構成するなど、レイアウトによって文章量が多いと思われるのを防具ことができます。

まとめ
一生懸命に書いた文章は、丁寧に読まれていると思いたい気持ちはよくわかります。しかし、流し読みされている前提で考えると、新たな意識が芽生えていきませんか。
今回お伝えしたようなレイアウトへの意識以外にも情報の優先順位や内容の独自性を含めて、1文字でも読まれる文章とはどのようなものなのか、ユーザーの視点に寄り添って最大限まで工夫していきましょう。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22






