WordPressでグラフを表示できるプラグイン「M Chart」の使い方
2023.04.20 Posted by Coding_team

WordPressでグラフを表示できるプラグインは色々ありますが、その中の「M Chart」というプラグインをご紹介します。
このプラグインは、エクセルに入力する感覚でグラフを作成できるのが特長。
とても簡単に扱うことができます。
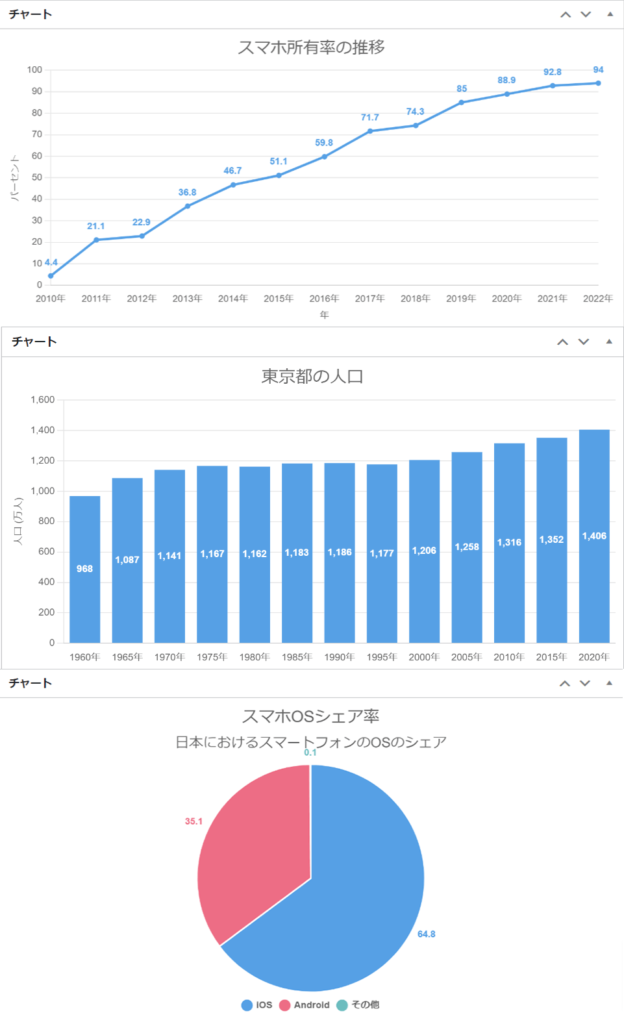
こんなグラフが作れます
代表的な「折れ線グラフ」「棒グラフ」「円グラフ」はこのような見た目で作れます。

タイトルや縦軸・横軸とその単位、ラベルの表示非表示など、色々カスタマイズすることもできます。
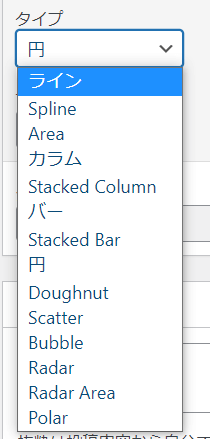
その他にも、以下の種類のグラフが用意されています。

