meta theme-colorを設定して他のサイトと差別化しよう!
2021.10.20 Posted by Coding_team
 こんにちはウェブラボクリエイターズメモです。
こんにちはウェブラボクリエイターズメモです。
最近スマホをiOS15にアップデートしたのですが、Safariでネットサーフィンをしているとブラウザのバーの色が変わるサイトをちらほら見かけるようになり、気になったので調査しました。
訪問者の印象に残りやすくなりますし、メタタグを1行入れるだけで簡単に設定できます。
設定方法
設定は簡単。HTMLのheadタグ内に以下を記載するだけです。
|
1 |
<meta name="theme-color" content="#4285f4"> |
contentの値「#4285f4」の部分は適宜変更してください。
また、デバイスのダークモードとライトモードでテーマカラーを変えたい場合は以下のように記載します。
|
1 2 |
<meta name="theme-color" media="(prefers-color-scheme: light)" content="white"> <meta name="theme-color" media="(prefers-color-scheme: dark)" content="black"> |
参考
theme-color – HTML: HyperText Markup Language | MDN
ちなみに、CSSをダークモードに対応させる方法を過去の記事で紹介しておりますので、よければご覧ください。
実際の見え方
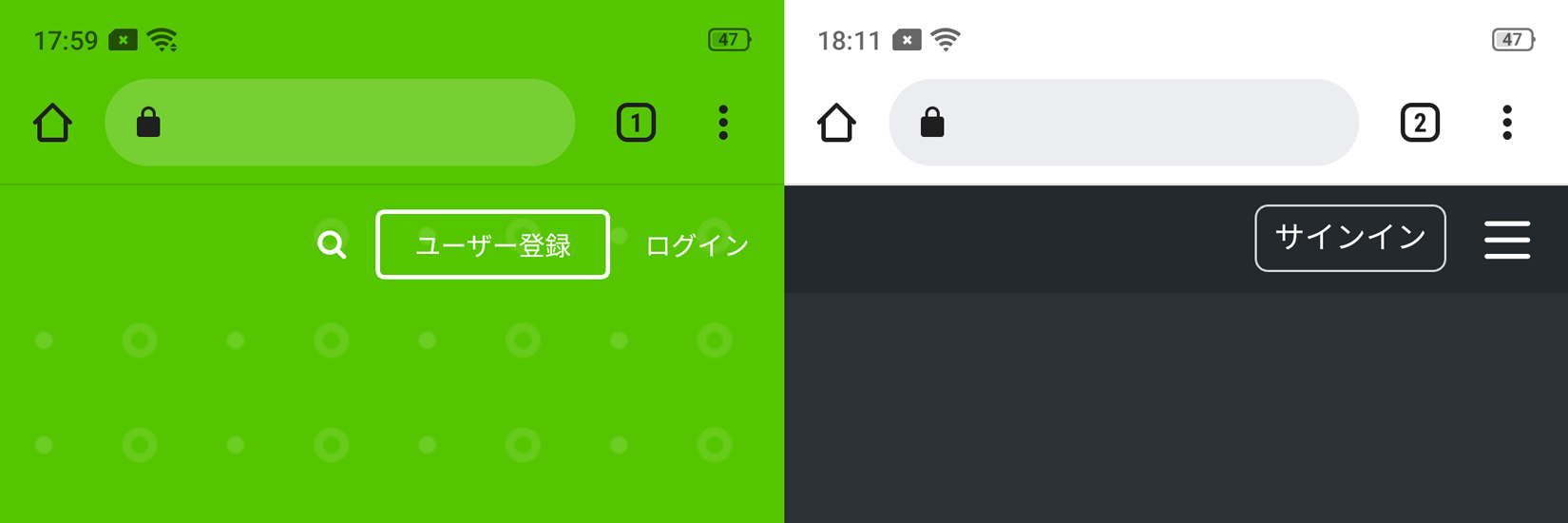
Android版Chromeでの見え方はこんな感じ。左が設定されているもの、右がそうでないものです。
結構かわいいです。

設定済みの例 Qiita
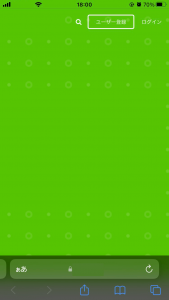
iPhoneのSafariだとこんな感じ。画面上のステータスバーの色がさりげなく変わってますね。

設定済みの例 Qiita
対応ブラウザ
2021年10月現在、対応ブラウザはかなり少なく、Windowsでは無意味です。
必須な設定というわけでもないので、”設定しておくだけマシ”と考えましょう!
2021年10月現在、theme-colorによるSEO効果は無いとされていますが
もし自分のサイトにテーマカラーがあるなら、設定しておくと訪問者の印象に残るかもしれません。
以上、ウェブラボクリエイターズメモでした!
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23









