【iOS15】Safariのアドレスバーに賛否?問題点をチェック!
2021.10.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
2021年9月21日、iOS15が正式リリースされました。様々な機能が追加・刷新されて、UIも新しくなりました。中でも注目したいのが「iPhoneのデフォルトブラウザ『Safari』で、アドレスバーが画面下部に移動した」ことです。
Webサイトは各種ブラウザの影響を大きく受けますし、特に日本ではiPhoneのシェア率が高いのでWeb制作会社としては見逃せない変化ですね。
今回はiPhoneにおけるSafariのアドレスバーについて、よい点と問題点をまとめました。
目次
アドレスバーとは

iOS12 Safariの旧アドレスバー
ブラウザの検索窓のことを指します。主に表示中のWebサイトのタイトルやURLが記載されていますが、スマホではタップ(パソコンではクリック)すると文字入力が可能になるので、検索をする際にも使用します。
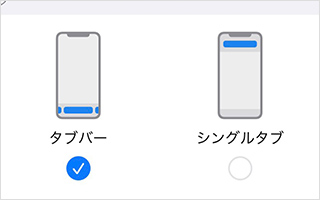
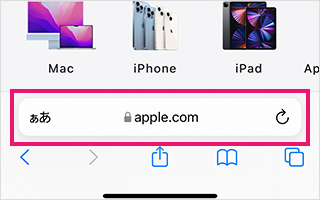
iOS15において画面上部にあるアドレスバーは「シングルタブ」、画面下部に移動したアドレスバーは「タブバー」とも呼ばれるようです。

iOS15 設定画面

iOS15 「タブバー」設定の新アドレスバー
よい点
まずは新しいアドレスバーのよい点をまとめてみました。大きく分けて3つご紹介します。
①指が届きやすくなった
使いやすくなったと好評なのは、なんといっても「指が届きやすくなった」ことが大きなポイントです。
近年は筐体の大型化が進んでいます。片手だけで操作すべてをこなすのは少々難しく、iPhoneには画面下半分にのみ情報を表示させる「簡易アクセス」機能が備わっているほど。
そのため、アドレスバーが下部にあると片手での操作もらくらくです。
②画面下部でまとめて操作ができるようになった
「戻る/進む」や「ブックマーク」「共有」などの主要なメニューボタンは従来から画面下部に配置されています。これはiOS15でも変わらないので、ページの移動に関するおおよその動きは画面下部で完結します。
さらにキーボードとの距離が近いこともポイントのひとつです。アドレスバーをタップして検索しようとするときは高確率でキーボードが必要になるので、近ければ指の移動が少なくて済みます。
これらのことから、指が届きやすくなったのとあいまってより便利に感じたという方も多いのではないでしょうか。
③より直観的になった
アドレスバーが下部にあるときは、アドレスバーを左右にスワイプして「タブ間の移動」ができます。また、同じような動きで、iPhoneでは画面下部にあるホームバー(Home Indicator)を左右にスワイプすると「アプリケーション間の移動(切り替え)」が可能です。これら機能との親和性が高まってより直観的になったともいえそうですね。
問題点
「iOS15 safari アドレスバー」と検索すると、「画面上に戻す方法」が上位にヒットしました。最新機能にはつきものですが、やはり元の位置が良かったという声も少なからずあるようです。
問題とされている点は大きく分けて2つです。
①違和感をおぼえた人が多かった
Webブラウザにおいて、アドレスバーはこれまで長い間「画面上部にあるもの」でした。歴史あるUIからの大幅な変更であるため、ユーザーはいちから学んで慣れる必要があります。ちょっとした操作ミスや迷う時間も小さなストレスとなって積み重なりますし、軽視できるものではありません。初めは違和感があって使いづらいと思うのも頷けます。
②Webサイトのメニュー位置との関係で使いづらいと感じた
アプリにおいて、主要なメニューは画面下部に並んでいることが多いですよね。
しかしWebサイトにおいては画面上部にあることがほとんど。ナビゲーションを開くボタン、カートボタン、ログインボタンなど、主要なメニューは画面上部にまとまっています。
アドレスバーが画面下部に移動になってもブラウジングの際は結局指を上から下まで移動させる必要が出てくるので、操作感はあまり変わらないととらえる人も中にはいるようです。
ここに慣れないUIへのストレスも重なって「従来のままがよかった」と感じるのかもしれません。
問題の方向性としては1の「違和感をおぼえた人が多かった」と同じですが、Webサイトにおけるメニューのあり方を考えさせられますね。
まとめ
ブラウザのUIが定着するかどうかでWebサイト自体のUIも大きく変わるかもしれません。アップデートで細かい部分が変更になる可能性も十分にあるので、今後の動きに注目です。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









