Google Search Consoleが新たに速度レポートの提供を開始!
2019.12.03 Posted by yamaguchi
 Google Search Consoleは、Webサイトの運用に役立つ機能が無料で使えるGoogleのサービスですが、今回新たに「速度レポート」が加わることが、公式ブログでコメントされました。
Google Search Consoleは、Webサイトの運用に役立つ機能が無料で使えるGoogleのサービスですが、今回新たに「速度レポート」が加わることが、公式ブログでコメントされました。
今回はこの速度レポートについて詳しくご紹介します。
速度レポートとは
この速度レポート(スピードレポートとも言う)は、今年5月の一部ユーザーを対象に試験公開されていました。今回は試験運用版であるものの、全ユーザーに解放されています。
速度レポートは、その名が示すとおり、Webサイトのページ表示速度に関する情報を提供するレポートです。
レポートには、URL別で低速・中速・高速の3つに分類され、自社サイトや管理サイトがどのような状況なのかひと目でわかるようになっています。
ページの表示速度が遅ければ遅いほど、ユーザーの離脱率は上がります。Googleによればページ読み込み時間が1秒→3秒かかるだけで、ユーザーの3割がページを閲覧せずに離脱してしまうとのこと。Webサイトの表示速度はしっかりとチェックしておかなければなりません。
あなたのWebサイトが「低速」と評価されたらページを修正し、サイトを訪問した人のユーザー体験を上げるための改善を行っていきましょう。
速度レポートを見てみよう!
Googleアカウントにログイン後、Search Console にログインしましょう。
「拡張」メニューに「速度(試験運用版)」が表示されていませんか?

上図の赤枠をクリックするとレポートページへ移動します。
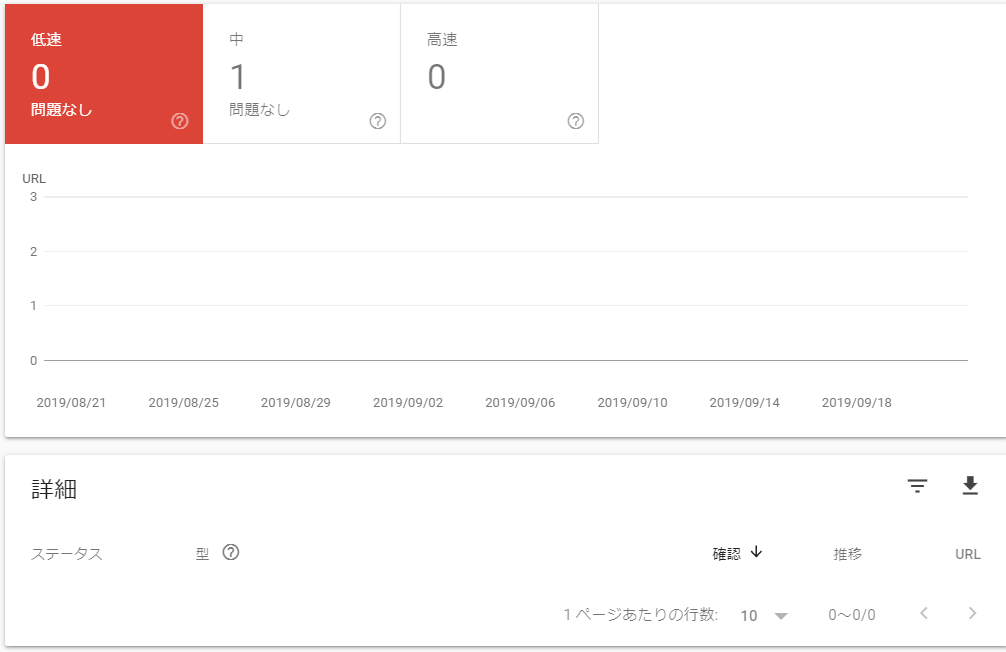
サイト内のページの速度を左から低速、中、高速の3つに分け、それぞれの数字が表示されます。

グラフの下には、詳細データが表示され、速度と速度低下の原因となる問題によってURLを分類します。
指標の見方
速度レポートには以下の指標が表示されます。
FCP
まずFCPですが、これはFirst Contentful Paint(コンテンツの初回ペイント)の略で、ユーザーがURLをリクエストしてから、ブラウザがURLの最初の表示を行うまでの時間を指します。
高速は1秒未満、中速は3秒未満、低速は3秒以上です。
FID
次にFIDです。これは First Input Delay(初回入力遅延)の略で、ユーザーがリンクのクリックやボタンのタップなど、最初にページを操作したときから、ブラウザがその操作に応答するまでの時間です。
CrUX
CrUXは、Chrome User Experienceのことで、Chrome を利用しているユーザーの情報という意味です。
速度レポートのデータは、実際のCrUXデータをもとにレポートされます。
修正リクエスト
サーチコンソールならではの機能ですが、低速などの問題部分を解消した後、修正の検証をリクエストすることが可能です。
ページ表示速度は重要
本ブログでも以前「ページ表示速度がモバイル検索のランキング決定要因に!2018年7月にスピードアップデートを実施」でもご紹介したしましたが、Googleはページの表示速度は、モバイル検索のランキング要素に使用すると明言しています。
そのため、かなり重要ということになります。
参考:ウェブマスター向けブログ「ページの読み込み速度をモバイル検索のランキング要素に使用します」
まとめ
今回はサーチコンソールの速度レポートについてご紹介しました。
皆様のサイトのスピードは「低速」「中速」「高速」のどれに該当していますか?
レポートの詳しい見方と使い方は、Googleのヘルプページで説明されていますので一度目を通し、Webサイトの速度改善にスピードレポートを活用してみてください。
関連記事こちらの記事も合わせてどうぞ。
Webサイト×SNSで集客力UP!成果を出す連携術と運用ポイント
2025.12.09
その表現はNG?Webサイトや広告で気をつけたい薬事法のポイント
2025.07.09
無料ツールで始めるWeb解析!アクセス状況を把握し、効果的なWebマーケティングを実現
2025.04.28






