レシピ・映画・飲食店におすすめ! Googleモバイル検索で「リッチカード」を使って目を引こう!
2017.04.25 Posted by Erika
 先週の日曜日、冷凍庫に眠っている明太子を使って何か凝ったものを作ろうと、「明太子 レシピ」とスマホで検索しました。
先週の日曜日、冷凍庫に眠っている明太子を使って何か凝ったものを作ろうと、「明太子 レシピ」とスマホで検索しました。
すると、おいしそうな明太子料理の画像がたくさん表示されました。
クックパッドに掲載されているレシピだったんですが、その画像がスワイプできて、いろんな明太子料理の写真を検索結果画面で見ることができるようになっていました。
あれ?こんな機能あったっけ?と思ったので、早速調べてみました。
どうやらこれはGoogleモバイル検索の「リッチカード」機能だそうです。2017年3月に日本語検索でリリース開始されたそうです。
リッチカードって何?
「リッチカード」という名前だけ聞くと、なんだかすごいプレミアムなトレカ?と勘違いする人もいたりして、ピンと来ない方も多いかもしれません。スマホでレシピを検索したことのある方は、私のように美味しい料理の写真が検索結果画面にたくさん表示されて驚いた経験があるかもしれません。
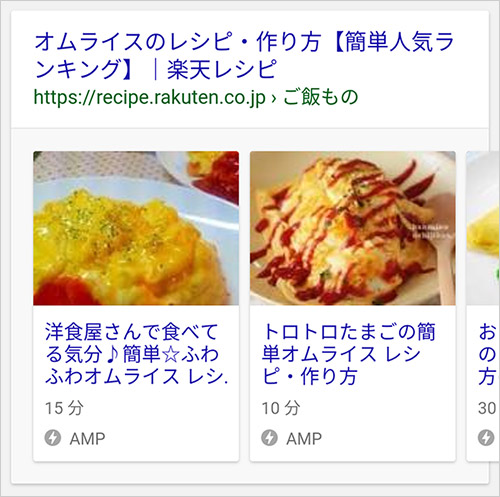
例えば、スマホで「オムライス レシピ」と検索すると、以下のようにおいしそうなオムライスの写真がカルーセル内に表示され、タップするとそれぞれのレシピ記事へと遷移します。

たしかに、レシピを検索した時に、文字ばかりの検索結果の中で、おいしそうな写真つきの検索結果があったら、迷わずおいしそうな写真をタップしてしまいますよね。というか瞬間的に画像の方に目が行くと思います。
「リッチカード」機能とは
「リッチカード」機能とは、検索結果に写真・記事タイトルをカード型&カルーセルで表示する新しい検索フォーマットです。従来の検索画面では、Webページのタイトル下にページの内容を説明した数行のテキストが表示される「リッチスニペット」がありましたが、リッチカードはその発展形です。
なぜリッチカードを導入したかと言うと、Googleの公式ブログによれば、視覚的な情報があることでよりビジュアル的にわかりやすくなり、探している情報が直感的に見つけやすくするため、という考え方のようです。
現在、レシピやレストランに関連するキーワードで検索した場合、ぐるなび、ゼクシィキッチン、食べログ、ホットペッパーグルメ、楽天レシピ、Rettyなどの大手がリッチカードに対応していますので、ぜひ見てみてください。
リッチカードの導入
リッチカードの導入には、Schema.orgによる構造化データでのマークアップを行う必要があります。
構造化データテストツールを使用すると、マークアップのエラーやプレビューを確認できます。
「構造化データ:レシピ」
https://developers.google.com/search/docs/data-types/recipes
「構造化データテストツール」
https://search.google.com/structured-data/testing-tool
現在リッチカードで表示されるのはレシピと映画と飲食店カテゴリーのみです。
「各種カテゴリー」
https://developers.google.com/search/docs/guides/search-gallery
これらのカテゴリーはAMP形式※(Accelerated Mobile Pages)に対応しており、レシピサイトや飲食店サイトを運営している方、あるいは料理をテーマにしたコンテンツを提供している場合、リッチカードを取り入れることにより、検索結果でより視覚的に、より素早く、魅力的なコンテンツを訴求することができ、Webサイトへの流入増加が期待できます。
また記事、書籍、講座、音楽、レビュー、TV番組、映画、動画など、構造化データのマークアップが可能なカテゴリーも多く、今後料理と同じような表示のされ方が出来るようになれば、ぜひ活用したいですね。
※AMP形式
オープンソース仕様に沿って作成された軽量化ウェブページのこと。この形式で作成されたページは、GoogleのAMPキャッシュに保存されるため、Googleの検索結果などにおいてページの表示が早くなるなどのメリットを享受できる。とくにスマホ検索において顕著な優位性がある。
まとめ
モバイルファーストインデックスをgoogleは推し進めていますが、このリッチカードもその一環でしょう。こうした方向性に乗り遅れずに、サイト運営者側でもスマホページのデザイン見直しやメンテナンスを続けていくと良いかもしれませんね。
関連記事こちらの記事も合わせてどうぞ。