忘れずデザインしよう!想定しておくべき状態変化をチェック
2022.10.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
一般的なWebサイトにおいて「状態(シーン)の変化」は大きな特徴のひとつです。要素が確定したLPなどでない限りは、最新ニュースを更新したり画像が差し替わったりとサイトの状態が変化していく場合が多いですよね。そのため「ページを理想の形にデザインしてハイ完成!」では思わぬ失敗に繋がりかねません。
そこで今回は、Web制作の際に想定しておくべき「状態変化の“あるある”」をリストアップしてみました。特にWordPressやMovable TypeなどのCMSによって頻繁に更新を行うサイトを設計する場合は要チェックです!
状態変化①:要素の増減
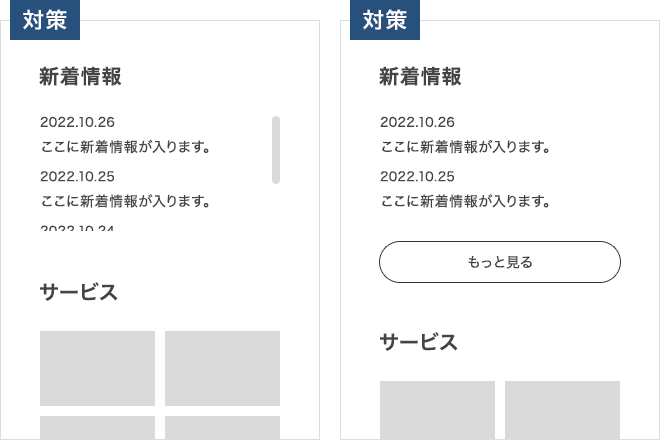
新着情報の記事を例に考えてみましょう。重要な情報はよくトップページに掲載されますが、記事が増えたり減ったりするのは容易に想像できますね。
記事の増減は見た目のボリュームに関わります。増えたらスクロールを発生させるのか?あらかじめ増えてもいいようコンパクトに設計しておくのか?といった対策を講じなければなりません。もしくは、重要度によっては「増減しない」「増えても2つまで」のような状態を変えないルールを決めるのも一つの手です。

状態変化②:文字の増減
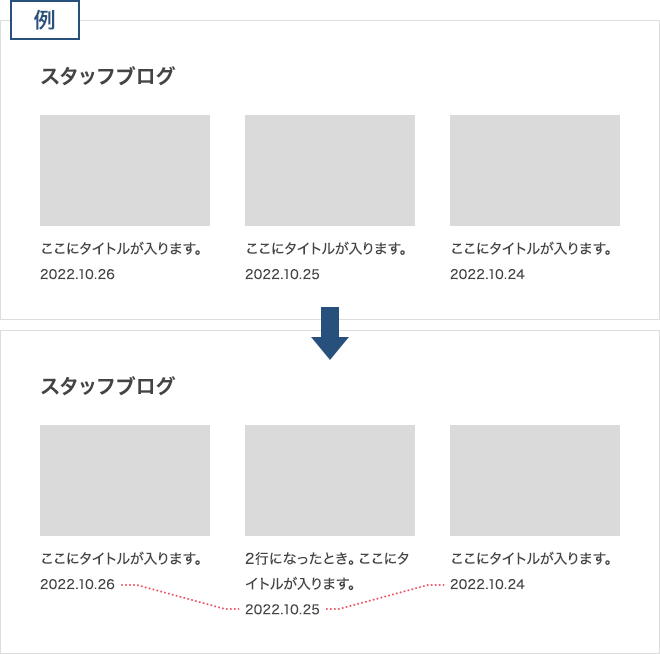
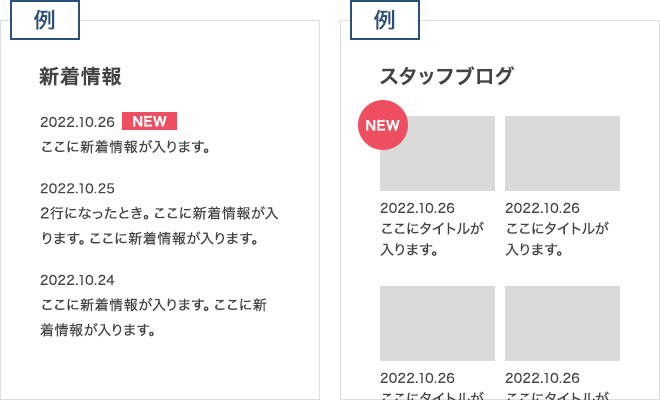
次は文字に着目してみましょう。以下の例をご覧ください。

