OGP画像の役割と作り方
※2023年5月2日に最新の情報に更新しました

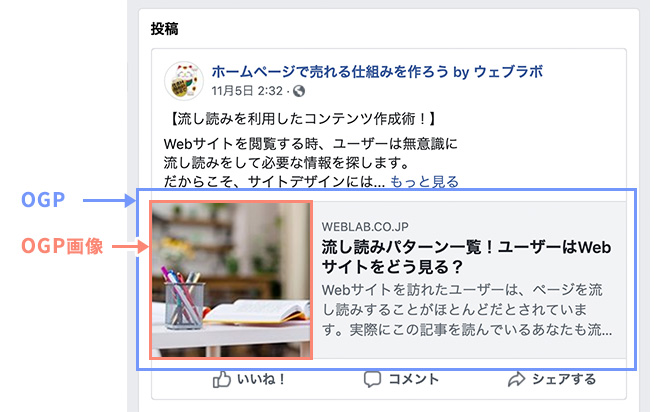
OGPとは「Open Graph Protcol」の略で、WebページがSNSでシェアされた際にタイムラインなどに表示されるサムネイル画像やページタイトル、説明文などのことを指します。
OGPを適切に設定することによって、タイムラインを見ているユーザーにWebページの内容を伝え興味を喚起させることにより、サイトへの訪問を促すことができます。
OGPは表示させたいページごとHTMLで設定をする必要があります。
それでは以下よりOGPのメリットや、OGP画像の作り方についてご紹介します。

※facebookでの表示例
OGPを設定するメリット
OGPを設定することによって、Webページの内容に沿ったイメージ画像や適切なタイトル・説明文が表示されます。
例えば新製品やサービス、キャンペーンなどの情報を公式SNSでリリースした時、上記の情報が記載されていればそこにアクセスしたいと考えるフォロワーも少なくないはずです。OGPがきちんと設定されているか否かによって、ユーザーへの訴求率が大きく違います。OGP未設定の場合は、SNS側で自動的にWebページ内から説明文や画像を表示してくれますが、ページ内容を十分に伝えられる画像や文章を抽出できるかは定かではありません。OGPでページの魅力がきちんと伝えられなかった場合にはサイトへのアクセス数やSNS上でのシェア数も伸びづらくなるでしょう。
逆に言えばOGP適切に設定することによって、より多くのユーザーをWebサイトへ誘導したり、SNS上でより多く拡散されることが期待できるのではないでしょうか。
SNSによって違う!? OGP画像のサイズ
OGPを設定する上で重要なのがOGP画像の作成です。
2023年5月現在、OGP画像のサイズはSNSによって下記のように異なります。
1)facebok
基本的にfacebookではOGP画像は長方形に表示されますが、小さい画像を設定すると正方形になります。サイズしては縦630px×横1200px以上の画像を推奨されています。

2)Twitter
Twitterもfacebookと同じくOGP画像は長方形で表示されます。またこちらも推奨画像サイズは縦630px×横1200pxです。
3)LINE
LINEは正方形の表示になります。長方形の画像を設定した場合には左右が切り取られて正方形で表示されます。
縦630px×横630pxの範囲内に収まる画像であれば、横長でも問題ありませんが、基本的に左右が切り取られても不自然にならない画像を設定しましょう。

OGP画像の作り方
上記以外にもはてなブックマークやSlack などOGP画像のサイズはそれぞれ異なります。全てのSNSの規格に合わせて複数サイズを制作することが面倒な場合は、正方形でトリミングされても問題ないようなデザインにすると良いでしょう。
最適サイズはスマートフォンなどの高画質表示デバイスに対応した、縦630px×横1200px以上がおススメです。画像フォーマットは画質の良いpngが推奨されています。jpg画像も使えますが、画質が気になる方はpngを使用しましょう。
こちらはOGP画像シミュレーター(http://ogimage.tsmallfield.com/)で、実際のタイムライン上での表示を確認した画面です。横長の画像を設定しても中央の縦630px×横630pxの範囲内に必要な情報を収めることによって、複数のSNSに対応したOGP画像が作成できました。

OGP画像の要素・デザイン
では、具体的にどのような要素をOGP画像に掲載すれば良いでしょうか。
目的はユーザーがOGP画像を見てWebページに興味を持ってサイトへ訪問してもらうことです。そうであれば必要な要素は自ずと想像がつくかと思います。例えばコーポレートサイトであれば企業ロゴやイメージ画像、LPであればメインビジュアルの要素(製品画像・キャッチコピーなど)をバナーのようにリサイズしてデザインすることも効果的でしょう。このとき、SNSによっては表示されるOGP画像のサイズが異なるため、最小の表示でも文字の視認性を損なわないように注意が必要です。OGPは必ずしも画像内に全ての要素を盛り込む必要はなく、文字情報はタイトル・説明文のエリアを活用することも効果的です。
また、OGP画像を見てWebサイトを訪問したユーザーが違和感を抱かないようにOGP画像とWebページのデザインの一貫性も大切です。
まとめ
以上、OGP設定のメリットとOGP画像の作り方について紹介しました。SNSを集客のために活用するためにはユーザー視点に立ち、どのようにOGPを設定すれば必要な情報が伝わるか、リンクをクリックしてくれそうか、考えるきっかけになれば幸いです。
SNSからのWebサイトへの訪問数を増やすためには、OGPを適切に設定しましょう。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22