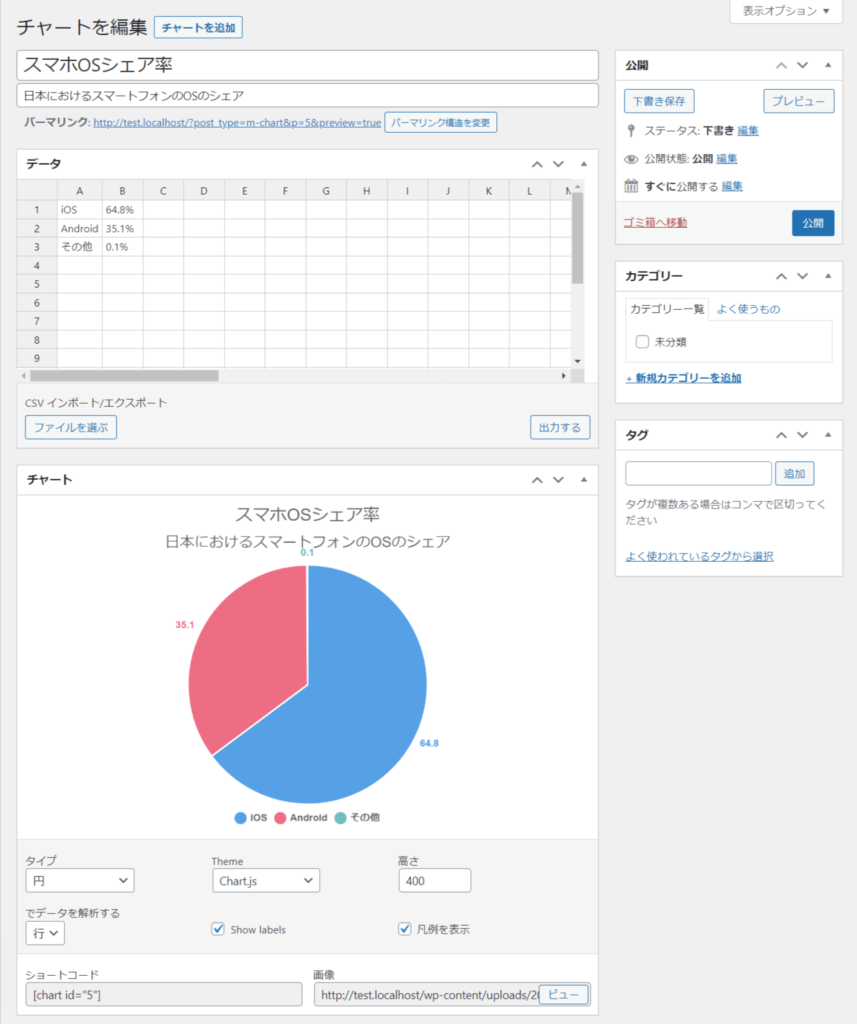
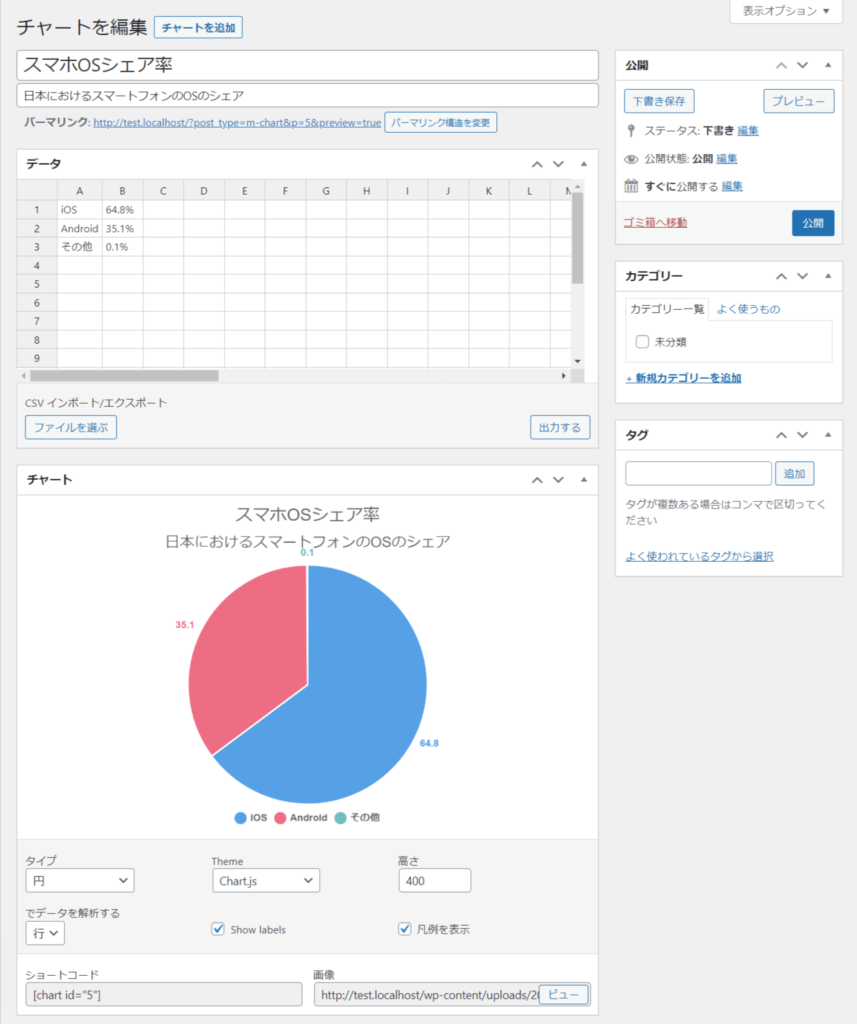
グラフを作る画面全体はこのような見た目。
ぱっと見た感じ、この画面で完結しているので作りやすそう!と思えるのではないでしょうか?

