APIキーの取得方法
2018.08.27 Posted by Coding_team
こんにちは、ウェブラボクリエイターズメモです。
以前のクリエイターズメモでGoogle Maps APIを使用したGoogle Mapのカスタマイズをご紹介しました。
Googleは、2018年7月よりAPIキーの仕様変更について発表しました。
APIキーを設定するだけでなく、請求先アカウントとAPIキーの紐づけを行わなければ、Google Mapが表示されなくなります。
今回はGoogle Map APIを使用するために必要となる、APIキーの取得方法と請求先アカウントの作成方法をご紹介します。
1.「Google Maps Platform」へアクセス
Googleアカウントへログインした後、
Google Maps Platformへアクセスします。
2.プロジェクト作成

右上にあるコンソールをクリック。
「このページ表示するには、プロジェクトを選択してください」という文章の下にある「作成」ボタンをクリック。

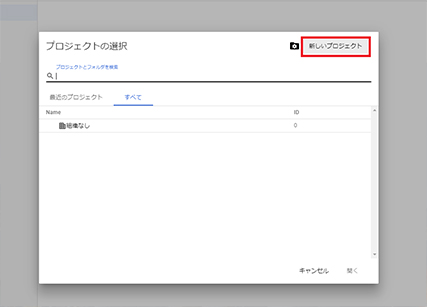
「プロジェクトの選択」画面が表示されたら、右上にある「新しいプロジェクト」をクリック。

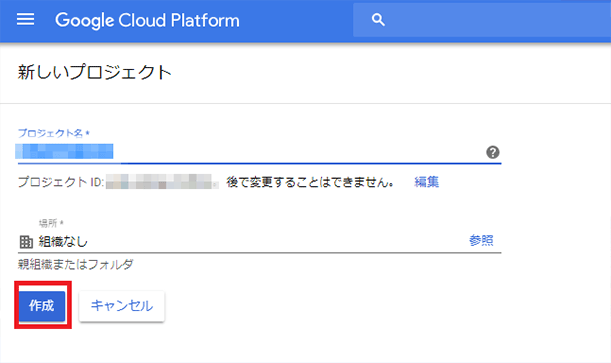
プロジェクト名を入力した後、「作成」ボタンをクリック。
これでプロジェクトの作成が完了しました。
3.APIを選択

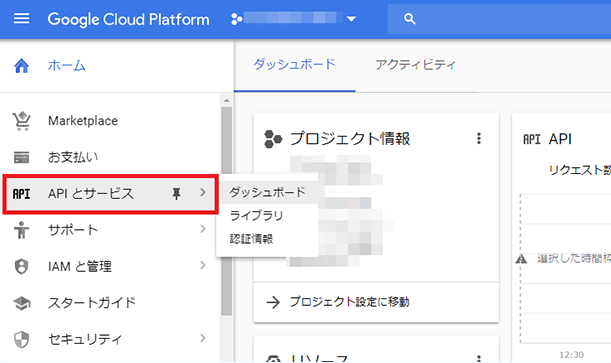
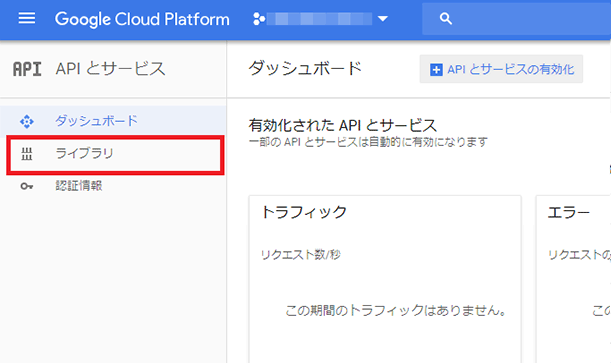
プロジェクトのホーム画面の左メニューにある「APIとサービス」をクリック。

さらに、左メニューから「ライブラリ」をクリック。

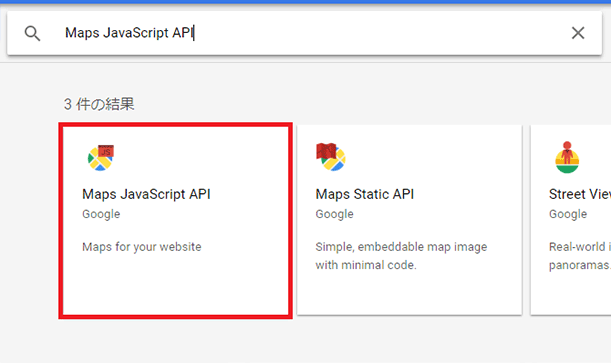
利用できるAPIが一覧で表示されますので、利用したいものを検索するとよいでしょう。
今回は「Maps JavaScript API」を利用します。

