種類別!サイト制作に役立つトリミング方法
2017.10.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、Webデザインにおける画像トリミングについて、種類別にお話させて頂きます。
目次
画像トリミングをする意味
ご存知の方も多いかもしれませんが、トリミングとは、Webサイトで使用する画像を加工するときに、不要箇所を削り、テーマとなる重要な要素を強調して見せたいときに使用する方法です。
今回は大きく分けて5つのトリミング方法について、お話させて頂きます。
①細部を切り取って興味を惹かせるトリミング方法

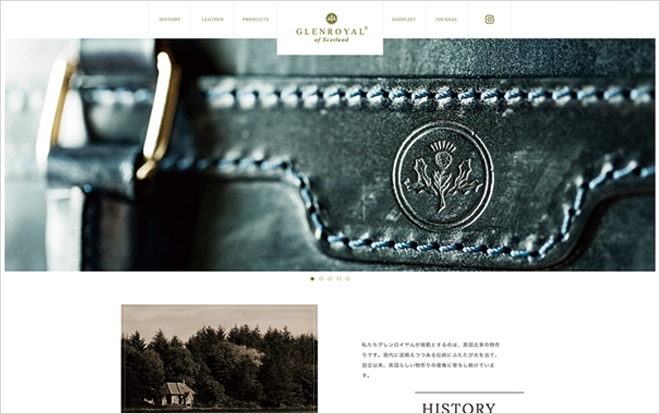
グレンロイヤル GLENROYAL Official Site
モチーフとなる商品を部分的に見せることで、見る人に「これはなに?」と興味を引かせるトリミング方法です。
極限までモチーフに近づき、模様部分など一箇所だけ切り取ることで、見る人にインパクトを与えることができます。
②大きく表示して商品をよりよく見せるトリミング方法

博多味処水たき|いろは
差し迫るぐらいモチーフを大きく見せることで、商品の魅力を強調して伝えるトリミング方法です。
特に食品のWebサイトなどでよく使用されている方法で、商品のシズル感を見せたいときなどに使用されています。
③デザイン性を含んだトリミング方法
写真の形を他のモチーフに合わせて切り抜いたり、枠線などの装飾を施したりすることで、デザイン性を含んだトリミングができます。
また、新たなイメージを付随することもでき、「ポップさ・明るさ」などを強調したいときにも有効な方法です。
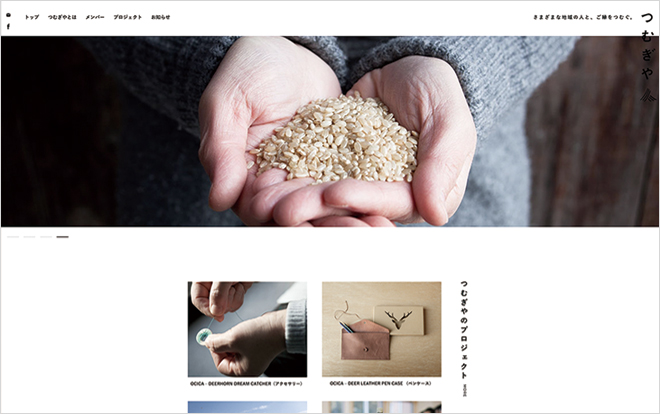
④体の一部分からストーリーを連想させるトリミング方法
体の一部(手や口元)は、ぬくもりや温かさを強調するときに便利なモチーフです。商品を持った手元から切り取ることで、商品の存在感をひき出したり、キャッチコピーをより印象付けたりすることができます。
⑤演出感のあるトリミング方法

GR | TOYOTA GAZOO Racing
主役となるモチーフ周りの空間や余白を強調したり、他との関係を大きく取り扱うことによって、使用シーンなどを連想させるトリミング方法です。
見る人の目線を誘導したり、文字とのバランスをよくしたりしたい時にも有効です。
——
今回は5つのトリミング方法をお伝えしましたが、どのようなやり方でも、モチーフを強調してよりよく見せるという意味では同じです。
やり方はたくさんあるので、ぜひ、色々試して自分たちの目的にあった効果的なトリミング方法を見つけてくださいね。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22