また、CSVインポート・エクスポートにも対応しているので、エクセルで作成したデータからインポートしたり、M Chartで作成したデータをエクセル用にエクスポートしたりすることもできます。
プラグインの有効化
まずはプラグインをダウンロードして有効化していきます。
「プラグインを追加」から、検索窓に「M Chart」と入力し、以下のプラグインをインストールして有効化しましょう。

もしくはM Chartからもプラグインをダウンロードできます。
グラフの作り方
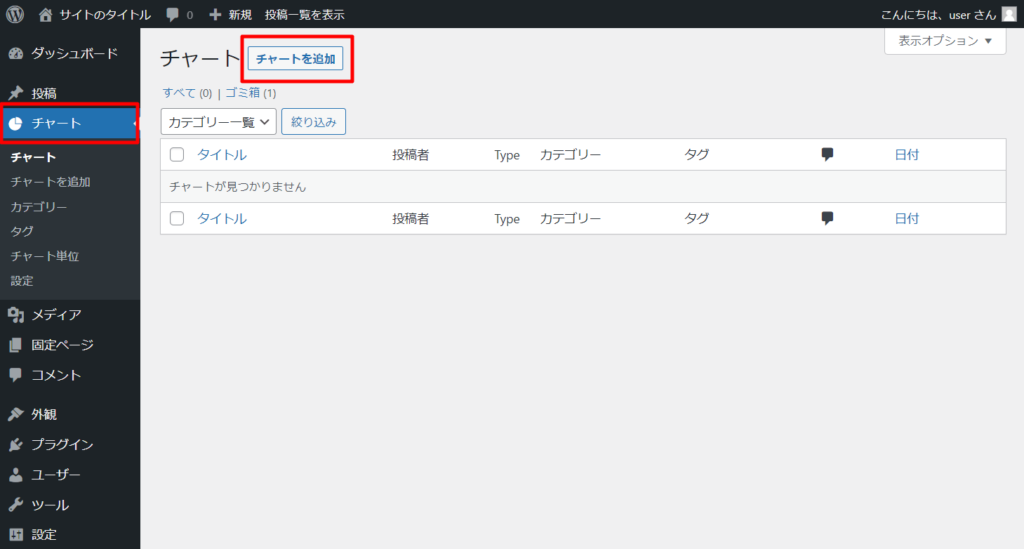
M Chartを有効化すると、サイドメニューに「チャート」が現れるので、そこから「チャートを追加」をクリックします。

すると、「チャートを編集」画面が開くので、タイトル、データ、タイプ(棒グラフや円グラフなど)を入力していきます。

グラフを記事に表示
作成したグラフを、記事に表示していきます。
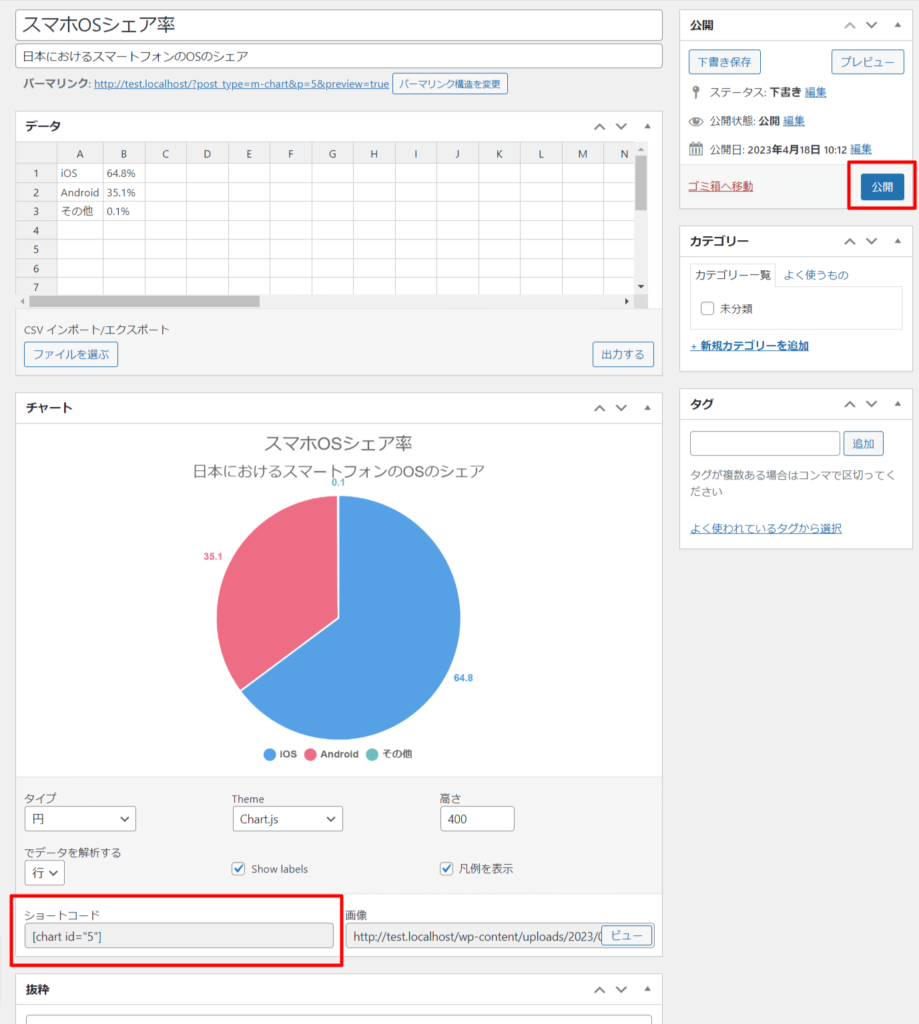
チャート編集画面の「ショートコード」をコピーし、「公開」をクリックします。

