プログレスバーとは?おさえておきたい基本の型も解説
2023.10.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
今回は進捗状況を伝える「プログレスバー」というパーツをご紹介します。役割と合わせてよくある基本の型も解説しますので、必要になった際はぜひ参考にしてみてください。
プログレスバーとは?
端的にいうと、「進捗状況を伝えるアニメーションパーツ」です。
Webサイトやアプリケーションなどにおいて、タスクを処理したり何かを読み込んだりしている最中に表示されます。
いくつか別名があります。
- プログレスバー
- 進捗バー
- プログレスインジケータ
- アクティビティインジケータ
- ローディングアニメーション
など
プログレスバーの役割
例えば、あなたが乗っている電車が急停止したとします。しばらくしてもなかなか動き出す気配がありません……。
急ぎの用事がなかったとしても、重大な事故に巻き込まれているのだったらどうしよう、このまま何時間も動き出さなかったらどうしよう、と不安になる方が多いのではないでしょうか。
一般的に、先の見えないまま待つ状況は人にかなりのストレスを与えます。
しかし、こんなとき車掌さんの「信号トラブルで停車しています」「10分ほど停車します」などのアナウンスがあるだけでかなり不安が和らぎますよね。不運なことに大規模な運転見合わせだったとしても「しばらく動かない」という状況が判明するだけで少し心に余裕が生まれます。
このアナウンスがプログレスバーの役割です。
Webサイト上で何かアクションを起こした際、何も反応がなかったり、画面が真っ白のまま動かなかったりすればユーザーは不安になります。電車と違ってWebページはいつでもユーザーの意思で閉じられますから、不具合かな、時間がかかるなら嫌だな、と思って離脱してしまうかもしれません。
ですからこれを避けるためにプログレスバーを設置して、Webサイト側から「問題なく処理している」ことをユーザーに伝えなければならないのです。
基本の型 3選
プログレス「バー」といいつつ、実際はさまざまな型があります。基本的なものを3つご紹介します。
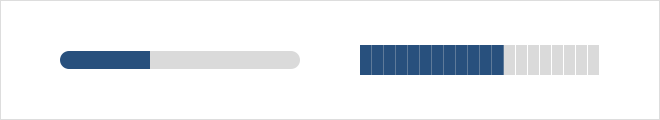
1. 横に伸びる棒

名前の通り「バー」の形状ですね。処理が進むに従って棒が伸びていくアニメーションです。あと半分くらい、など、処理の残り時間が感覚でわかるのがポイントです。
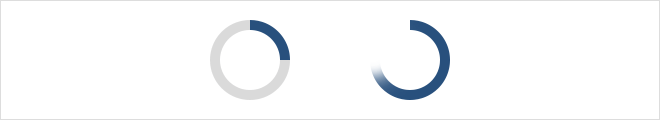
2. 回転するサークル

処理の残り時間に関係なく動きを反復するだけのアニメーションで、中でもスタンダードなのがサークル型です。
ただし、同じ動きを長時間見続けるのもストレスになってしまうので、反復アニメーションは処理が比較的短時間で済む場合に採用されるケースが多いです。待ち時間によって使い分けましょう。
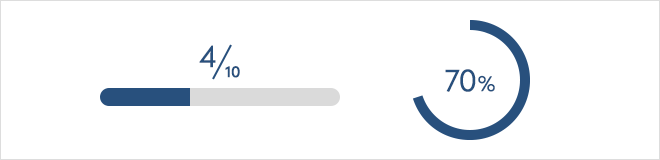
3. 数字カウント

進捗割合を数字で見える化します。先にご紹介した2つと組み合わせるケースも多いです。処理の残り時間をより具体的に感じられますし、本当に不具合でフリーズしてしまったとしても数字が止まるため分かりやすいですね。
まとめ
本来、待ち時間が少ないに越したことはありません。特に一般的なWebサイトにおいては表示スピードがSEOに関わってきますし、ユーザーに快適なブラウジング体験を提供するためにも高速化に努めるのが基本です。
しかし、サービスの都合上どうしても処理に時間がかかってしまうケースもあると思います。そんなときは仕方ないと諦めるのではなく、少しでもユーザーの不安を取り除くには何ができるかを考えてみましょう。
関連記事こちらの記事も合わせてどうぞ。









