急増中!モバイル特化型サイトのポイントを分析してみた
2022.12.26 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
Webサイト制作においてすっかり定番になった考え方「モバイルファースト」。一般的なモバイルファーストのサイトでは「スマートフォンに最適化しつつパソコンやタブレットでも快適にブラウジングできるようレスポンシブな設計にする」といった対応がとられます。しかしこの対応、実は意外とコストがかかるんです…。
しかし、そのコストを最小限に抑えたモバイル特化型のサイトがここ数年で急増しているのをご存じですか?
今回は中でも特徴的な4つのサイトをピックアップしてご紹介します。
目次
そもそもモバイル特化型のWebサイトとは?
モバイル特化型とは、簡単にいうと「パソコンでもモバイル用のデザインを表示させる方法をとったサイト」のことです。
調査したところ、現時点(2022年12月25日)でこの型の正式な呼び名はまだ無さそうだったのですが、この記事内では便宜上「モバイル特化型」とさせていただきます。
この型は「モバイル特化」の仮称のとおり、最適化するのは基本的にモバイル用のみ。パソコンやタブレットなどその他のデバイスにおいては部分的な最適化にとどめるため、各デバイスごとにコンテンツ全てを細かく調節しなければならない一般的なレスポンシブ設計と比べると低コストです。
共通する見た目の特徴は、パソコン版で左右の余白が大きくなることです。幅広いパソコンの画面に幅の狭いモバイル用デザインを表示させるので、当然といえば当然。やむを得ませんよね。
しかし、この空いたスペースを活用して
- ユーザーを迷わせないよう、パソコン版専用のナビゲーションを設置する
- ユーザーを飽きさせないよう、凝った背景を設置する
といった工夫をするのが主流になっているようです。
これが先述した、モバイル以外のデバイスにおける「部分的な最適化」です。
モバイル特化型のサイト 4選
上記の共通する特徴をふまえつつ、それぞれ解説していきます。
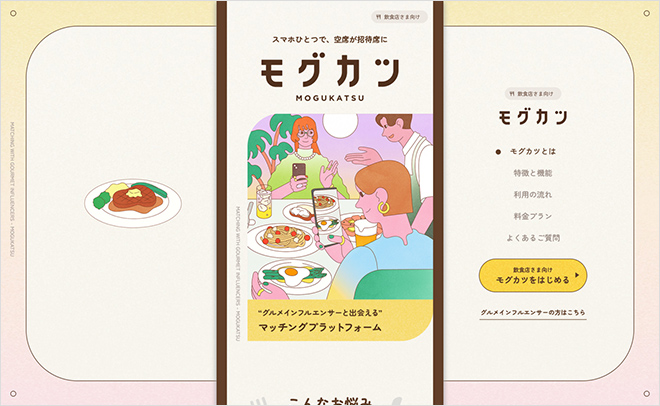
【飲食店さま向け】モグカツ|スマホひとつで、空席が招待席に

https://restaurant.mogukatsu.com/
ブレイクポイント:620px
パソコン版でのメインコンテンツ幅:400px
スマホを活用したサービスを紹介するページのようなので、モバイル特化型の選択も頷けますね。
画面中央にメインとなるコンテンツ、右側にナビゲーションが配置されています。左側にはイラストのワンポイントのみで、必要十分な要素で構成されています。
中央のメインコンテンツ幅はモバイルとほぼ同じ大きさで固定されているので、文字サイズがやや小さくみえてしまうのも注目したいポイントです。目との距離が近いモバイルでは気にならないであろう大きさも、パソコンでは少々読みづらく感じるかもしれません。モバイル用のデザイン時点ですこし大きめの親切設計にするのか、パソコンに最適化させるのか、などの各選択がミソになりそうですね。
ちなみに、幅1100px以下になると画面左側のステーキのイラストが消えてコンテンツが左寄せになります。また、幅830px以下になるとパソコン用のナビゲーションが消え、モバイル用のメニューボタンと同じスタイルの「MENU」が出現します。

これはタブレットの幅を想定して最適化した形のようですね。
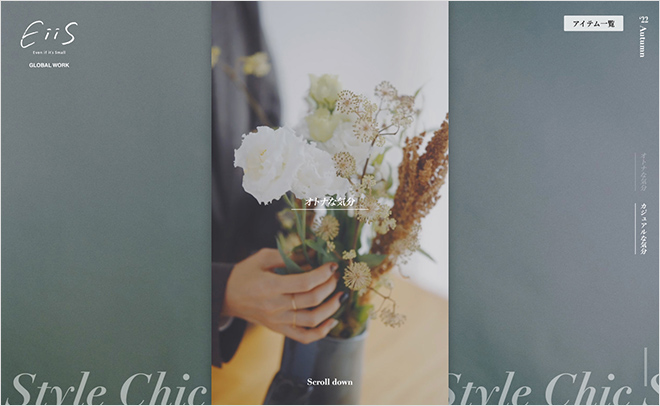
EiiS 2022 Autumn | グローバルワーク(GLOBAL WORK) オフィシャルブランドサイト

https://globalwork.jp/eiis_2022autumn/
ブレイクポイント:460px
パソコン版でのメインコンテンツ幅:460px
ターゲットユーザーの年齢層が比較的若めである点、また「2022 Autumn」とのことで、期間限定のサイトである点もモバイル特化型を選択した理由の一つかもしれません。
はじめにモバイル用と同じ分岐の画面が現れますが、スタイル・あしらいなどはパソコン用に最適化されている様子です。