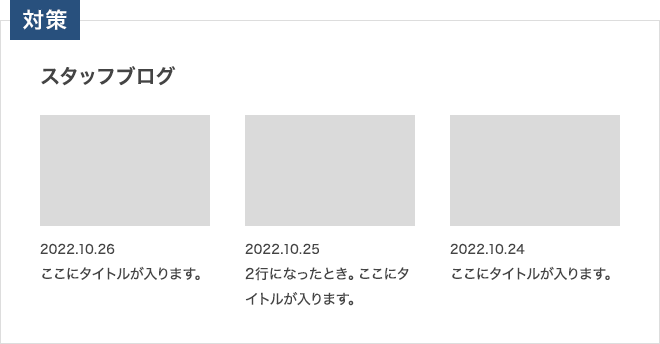
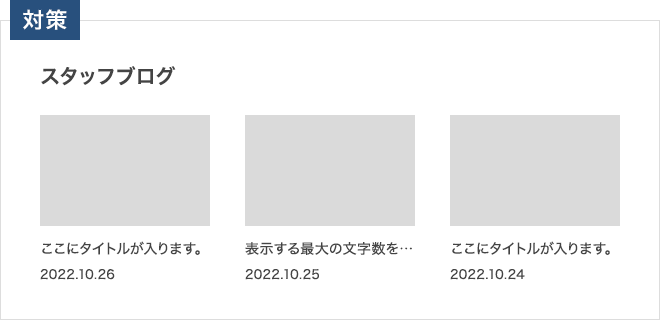
一見整っていて問題なさそうでしたが、文字が増えて行数が変わると日付の不揃い加減が目立ってしまいました。最新トピックスやブログの場合は初めに日付を確認するユーザーも多いでしょうから、視線がぶれて情報が見つけづらくなります。増減をコントロールしやすい文字の位置をそろえておく、表示する最大文字数を決めておく、のような対策が必要ですね。


また、幅の変化に伴う文字数の増減も考えられます。各環境にて確認しましょう。
状態変化③:空っぽ
要素を追加できる以上は、それが一つもない状態も起こり得る、と考えなければいけません。この空っぽ状態を想定したデザインを「EmptyState(エンプティステート)」と呼びます。
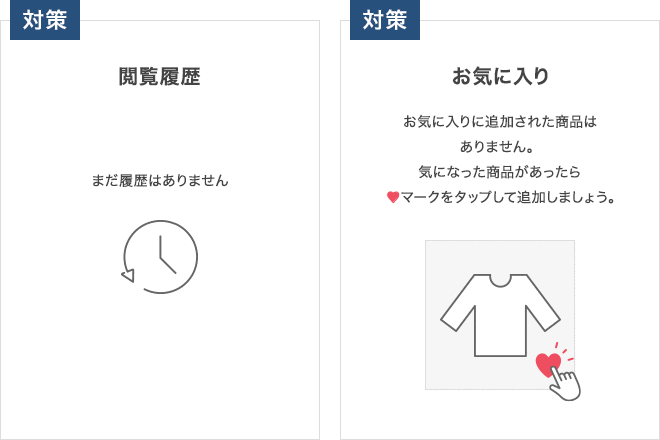
ECサイトでよく見る「閲覧履歴」「お気に入り」機能を例に考えてみましょう。サイト内を閲覧していない場合どちらも内容は空ですが、だからといってページが真っ白だと、ユーザーは何らかの不具合ではないかと不安になってしまいます。「まだ履歴はありません」といったメッセージを表示させサイトが正しく機能していると伝えたり「ハートをタップしてお気に入りに登録しよう!」のようにポジティブに誘導するなどして、ユーザーとコミュニケーションを取りましょう。

状態変化④:要素の着脱
要素の増減と似ていますが、見落としがちなので状態④として分けて説明します。
こちらの最も身近な例としては、最新であることを示すバッジが挙げられます。以下の図をご覧ください。

このようなバッジ、よく見かけますよね。当然新しく追加されたコンテンツに付与され、古くなったら取り外されますので、どちらの状態も想定して着脱可能なデザインにしなければなりません。バッジを付与する場所や、そもそもバッジが必要なのかをよく確認するようにしましょう。
特に画像に被さるようにバッジを付与したい場合は、重要な要素が隠れてしまうことのないよう画像自体のデザインにも気を配る必要が出てきます。更新時のコストにも関わる部分ですので注意しましょう。
他に着脱する要素としては、フォームにおけるエラーの表示も“あるある”ですね。ユーザーの混乱を避けるためにも、エラー無しの標準形をなるべく崩さないようにデザインする必要があります。
まとめ
以上、単純ですが見落としがちな「状態変化の“あるある”」でした。
ただしこれらは一例にすぎません。コンテンツによって変化する状態はさまざまです。起こりうる状態をリストアップするなどして、うっかり「この状態のデザイン、忘れてた!」なんてことがないよう気をつけましょう。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









