【JS】matchHeight.jsで横並びの要素の高さを揃えよう
2020.12.02 Posted by Coding_team

横並びのコンテンツを作る際、行数にばらつきがあるなどして要素の高さが合わず、苦労したことはありませんか?
今回は、matchHeight.jsというライブラリを使用して、横並びの要素の高さを揃える方法をご紹介します。
目次
matchHeight.js導入前の例
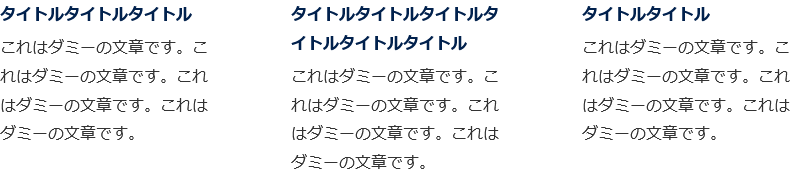
まずは以下を見ください。
タイトルが1行のものもあれば、2行のものもあります。
タイトルの高さにバラつきがあるため、タイトル下のテキストの開始位置がズレてガタガタになっています。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="contain"> <div class="item"> <p class="tit">タイトルタイトルタイトル</p> <p class="txt">これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。</p> </div> <div class="item"> <p class="tit">タイトルタイトルタイトルタイトルタイトルタイトル</p> <p class="txt">これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。</p> </div> <div class="item"> <p class="tit">タイトルタイトル</p> <p class="txt">これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。</p> </div> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.contain { display: flex; justify-content: space-between; } .contain .item { width: 218px; } .contain .tit { color: #01214d; font-weight: bold; margin-bottom: 4px; } |
では、matchHeight.jsを使ってタイトルの高さを揃えてあげましょう。
導入方法
手順1 ファイルのダウンロード
公式サイトのDownloadからGitHubにアクセスし、Codeと書かれた緑のボタンからzipファイルをダウンロードしましょう。
zipを展開すると、distというフォルダがあります。
フォルダ内には「jquery.matchHeight.js」と「jquery.matchHeight-min.js」が入っており、後者の方が軽量版になっています。
今回は「jquery.matchHeight-min.js」を使用します。
手順2 jsを読み込む
bodyの閉じタグ直前にscriptタグを記述して、格納場所からファイルを読み込みます。
かならずjQueryファイルの後に記述するようにしてくださいね。
|
1 |
<script src='jquery.matchHeight-min.js'></script> |
手順3 matchHeightを適用したい要素にクラスを付ける
高さを揃えたい要素にクラスを付けます。クラス名は任意です。
今回はタイトルのpタグに、matchというクラスをつけておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<div class="contain"> <div class="item"> <p class="tit match">タイトルタイトルタイトル</p> <p class="txt">これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。</p> </div> <div class="item"> <p class="tit match">タイトルタイトルタイトルタイトルタイトルタイトル</p> <p class="txt">これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。</p> </div> <div class="item"> <p class="tit match">タイトルタイトル</p> <p class="txt">これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。これはダミーの文章です。</p> </div> </div> |
手順4 実行するためのjsを記述する
|
1 |
$('.match').matchHeight(); |
手順2で読み込んだjsより後に記述しましょう。
結果
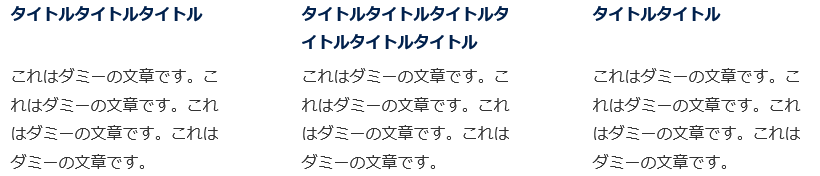
以下のようになります。タイトルの高さが揃っているのが分かりますね。

オプション
matchHeightにはオプションも用意されています。
オプションは1つでも複数でも付与することができ、
|
1 2 3 4 5 |
// 1つの場合 $('.match').matchHeight({remove: true}); // 複数の場合 $('.match').matchHeight({remove: true, property: 'height'}); |
といった風に記述できます。
代表的なものをいくつかご紹介します。
byRow(初期値:true)
行ごとに高さを決めるかどうかの指定ができます。
falseにした場合、要素が複数行に渡っていても全て同じ高さになります。
|
1 |
$('.match').matchHeight({byRow: false}); |
property(初期値:height)
高さのプロパティを、heightにするかmin-heightにするかを指定することができます。
|
1 |
$('.match').matchHeight({property: 'min-height'}); |
target(初期値:null)
targetを指定することで、指定したターゲットと同じ高さに揃えられます。
以下の例だと、imageクラスと同じ高さになります。
|
1 |
$('.match').matchHeight({target: $('.image')}); |
data-mh=”groupname”
groupnameでグループ名を決めることができます。
高さ揃えをしたいタグに付与すると、同じグループの要素同士で高さが揃えられます。
|
1 |
$('data-mh="groupname"').matchHeight(); |
remove(初期値:false)
高さ揃えが解除されます。
resizeイベントなどで使用することで、「スマートフォンのサイズになった時に高さ揃えを解除する」といった使い方ができます。
|
1 |
$('.match').matchHeight({remove: true}); |
まとめ
頻繁に更新する要素などは、行数が変わるたびに高さが揃わなくなり修正の手間が増えます。
あらかじめmatchHeight.jsを導入しておけば、何行になっても綺麗に揃うのでとても便利です。
ぜひご活用ください。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23