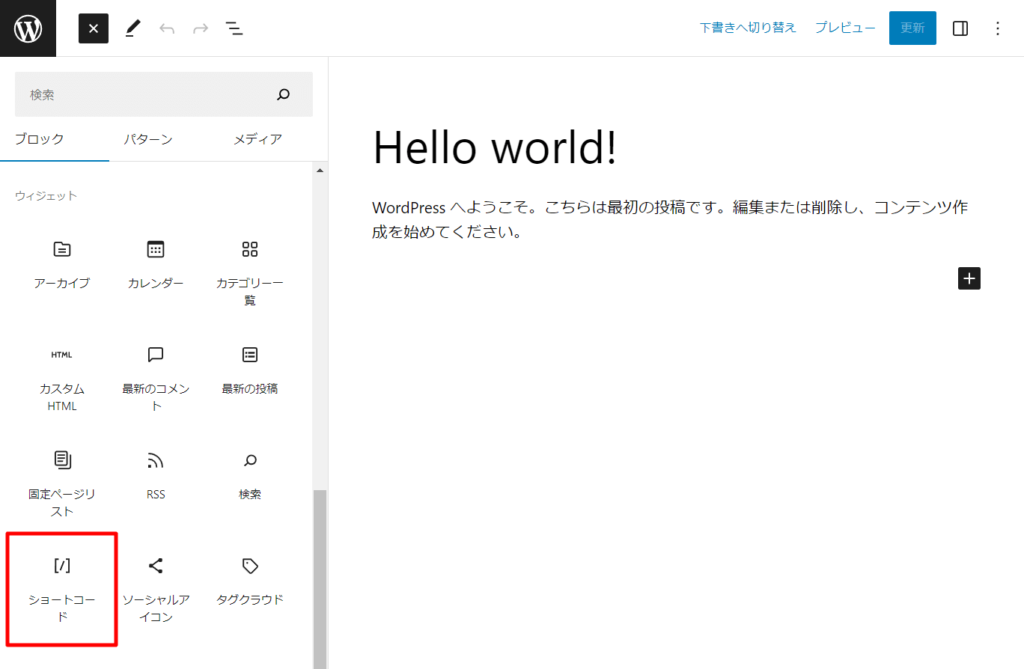
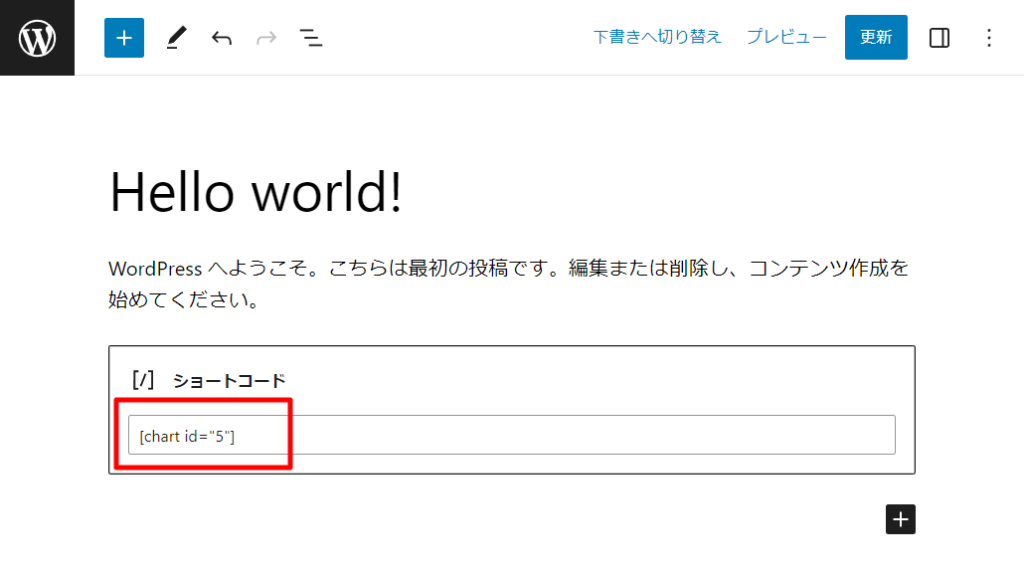
投稿や固定ページなど、グラフを表示したい記事の編集画面を開き、任意の位置に「ショートコード」ブロックを追加します。

