Webデザインにおける線の役割とは?
2018.11.26 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、デザインにおいて重要な要素である「線」の役割についてご紹介します。
「線」は単純な形をしており扱いやすい要素ですが、用途によって様々な意味を持つため、それらの役割を理解せずに使ってしまうと、分かりにくいデザインになってしまいます。より効果的なデザインをするためには、目的にかなった、適切な線の使い方をすることが重要です。
「何のため」の線なのか考えてみよう
線とは、2つ以上の点を結んだもので、太さと長さを持つものと考えられます。Webデザインにおいては、ナビゲーションを区切る線や見出しを装飾する線、要素を囲む線などがよく見られますよね。たった1pxの細い線であっても、そこに存在するからには、必ず何らかの意味をもちます。具体的にはどのような役割があるのでしょうか?今回は、線の果たす役割を大きく5つに分けてご紹介します。
①「分ける」ための線
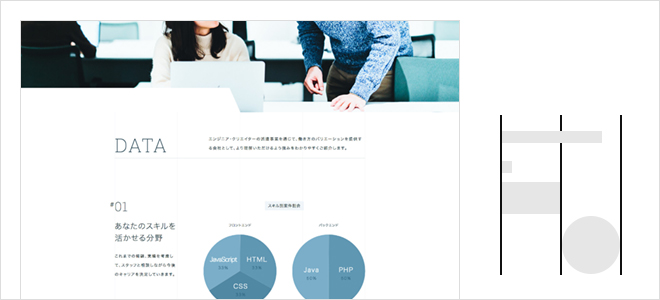
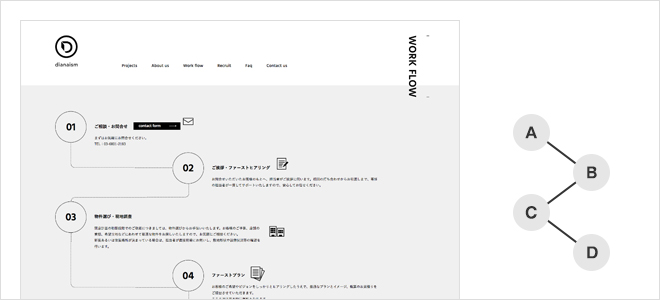
まず、線には要素を「分ける」役割があります。こちらのWebサイトでは、ページ全体を黒い線で分割し、エリアごとに役割を分けています。Aはイメージエリア、Bは重要事項エリア、Cは説明テキストエリア、Dはナビゲーションエリア。左半分を占めるイメージエリアはスクロールをしても固定されており、楽しい展覧会の雰囲気が常に表現されています。このように、Webサイト全体のレイアウトをする際や、表組みを作る際に使う線は、「分ける」ために使っている線と言えます。
②「繋げる」ための線

株式会社ディアナイズム
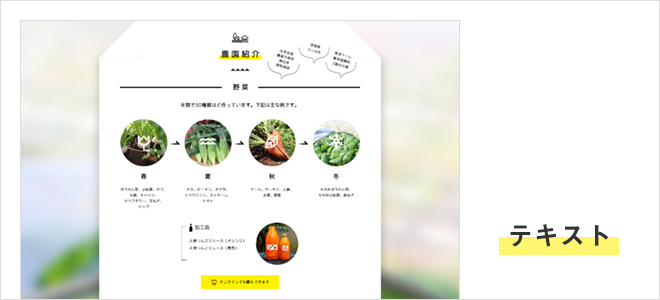
線には「分ける」役割がある一方で、「繋げる」役割もあります。こちらのWebサイトでは、問い合わせ後のワークフローを線で繋げ、順序を表しています。数字のみの表記でも順序は分かりますが、線で結ぶことによって、より視覚的に把握できます。左右交互にコンテンツが配置されていますが、引かれた線が視線を誘導してくれるため、とても読みやすいです。「繋げる」ために線を使うと、流れのあるコンテンツを作ることができます。他にも「沿革」や「経路案内」などでは、「繋げる」ための線が使われることが多いです。
③「揃える」ための線
デザインをする上で最もよく線を使うのは、「揃える」時ではないでしょうか。 こちらのWebサイトでは、背景に縦線のパターンを入れ、文章やグラフなど、Webサイト内のほとんど全てのコンテンツをその線に合わせています。整理整頓されていて無駄のない、綺麗な印象を与えていますよね。(※線が見えにくい場合は、本サイトをご参照ください)。
