記憶に訴える色の力。上手に使って、ユーザーにメッセージを伝えよう!
2018.08.27 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、私たちが無意識のうちに影響を受けている「色」の力についてご紹介します。
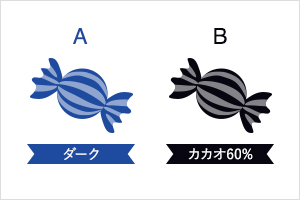
突然ですが、右下図のような2つのチョコレートが並んでいる時、皆さんはA・Bどちらの方が苦そうだと思いますか?名称だけ見ても判断できませんが、なんとなく、Bの方が苦そうだと感じる方が多いのではないでしょうか。

中身を出してチョコレートの色を確かめるわけでもなく、商品説明を詳細に読むわけでもない。それでも、青いパッケージよりも、黒いパッケージの方が苦いに決まっている!そう確信してしまうこの感覚は、一体何なのでしょうか?私たちが無意識に影響を受けているこの「色」の効果は、Webサイトをデザインするうえでも非常に重要なポイントです。
色には、人の「記憶」に訴える力がある
人間は色を見ると、自分の今までの経験と照らし合わせて、その色によって体験するであろう味や匂いを直感的に予想します。例えば、今までの人生で唐辛子入りの真っ赤なスープを飲んで辛い思いをしたことがある人は、他の真っ赤な食べ物を見た時に、これはとても辛いかもしれないから気をつけよう、という風に予想をするのです。未知なるものから身を守るため、また効率よく物事を判断するための、人間らしい特性と言えるでしょう。
そう、黒い包み紙の方が苦そうに見えたのは、私たちの記憶の中に「黒いものは苦かった」という記憶が蓄積されていたからです。

一方で、青いものに関しては、あまり苦いと感じた記憶がありません。そもそも真っ青な食べ物が少ないため、青は味覚とは結びつきにくい色かもしれませんね。

さらに言えば、私たちはもはや「食べ物の色」ではなく、「パッケージの色」で味を判断できるようになっているようです。過去に同じ色のパッケージで得られた経験を思い出して、判断しています。


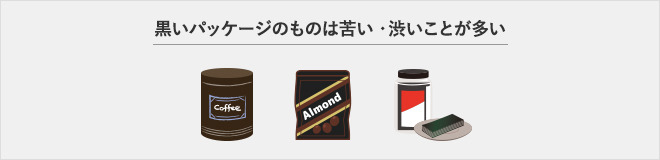
世の中の多くのものは、こういった慣用的なイメージに従ってデザインされています。ユーザーは色のイメージを信じて行動するのが一番手っ取り早いため、常日頃から、無意識のうちに色を判断基準にしています。ピンク色のものは甘いはずだし、黄色いものは酸っぱいはずだ。色はこうして、文字情報よりも直感的な方法で人々にメッセージを伝えているのです。
したがってデザインをする人々は、伝えたいメッセージにあった色を使って、ユーザーの誤解を招かないように配慮する必要があります。どんな色であれ、その色のもつイメージが「メッセージ」となって誰かに伝わることを意識して、配色したいですね。
色のイメージは無限大!同じ色が全く異なるイメージを与えることも
ユーザーにとって理解しやすい色を選ぶことは重要ですが、だからといって、ただ慣用的な色を選べば安心というわけでもありません。味の区別においては概ね世界共通の色認識があるかもしれませんが、もっと抽象的なイメージを表そうとすると、文化や年代の違いによって、かなり感じ方に差が出てきます。
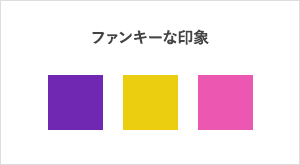
例えば紫色を見て高貴や静寂といった印象をもつ地域がある一方で、派手で賑やかな印象をもつ地域もある。こんな風に、一つの色が文化によって全く違うイメージを与えることもあります。ターゲットとなるユーザーの事をよく調べ、その色が本当にユーザーにとって理解しやすい色かどうか、改めて考えてみると面白いかもしれません。
また、色に対する感覚が非常に似ているコミュニティの中でも、色から受けるメッセージには個人差があります。なぜかというと、人々の記憶の差がそのままイメージの差に繋がるからです。色は私たちの「記憶すべて」に訴えかけるので、味や匂い、音、風景、質感、個人的な感情や経験までを思い出させます。黒い包み紙のチョコレートを見ている時、まずは「苦さ」を強くイメージする人が多いと思いますが、それと同時に、強く高級感を感じる人もいれば、都会的なイメージをもつ人もいるのです。あらゆるユーザーの受け取り方を全て予測することは難しいですが、日頃から色に対して様々なイメージを持っておくと、伝わりやすい配色ができるようになるかもしれません。

黒のイメージ
配色ツールを使って自由自在なデザインを!
単色だとユーザーによってあらゆる解釈がされる色も、複数の色を組みあわせることによって、より限定的なイメージを与えることができます。例えば、紫を高貴な色と捉えて貰いたいのであれば「紫×金×赤」のように、ファンキーな色と捉えて貰いたいのであれば「紫×黄×ピンク」のように配色すると良いでしょう。ユーザーの記憶の中の風景を限定することで、より正確にメッセージを伝えることができます。


「組み合わせが思いつかない!」という方には下記の配色ツールがおすすめです。
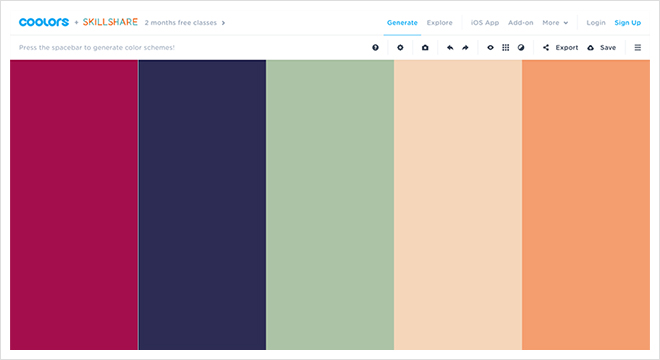
Coolors.co – The super fast color schemes generator

この配色ツールをおすすめする理由は、なんといっても操作の手軽さ。スペースキーを押すだけでランダムに色が表示されるので、自分では思いつかない配色を、直感的に見つけることができます。気に入った色は固定することができ、明度や彩度の細かい調整も可能です。見ているだけでもワクワクするこのツール。表示された配色から何がイメージできるかと、逆の発想をしてみるのも楽しいです。
——
いかがでしたでしょうか。記憶に訴える色の力、とても奥深いです。表面的なイメージに縛られず、ユーザーの意識の深いところに、ビビッと伝わるような配色ができるようになりたいですね。自らが様々な経験をして色に対する記憶を増やしていくと、多様な色使いができるようになるかもしれません。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