ショートコードブロックに、先ほどコピーしたショートコードを貼り付けます。

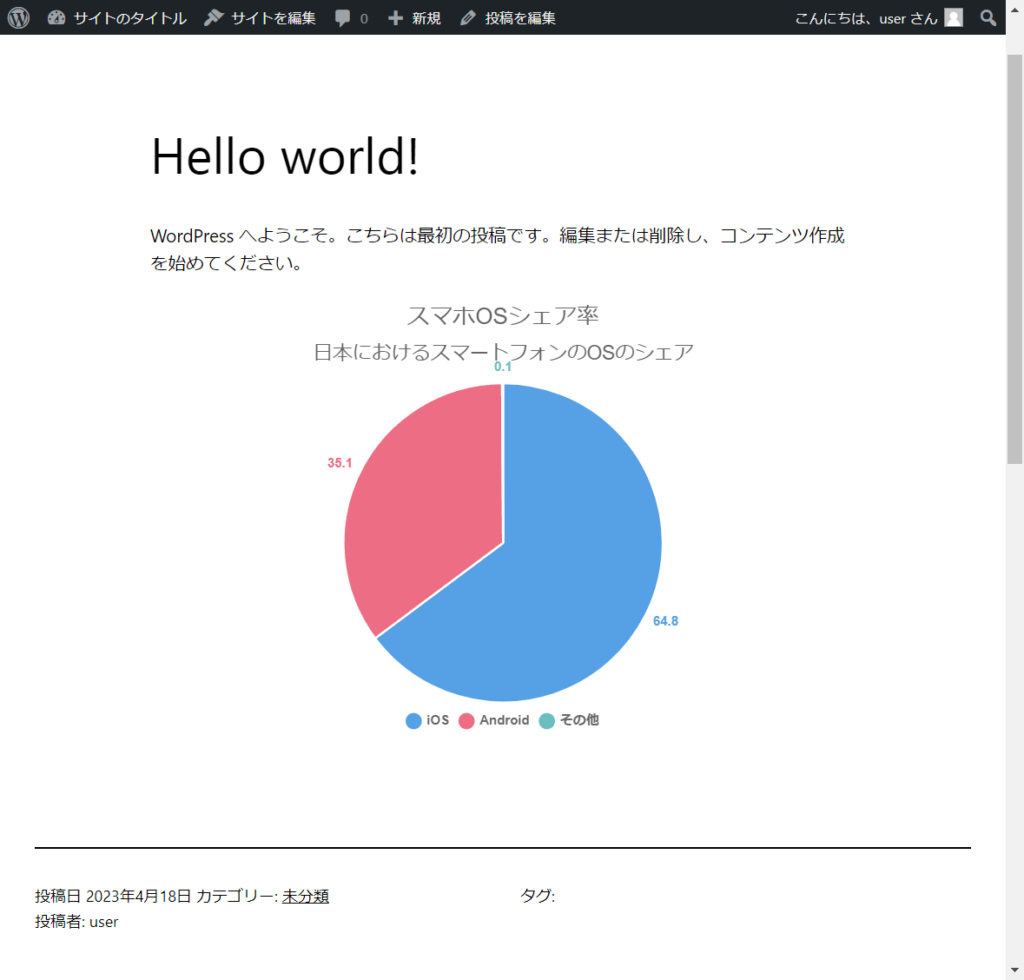
記事を保存すると、グラフが表示されます。

以上、WordPressでグラフを表示できるプラグイン「M Chart」の使い方でした。
簡単にデータを可視化することができるので、見やすい記事作りに役立ててみてください!
関連記事こちらの記事も合わせてどうぞ。
SGE普及でSEOやWebサイトの価値はどう変わる?制作会社のメンバーにも聞いてみた!
2024.05.23
2023.09.07









