情報量が多いサイトにおすすめ 最新版マルチカラムレイアウト
2020.09.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
今回は、情報量が多いECサイトやポータルサイトでよく使用されている「マルチカラムレイアウト」についてご紹介します。
マルチカラムレイアウトとは
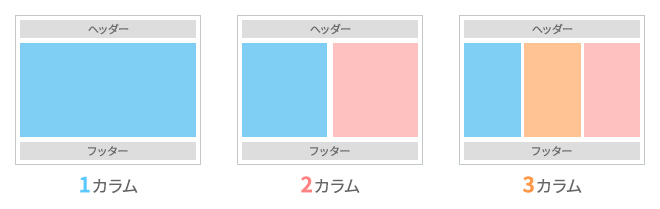
「カラム」=「段組み」を意味し、Webサイトの多くは、1カラム〜3カラムで構成されています。

マルチカラムレイアウトは、ページを複数の列に分割して配置する(主に2カラム以上)レイアウトのことを指します。
最近では、モバイルファーストの影響でフルスクリーン型や1カラムレイアウトが主流になり、
マルチカラムレイアウトを使用すると「古臭いサイト」だと感じるユーザーも少なくありません。しかし、作りたいサイトの目的や情報量に合わせてレイアウトを考える必要もあります。
そこで、流行を押さえつつ、マルチカラムレイアウトを使用しているWebサイトをご紹介します。
事例1:1カラム+2カラムレイアウト

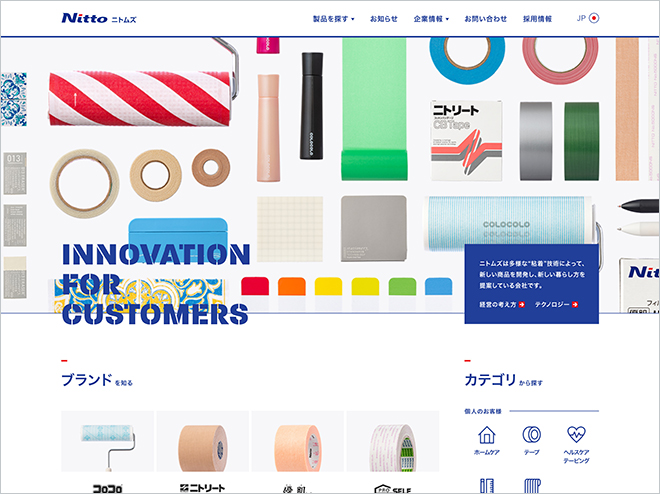
参考事例:株式会社ニトムズ(https://www.nitoms.com/)
このサイトは、1カラムをベースとし、コンテンツに応じて2カラムへと切り替わる、1カラムと2カラムを組み合わせたレイアウトです。キービジュアルは幅いっぱいに表示されていますが、スクロールすると「ブランドを知る」「カテゴリから探す」コンテンツ部分から2カラム構成に切り替わります。商品情報をコンパクトに配置することで、ユーザーが商品を探しやすく冗長な印象を与えないレイアウトです。
事例2:大胆に画面を分割する 2カラムレイアウト

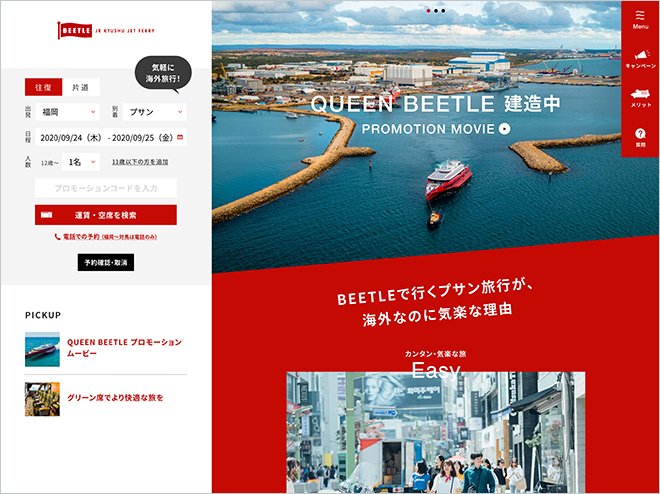
参考事例:JR九州高速船株式会社(https://www.jrbeetle.com/)
このサイトは、画面を2分割し、左右で別々の情報を表示するスプリットスクリーンというレイアウト手法を取り入れています。左側に予約画面を固定配置することで、右側に配置している高速船のアピールポイントやキャンペーン情報を見ながらユーザーの好きなタイミングで予約ができるレイアウトです。
従来の2カラムレイアウトは、左右のどちらかにナビゲーションを設置することでメインエリアとサブエリアを2分割するレイアウトが主流でした。しかし近年では、ナビゲーションを固定し、メインエリアのみスクロールするレイアウトが主流となってきています。
事例3:よりコンパクトにまとめる 3カラムレイアウト

参考事例:翠江堂(http://www.suikoudou.jp/products/)
このサイトも事例2と同様、スプリットスクリーンレイアウトを取り入れたサイトです。
一見2カラムレイアウトのサイトに見えますが、左側から「ロゴ・ナビゲーションエリア」「メインエリア」「サブエリア」の3カラムに分割したレイアウトになっています。
古臭くなりがちな3カラムも見せ方の工夫で、流行を押さえたレイアウトとして活用できます。
まとめ
サイトを表示するデバイスの種類やサイズ、情報の更新性、即時性の高さなどから流行の移り変わりが早いWebデザイン。
今回ご紹介したマルチカラムレイアウト以外にも、たくさんのレイアウト手法が日々進化しています。流行を上手く取り入れつつ、サイトの目的やターゲット、情報量に合わせたレイアウトをデザインに活かしていきましょう。
参考:Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集 (久保田涼子著)
関連記事こちらの記事も合わせてどうぞ。









