スマホのGoogle画像検索に「似ている商品」機能が追加!
2017.04.26 Posted by Erika
 4月11日にGoogleからモバイルウェブとAndoroidの検索アプリの画像検索において、「似ている商品」機能がリリースされました。
4月11日にGoogleからモバイルウェブとAndoroidの検索アプリの画像検索において、「似ている商品」機能がリリースされました。
この機能はユーザーにとっては類似商品をカンタンに見つけられるメリットがありますが、ECサイトを運営している側にとっては売上アップのチャンスに繋がります。
Googleによればこの機能のイメージは商品のショーケースだそう。通常のお店ではありえない、異なるブランドの似たような商品が値段もピンきりで並ぶという恐るべきラインナップ。まさにネットでしか実現できないショーケースですね。
似ている商品の表示
例えば、ネットでバッグを検索していて、気になるバッグを見つけた時、「形はいいんだけど、もうちょっと淡い色のバッグが良かったな…」と思うことや、サングラスを見つけていて、形やデザインは探しているものにピッタリだけど、もっと安いものないかな…と希望通りのものを探すのに苦労した経験はありませんか?
靴も服もアパレル系の商品は流行があり、セールなど価格の要素も絡んで、自分好みのアイテムを探すのにはとにかく時間がかかります。
そんな時に役立つのが、この「似ている商品」機能なのです!(服はまだ出ませんが)
この機能、具体的にどんなものなの?と、スマホで「ハンドバッグ レザー」と入力し、画像検索をタップしてみました。
するとたくさんのハンドバッグの画像が表示され、その中から気になった画像をタップしたところ…
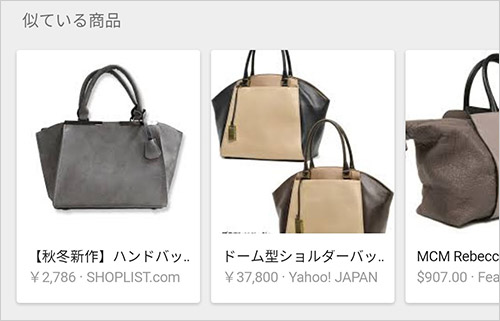
自分が選んだバッグの下に、「似ている商品」欄が登場!

色違いやちょっと形の違うバッグが表示されています。
そして似ている商品の画像をクリックすると、その商品の値段、在庫のありナシを知ることも可能です。
気にいった商品があれば商品名をタップしましょう。そのまま商品サイトにアクセスでき、購入することだってできますよ。
「似ている商品」機能は、ユーザーが気になった画像に類似している画像を自動で表示する機能です。
この形のバッグがいいんだけど、もうちょっと見比べてから購入したい!というユーザーにピッタリの機能ですね。
どうやって「似ている商品」に出すか
ECサイトを運営している方にとっては、Webサイトにアクセスしない状態で自社の製品をユーザーに閲覧させることができますので、重要なビジネスチャンスを得ることができます。
広告はもちろんSEO的なコストがゼロで済むわけですから、そのメリットがお分かり頂けるのではないでしょうか。
ではどのようにして自分のWebサイトの商品を似ている商品に出すのかというと、商品メタデータ(schema.org/Product)をページに追加する必要があります。
schema.org の商品のマークアップを使うことで、Googleがウェブ上にある商品をクロールして見つけて来られるようになるので、似ている商品をユーザーに表示できます。
マークアップについては以下のWebサイトで詳しく紹介されています。
https://schema.org/Product
ちなみにgoogleのWebサイトのクロールは、1週間程度のブランクがあるそうなので、すぐに反映されるわけではありません。
商品のマークアップが正しいかどうかを確認するためには、以下のGoogleの構造化データテストツールでページをテストしてみましょう。
https://search.google.com/structured-data/testing-tool/u/0/
実際の検索結果画面で確認する場合は、画像検索で「site:<ドメイン名>.com」というクエリを入力すればOK。商品画像が出たらタップし、商品情報が表示されれば正しくマークアップされています。
ちなみに商品の販売中止や売り切れなどで、似ている商品に表示されないようにしたいときは、オプトアウトします。
詳しい方法は以下のページからご確認ください。
https://support.google.com/webmasters/answer/35308
すぐに消したいときは、以下のURLの削除ツールを使いましょう。
https://support.google.com/webmasters/answer/1663419
まとめ
今回ご紹介した「似ている商品」機能。現在はまだハンドバッグ・サングラス・靴でしか利用できない機能ですが、今後はアパレル用品やホーム用品、ガーデニング用品などにも導入していく予定とのことです。
関連記事こちらの記事も合わせてどうぞ。