この分岐のリンクはナビゲーションとして右端に表示されていますが元々モバイル版には設置されていないパーツで、幅770px以下になると消えます。
背景には各種ロゴやリンクがありますが装飾が少なく、画面下端の英字がゆっくりと横に流れているだけです。メインコンテンツの背景が動画なので、コンテンツのイメージを加味してバランスをとったのかもしれません。
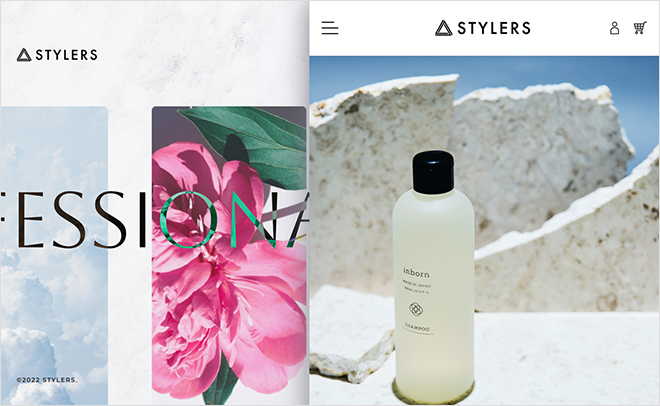
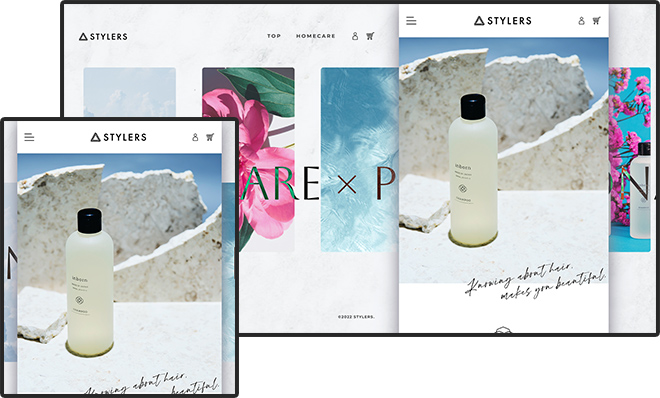
STYLERS(スタイラーズ)|inborn公式通販サイト

https://stylers.co.jp/
ブレイクポイント:767px
パソコン版でのメインコンテンツ幅:680px
メインコンテンツが画面の中央ではなく、端にあるパターンです。画面半分を広々と装飾に使えるのが特徴ですね。
背景の写真と文字はそれぞれ左右にゆっくり流れていますが、文字にはcssでブレンドモードを指定しているため背景写真によって表情が刻々と変わっていきます。パソコンからのみ堪能できる仕掛けがみられて、ちょっと得した気分になりました。ユーザーを飽きさせない工夫は大切ですね。
その他、背景の要素は画面幅によって少しずつ変化します。

ナビゲーションが表示されるパターンもありますが、メインコンテンツ内のハンバーガーメニューもきちんと動きます。直感的にモバイルの動作を行うユーザーにも優しい設計です。
幅1640px以上になると、画面右側にも余白が付与されて背景がのぞくようになります。また、メインコンテンツ幅は固定されていますがモバイル用より少し大きめなので、文字サイズもある程度は担保されているようです。最低限の変更ながらも、大きいパソコンの画面に対して細やかな最適化が行われていますね。
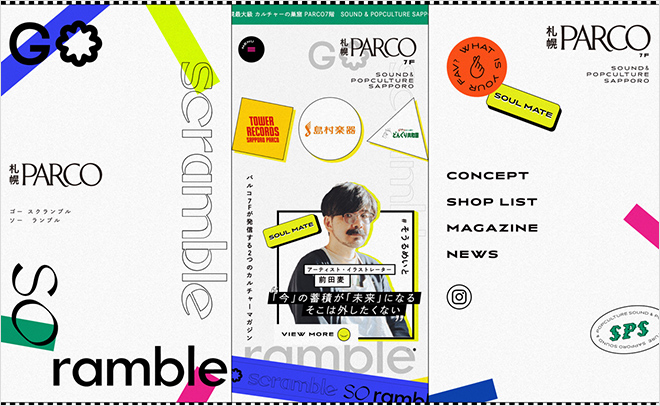
札幌PARCO GO scramble SO ramble – 札幌最大級 カルチャーの巣窟 PARCO7階 SOUND & POPCULTURE SAPPORO

https://parco-scs.com/
ブレイクポイント:600px
パソコン版でのメインコンテンツ幅:最小 約278px〜(画面の横幅サイズに従って可変)
メインコンテンツも含め、ほとんどの要素のサイズが画面幅に従って変わるよう設計されているのが大きな特徴の一つで、コンテンツ内の文字も合わせて変化するためパソコン版でも可読性が保たれます。

このサイトでは元々メインコンテンツ幅が小さめに設計されているので文字サイズはやや小さく感じられますが、このあたりも考慮してデザインしていくのがポイントになりそうですね。
背景はデザインテイストに沿ったにぎやかな雰囲気です。よくみると上下の破線が横に流れていたり、グレーのノイズがざわめいていたり、装飾の一部が回転したりと、ユーザーを退屈させない工夫がみられます。
まとめ
当然流入経路のチェックは必須ですが、比較的モバイルユーザーが多くなりがちなtoCの場面においては特に有用そうに感じました。他にも、スマホに特化したサービスの案内ページや一時的なキャンペーンページなどを作成する際は、このモバイル特化型を選択肢に入れてみるのもいいかもしれません。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