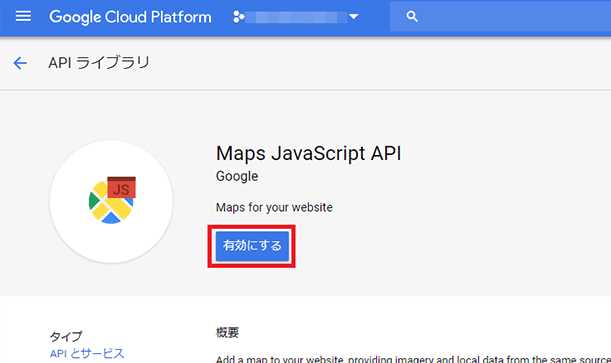
APIの詳細ページ上部にある「有効にする」をクリック。
4.APIキーの作成

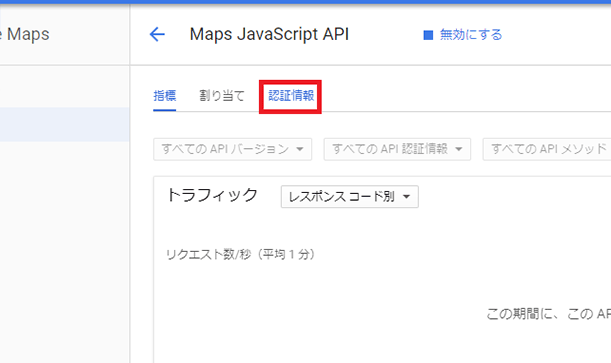
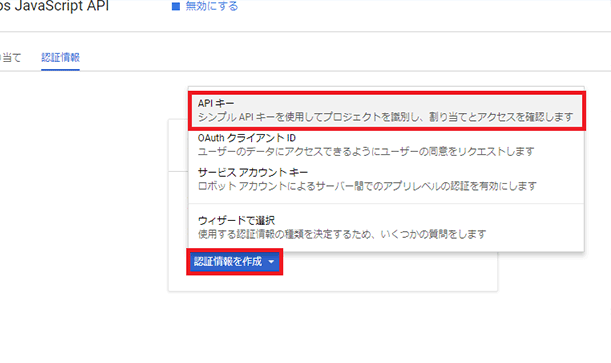
利用するAPIを有効化したら、「認証情報」をクリック。

「認証情報を作成」ボタンを押したらメニューが表示されますので「APIキー」をクリック。

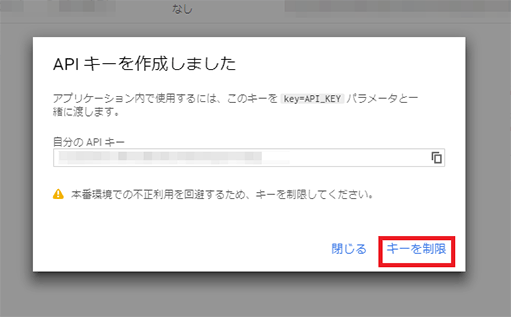
「APIキーを作成しました」と表示され作成完了となります。
しかし不正利用に対するセキュリティ強化が必要となりますので「キーを制限」をクリック。

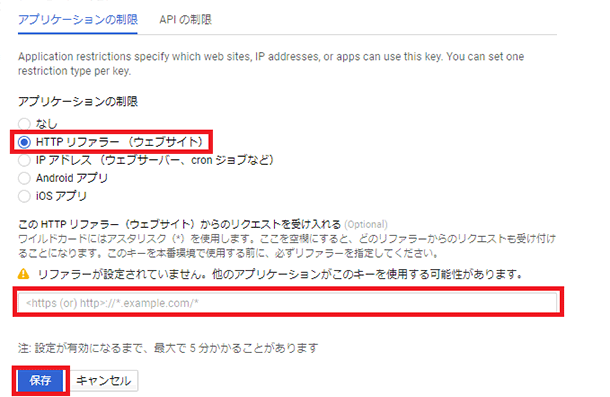
ページ下部「キーの制限」項目の「アプリケーションの制限」では「HTTPリファラー(Webサイト)」を選択します。
その下にある「このHTTPリファラー(Webサイト)からのリクエストを受け入れる」の項目にて、Google Mapを設置したいページのURLを入力します。
このときワイルドカードを使用できます。使用にはアスタリスク(*)を使用します。

