ウェブアクセシビリティを意識したデザイン制作のポイント②
2020.05.01 Posted by Design team

前回から、ウェブアクセシビリティを意識したホームページを制作するためのポイントを紹介しています。
この記事では、色や画像、文字の表示で心掛けたいポイントを集めてみました。
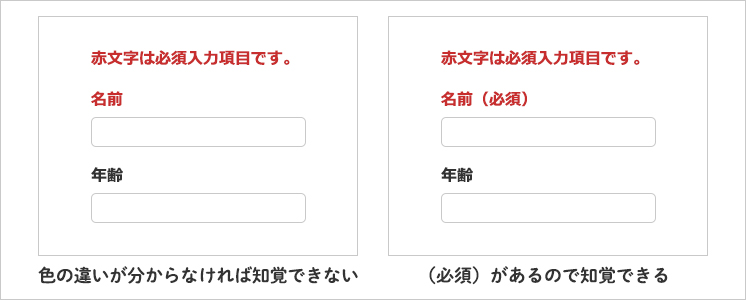
色だけで意味を伝える
ウェブアクセシビリティの4原則とは?①知覚可能でも書きましたが、色の違いに頼って情報を伝えている箇所はありませんか?
色でしか違いが分からない場合、目が見えない人が音声読み上げツールを使用しても理解することが出来ません。
また、色覚障がいを持つ人にも正しく伝わらない可能性があります。
読んで分かるように文字を使った説明と組み合わせるなど、色だけに頼らないデザインを心掛けるようにしましょう。

「必須」であることを赤文字で表現するだけでなく、文字にすることで知覚できるようにする
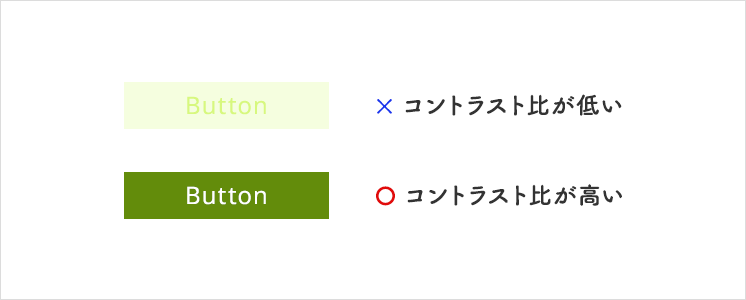
コントラスト比の確認
コントラスト比が低い配色を使用すると、色覚障がいを持つ人が知覚できない可能性があります。明暗をくっきりさせましょう。
配色については以前の記事「色覚障がい者による見え方を考慮したデザインを作成する」も参考にしてください。

色が薄すぎて見えづらい、背景と文字の色の違いがほぼないため読みづらい
画像に依存したデザイン
「色だけで意味を伝える」に近いですが、文字を画像化してしまうと、目が不自由な人は読むことができません。
画像内で文字を使わない、画像だけでなく文章で説明する、alt属性で対応するなど、正しく伝えるための工夫が必要です。

画像内に情報を書くと、目が見えない人は情報を得ることが出来ない
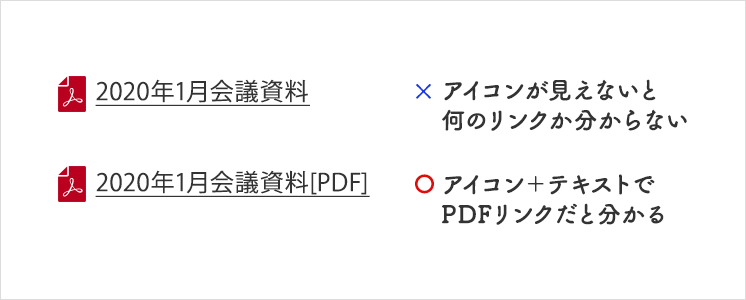
記号やアイコンに依存したデザイン
忘れがちですが、記号やアイコンも目の見えない人にとっては無いも同然です。
特に、背景画像として実装した場合はaltも付けられないため注意が必要です。
見えなくても問題のない記号は対応不要ですが、意味が通じなくなるものは記載の仕方を考えましょう。

リンクに[PDF]という文字があることで、PDFが開くリンクだと分かる
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









