ウェブアクセシビリティを意識したデザイン制作のポイント①
2020.04.22 Posted by Design team

ウェブアクセシビリティについては過去の関連記事を読むと、概要や考え方についてはおおよそ理解していただけると思います。
今回からは実際に、ウェブアクセシビリティを意識したホームページを制作する際に心掛けておきたいポイントをご紹介していきます。
この記事では、主にマウスの動きに関連したポイントを集めてみました。
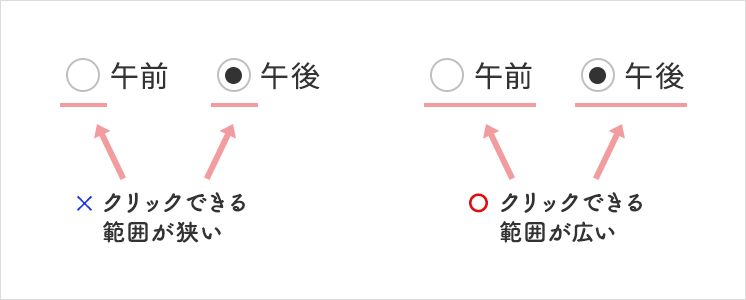
クリック可能な範囲を大きくする
狭い範囲でしかクリック出来ないボタンはうまく押せない場合があるため、極力避ける必要があります。
例)ラジオボタンのボタン部分しか押せない、ボタンそのものが小さい
ボタンのサイズや範囲には注意しましょう。

クリックできる範囲がボタンだけだと狭いので、文字もクリックできる範囲にする
また、近年ホームページはスマートフォンからアクセスする割合が高くなっています。
ボタンが小さいと、指でうまくタップできずに利用者が閲覧を諦めてしまうかもしれません。
ボタンのサイズは、44×44px以上が押しやすいとされています。
PCだけでなく、スマホを意識したデザインを心掛けるようにしましょう。
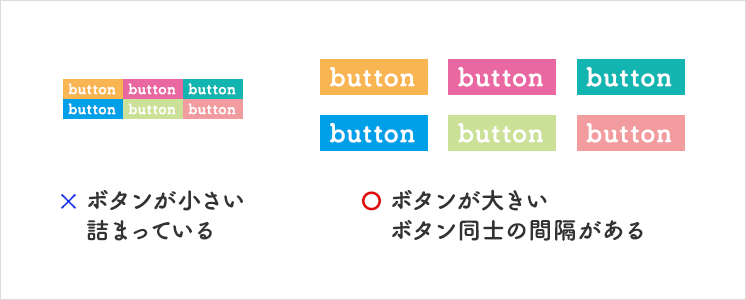
ボタンの間隔に注意する
クリック可能な範囲だけでなく、ボタン同士の間隔にも注意が必要です。
狭い間隔でボタンが並んでいると、押し間違えてしまう可能性が高くなりますよね。
パソコン・スマホいずれの場合も、ボタンの大きさと間隔には注意しましょう。

ボタンは大きく、押し間違えない程度の間隔を空ける
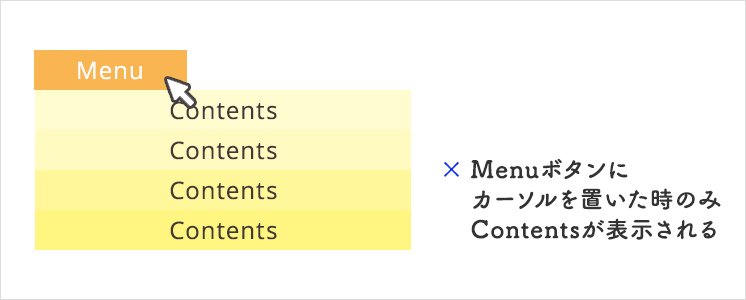
マウスオーバーの実装
マウスオーバーも、障害のある利用者やパソコンに不慣れな利用者にとっては使いにくい動作です。
例えば、 「ボタンの上にカーソルを置いた時のみメニューが表示される」など、緻密な動作が必要になるデザインは要注意です。
クリックで表示/非表示を切り替えるなど、マウスオーバーのみに頼ったページにしないよう工夫しましょう。

カーソルを置いた時のみ表示される要素は、カーソルが離れると非表示になってしまい使いづらい
まとめ
肢体不自由の人やパソコンに不慣れな人などは、マウス操作で不便さを感じる場合があります。マウス操作ができないため、キーボードや自分の体に合った機器を使用して操作をしている人もいます。
マウス以外の操作も想定したデザインやコーディングを行うよう心掛けましょう。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









