ムービーをうまく使ったWebサイト
今回は、公開されているWebサイトの中から、
気になったWebサイトについて書いていきたいと思います。ここ数年で、webの世界には動きのあるコンテンツ作りが常識となり、
あらゆるWebサイトで、Flashやムービーを取り入れたものが見られるようになりま
した。
これらは感覚で情報を取り入れることができるため、
うまく使えばとても効果のあるコンテンツだと思います。
ただ動きのあるコンテンツを取り入れれば良いというものではありません。
実際、Webサイトのオープニングで流れるムービーに嫌気がさしている人も多いでしょう。
「見たくもないムービー強制的に見せられる」
「”SKIP”をクリックするという手間を押し付けられる」
こういった印象を持たれてはせっかくのムービーが台無しです。
大事な情報が入っていても見てもらえないのでは意味がありません。見る人の邪魔にならず、なおかつ情報をしっかり伝える。
動きのあるコンテンツを作る上で気をつけなくてはならない点だと思います。
その中で、ムービーをうまく使っていると思ったWebサイトが
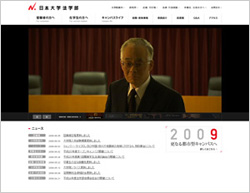
日本大学法学部のWebサイトです。
Webサイトを開くと画面の半分近くを占める大きさのムービーが流れます。
ランダムで教授の紹介が流れるようですが、
この大きさだけでもインパクトを与えることができます。
また、他にもキャンバスの紹介、キャンパスのある神保町の街並みなど
さまざまなムービーがあり、
これらのムービーを見るだけでこの大学が
どんな雰囲気なのか、どんなことが学べるのか、わかると思います。
Webサイト全体のデザインは白を基調としたシンプルすぎるほどシンプルな作りで、
少々物足りない気もしますが、
それを補って余りあるムービーのインパクトから
ムービーを見せる=大学を知ってもらいたい、という意図が見て取れます。
また、ムービーの占める割合は大きいながら、
ムービーだけを強制的に見せられるということもありません。
時間がある時はムービーをじっくり見ることもでき、
時間がない時は目的のページにすぐ行くことができ、
ターゲットとなるユーザーの事も考えられたWebサイトになっていると思います。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22