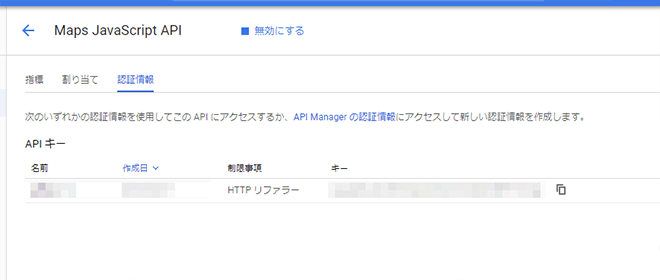
これでAPIキーの取得が完了しました。実際に利用する際は「キー」と書かれた部分を使用します。
5.請求先アカウントの登録

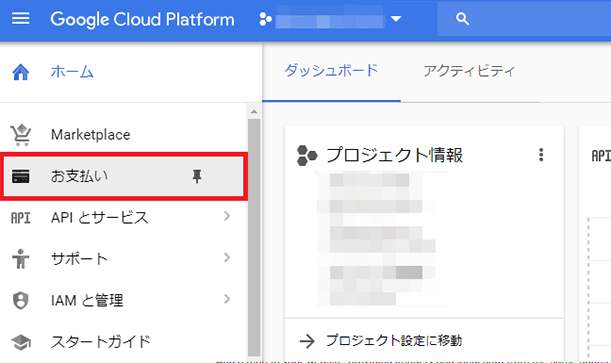
プロジェクトのホーム画面の左メニューにある「お支払い」をクリック。

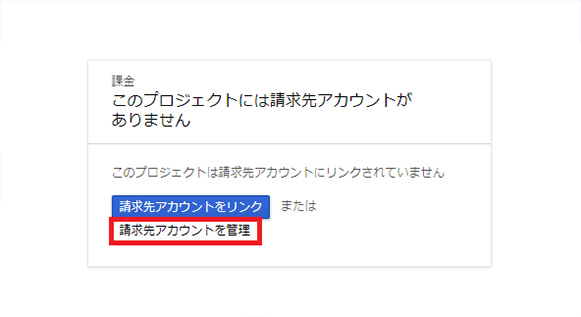
「請求先アカウントを管理」をクリックし、「請求先アカウントを追加」をクリック。

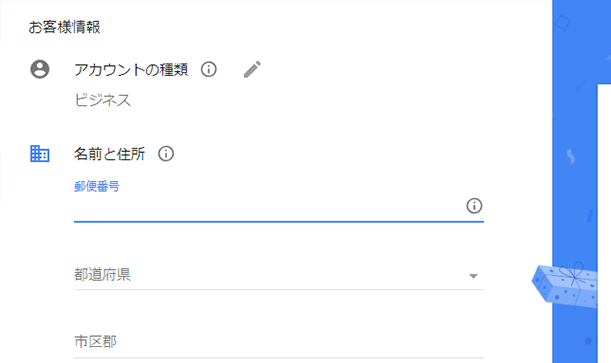
お客様情報(ビジネスか個人、住所、連絡先)と、支払い情報(支払い方法、クレジットカード)を入力します。

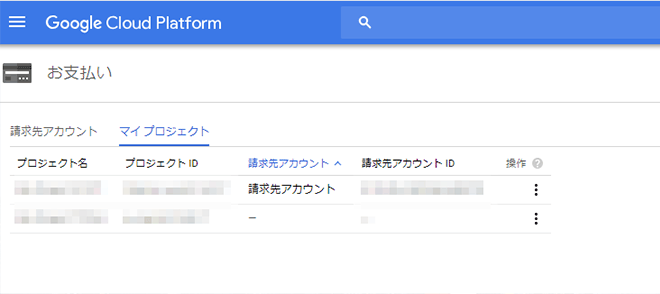
入力後、作成したプロジェクトと紐づけされているか確認してください。
以上で請求先アカウントの作成が完了致しました。
6.APITキーの利用
実際に利用する際は、下記のように変更してください。
■変更前
|
1 |
<script src="http://maps.google.com/maps/api/js?sensor=true"></script> |
■変更後
|
1 |
<script src="http://maps.google.com/maps/api/js?sensor=true&key=XXXXX"></script>/*「XXXXX」にAPIキーを入力します*/ |
以上、クリエイターズメモでした。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23









