正しく選ぼう!入力フォームにおける選択式項目【種類編】
2021.06.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。
みなさん、こんにちは。ウェブラボデザイナーチームです。
EFO(入力フォーム最適化)という言葉もあるように、Webサイトにおいて入力フォームのデザインは大切ですよね。問い合わせや資料請求、会員登録など、ユーザーが細かい情報を入力して送信する場面のため、細心の注意を払わなければなりません。
フォームには様々な入力要素がありますが、なかでも迷いがちなのが選択式要素の使い方です。
単純にテキストを入力させるエリアとは異なり、選択式要素にはいくつか種類があるため混乱しやすいかもしれません。
そんな選択式要素について各種類の特徴と使い分けのポイントを前後編に分けてご紹介していきます。
前編の今回は【種類編】と題しまして、一般的によく使われている選択式要素の種類とその特徴をご説明いたします。
選択式要素の種類
入力フォームにおける選択式要素の中でスタンダードなのは
・チェックボックス
・ラジオボタン
・セレクトボックス
の3種類です。
それぞれの説明欄に、実際にクリックできる要素をダミーで設置しましたので試してみてくださいね。
何かがどこかに送信されるようなものではないのでご安心ください!
チェックボックス
四角の枠が並んでおり、項目をクリックするとチェックマークが表示されます。
チェックボックスの最大の特徴は、複数選択ができることです。一度チェックをつけた項目でも、好きにチェックを外して取りやめることができます。全て選択することも、どれも選択しないことも可能です。
ラジオボタン
丸い枠が並んでおり、項目をクリックすると中が塗りつぶされたような見た目になります。
項目の中から一つだけを選択状態にできる単一選択の要素です。
注意すべきポイントは「どれかを必ず選択してもらうことが前提の〈必須項目〉として設置しなければならない」点です。ちょっと複雑ですが、理由は以下の通りです。
まず、ラジオボタンは一度どれかを選択したらチェックボックスのように取りやめることができません。必ずどれか一つを選択しなければならなくなります。そのため通常はどれかが初めから選択された状態にして設置します。
しかし〈任意項目〉にしようとすると、初期状態が何も選択されていないものを設置するしか手がありません。一見問題ないかのように見えますが、ユーザーが「うっかり」でどれかを選択してしまった場合を考えてみましょう。これでは「任意項目にもかかわらずページを更新して初期状態に戻さない限りは取り消せない」状態になってしまいますね。
これはユーザーにとって大変なストレスです。必ずはじめから〈必須項目〉にしましょう。
セレクトボックス(プルダウンメニュー、ドロップダウンメニュー)
選択項目がボタン風の枠で囲まれており、右端に下向きの矢印が付いているスタイルがほとんどです。
チェックボックス、ラジオボタンとは違い選択項目がコンパクトに収納されている点が大きな特徴で、この形から分かるとおり単一選択の要素です。
〈任意項目〉として初期状態を「以下から選択して下さい」などに設定しておけば、ユーザーは「何も選ばない」ことができますね。
注意したいポイントは2つです。
まず1つめはiOS(iPhone)での使用です。
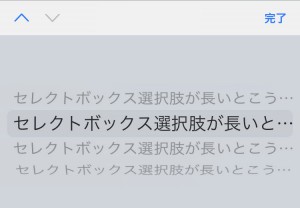
iOS14以前では、項目名が長すぎると以下のように省略されてしまいます。

解消する方法もありますが、その場合は文字が小さくなってしまうなどのデメリットも。
【追記:2021/10/20】========================
iOSのバージョンによっても見た目が変わります。
追記時点で最新のiOS15では、よりパソコンで見たときの動きに近くなっています。
==========================================
設置する場合は、実際のiPhoneを使ってよく確認することが大切です。
2つめは選択までのクリック(タップ)数です。
チェックボックス、ラジオボタンは1クリックですみますが、セレクトボックスは2回クリックする必要があります。まず項目を一覧するために開かなければなりませんからね。
一般的な入力フォームではそこまで気にならないかもしれませんが、重要なポイントですのでおさえておきましょう。
まとめ
以上、入力フォームにおける選択式項目の【種類編】でした。
後編は【使い分け編】として、具体的なシーンと合わせてより詳しい使い方をご紹介しています。
正しく選ぼう!入力フォームにおける選択式項目【使い分け編】
ぜひご一読ください!
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