線で「揃える」ということは、「人為的に読みやすく工夫する」行為です。人は、「揃っている」ものを見たときに「デザインされている」と感じるそうです。このWebサイトのように実際に線が引かれていなくとも、多くのWebサイトには、制作段階では引かれていた線が存在します。気に入ったレイアウトを見つけた際は、見えない「線」がどこを通っているのかを確認すると、デザインの勉強になりそうです。
④「強調する」ための線
書類の大事な部分に下線を引いたり、囲ったり・・私たちが日常生活の中で線を引く多くの場合は、「強調したい」場合ですよね。Web上でもそのルールは共通です。こちらのWebサイトでは、見出しを強調するために蛍光マーカー風の黄色い下線を引いています。他にも、多くのWebサイトでリンクテキスト部分に下線が引かれていたり、お知らせ部分が囲まれていたりするのは、「強調する」ためと言えるでしょう。
⑤「装飾する」ための線
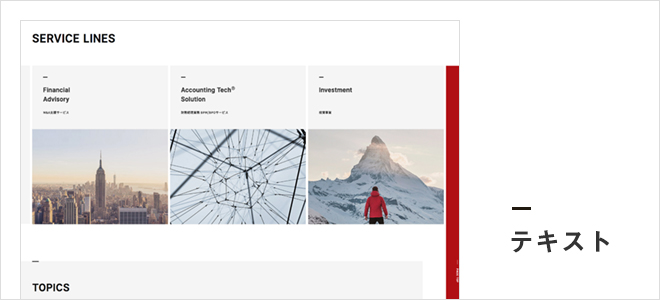
これまでにご紹介した4つの目的に当てはまらない線も、Webサイトではよく見かけますよね。例えばこちらのWebサイトでは、太く短い線が見出しの上に、十分な余白をとって置かれています。このような線は、見出しを「装飾する」ために使われている線です。線の装飾は、シンプルなコーポレートサイト等に使われることが多いです。
どうして、線が装飾として好んで使われるのでしょうか?
明確な答えはありませんが、一つの理由として、1pxの点よりも目立つ形の中で「最も単純」であり、一目見ただけでは「強い意味を感じさせない」からでしょう。強い意味を感じさせないのは、線が様々な役割を持ちすぎているが故に、それ単体では、どの役割で使われているのか分からないからだと思います。逆に言えば、どんな文章や要素の隣にあっても、見る人がその状況に合わせて線の役割を解釈してくれるため、比較的何にでも合わせられるのです。強調や時間の経過、間をおくイメージなど、様々な印象を与える「線」は、何か要素を置きたい時にとても便利です。

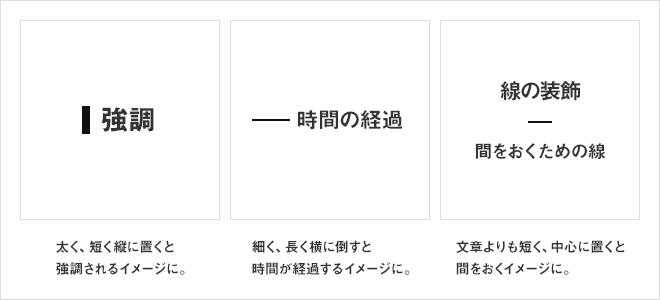
線の装飾が与える様々なイメージ
二つ目の理由としては、太さや長さを自由に設定でき、存在感を調整できるため、作り手にとって使いやすいという理由が考えられます。色や傾き、余白の取り方によっていくらでも表情を変えられるのが、線の装飾の醍醐味ではないでしょうか。
——
いかがでしたでしょうか。 どんなに細く短い線であっても、必ず1本の線は周りに影響を与えています。役割を考えずにむやみに線を引きすぎてしまうと、効果を打ち消しあってしまうこともあるので、よく考えて使いたいところです。また「直線」だけでなく、斜線や曲線、点線、ジグザグの線等を使うことで、違う表情を見せることもできます。デザインにもっとインパクトが欲しい、でもこれ以上要素は増やせない……そんな時は、ぜひ線で一工夫してみてください。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22