ハンバーガーメニューを見直す
目次
ハンバーガーメニューとは

主にスマホサイトでよく見られる、画面の上隅に置かれた「≡」のボタン。これはハンバーガーメニューと呼ばれています。
このハンバーガーメニュー、スマホサイトデザインの黎明期から今日に至るまで、賛否両論を巻き起こしています。
その内容をかいつまむと、少ないスペースでメニュー表示できるから最高だ!という作る側の言い分と、メニューだと気づき難い、開かないと中身がわからない!といったユーザー視点に立った懐疑的な意見のぶつかり合いが、ずっと続いているという状況です。
ハンバーガーメニューのメリット
ハンバーガーメニューのメリットといえばそのシンプルさにあります。
「≡」のボタンの中にナビゲーションの情報をすべて収納できるため、とりわけスペースが限られているスマホサイトのデザインにおいては取り入れられやすいです。
すでに多くのサイトでハンバーガーメニューが採用されているため、ユーザーにはおなじみなのではないでしょうか。最近ではスマホサイトに限らず、PC用のWebサイトでもハンバーガーメニューが活用されています。
PCのWebサイトにおいては、写真・動画をメインにデザインされたビジュアル重視のサイトを中心に、既存のレイアアウトにおさまらない自由な配置のデザイン=ブロークングリッドレイアウト=など、視覚的な没入感を重視するサイトで使用される傾向があります。
このように、今日ハンバーガーメニューはすっかり市民権を得たものとしてWeb制作の現場で頼りにされています。
ハンバーガーメニューのデメリット
一方デメリットとしてはスマホサイトが作り始められたばかりの頃、メニューだとわからない人もいるという懸念点がありました。しかしメリットでも述べた通り、現在ではもはやスマホユーザーに広く認知されこの懸念点は払拭されつつあります。そのためより考慮すべきデメリットとしては、タップをする手間と、ページや階層が分かりづらいという点ではないでしょうか。
例えばECサイトでマスクを探しているとします。まずはハンバーガーメニューをタップしてメニューを表示させ、そこで表示された「衛生用品」というカテゴリ名をタップすると、衛生用品のサブカテゴリメニューがアコーディオン形式でずらっと表示されます。そこからスクロールしていってどうにか「マスク」というメニュー名を見つけ出し、マスクの商品一覧ページへ遷移します。しかしページに表示されたのはアイマスクや美容液のシートマスクなど探しているマスクとは違う商品も渾然一体となったリストでここから目的の「マスク」を探すのはかなり根気が要ります。そこでさらに「マスク」のカテゴリを絞り込んで表示するため、またタップでメニューを開き、カテゴリを探してタップ、さらにサブカテゴリを探してタップ…という作業に戻る羽目になります。
このように、コンテンツ量の多いWebサイトであればハンバーガーメニューだけを駆使して目的のページへたどり着くことはユーザーに労力を強いることにもなりかねません。
ハンバーガーメニューの代わりになるものは?
ではハンバーガーメニュー設置の見直しや、ハンバーガーメニューをやめようと考えている方のために、その代わりになる案を紹介します。
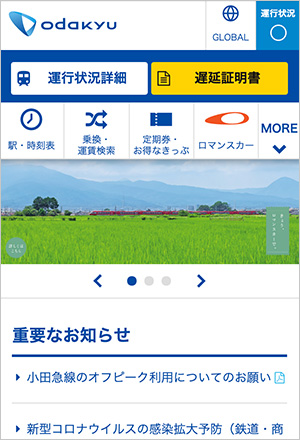
ヘッダーナビゲーション

参考:小田急電鉄
ページの上部に3~5個程度のメニューを配置したものがこちら。アイコンとテキストを併記する場合が多いです。3~5ページほどの小規模なサイトではPCのデザインに近い形が再現できるため、わかりやすく、見やすいというメリットがあります。
また、ページ数が多いサイトでもヘッダーナビゲーションに収まりきらないメニューを「もっと見る」ボタンで表示させる方法もあります。
ボトムナビゲーション

参考:Instagramアプリ
メニューをスマホ画面の下部に固定して表示させる形です。SNSアプリのLINEやInstagramで見覚えのある方も多いのではないでしょうか。要素はヘッダーナビゲーションと同様です。こちらは片手で操作するときのタップしやすさや、コンテンツ部分の表示の邪魔になりにくい点がメリットです。
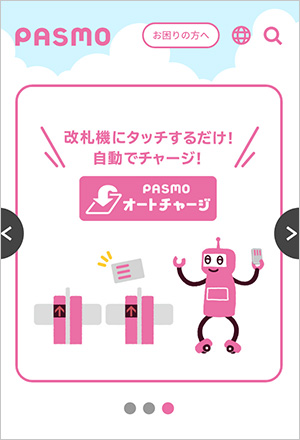
検索ボックス

参考:PASMO
ページの最上部に虫眼鏡マークや検索ボックスを配置するパターンです。メニューからページを探さなくても、サイト内検索によってよりダイレクトに目的の情報へアクセスできるという点がメリットです。
フリックスクロールナビゲーション

参考:AOKI
一見するとメニューが途中で途切れてしまっているように見えますが、左右にフリックすると隠れたメニューを表示できます。この「フリックスクロールナビゲーション」はAmazonのスマホアプリなどで採用されているほか、大規模ECサイトやメディア系サイトなど、メニュー数が多い場合に便利です。
まとめ
ここ10年ほどの間に、Webサイトをスマホで閲覧するユーザーの割合は劇的に増加し、スマホユーザーにとって分かりやすく、使いやすいナビゲーションデザインの考慮は不可欠です。
スマホサイトデザインも進化し続け、ハンバーガーメニューに代わる、あるいはうまく共存するメニューのデザインも見られるようになってきました。
「見た目がスッキリするから」「どこのサイトでも使っているから」という安易な理由でハンバーガーメニューを採用してしまう前に、ユーザーにとってのわかりやすさや使いやすさを、一度立ち止まって考えてみましょう。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22






