スクロールエフェクトを効果的に活用してみよう
2020.12.25 Posted by Design team

みなさん、こんにちは。ウェブラボデザイナーチームです。
今回は「スクロールエフェクト」をご紹介します。Webサイトは、掲載する情報が増えるほど、ページがどんどん縦に長くなってしまいます。特に最近はスマホファーストに対応した縦長の画像や、余白を生かしたデザインが多いため、より縦長なページになりがちです。そこでぜひ活用してみてほしいのが「スクロールエフェクト」です。
スクロールエフェクトとは:縦や横のスクロールに合わせて要素が表示されたり変化したりする効果のこと。
今回は実際にスクロールエフェクトを効果的に活用しているWebサイトをいくつか見ていきましょう。
スクロールエフェクトを活用したWebサイト4選
スクロールエフェクトを効果的に取り入れたWebサイトを4つ紹介していきます。ぜひ直接サイトを確認していただいて、各エフェクトを体感してみてください。
01:単調さを軽減

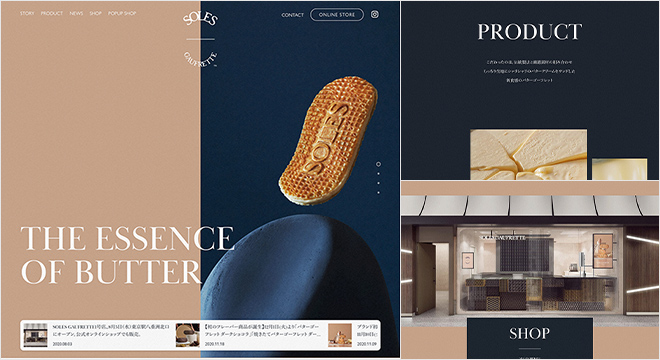
SOLES GAUFRETTE[https://soles-gaufrette.com/]
このWebサイトでは、縦長の写真や画面いっぱいの大きい写真が配置されています。少しボリューミーなページですが、スクロールに合わせて背景をコロコロ変化させることで、テンポよく下へスクロールできるように考えられています。「PRODUCT」のコンテンツも配置はシンプルですが、テキストだけ位置を固定し画像との動きの差を出しているので単調にならず最後まで飽きさせません。
02:写真を効果的に見せる

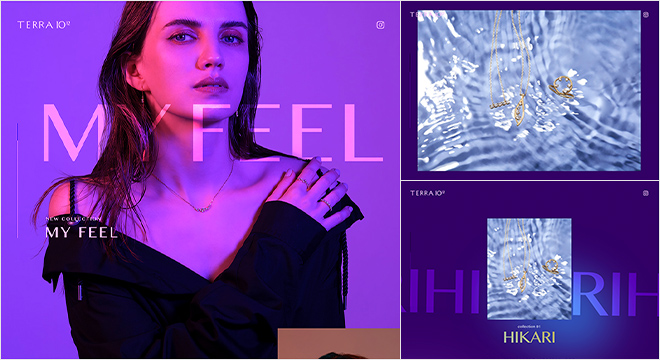
TERRA1012[https://www.terra1012.com/myfeel/]
こちらはジュエリーのブランドサイトです。スクロールに合わせて写真のサイズを変化させることで、大きい写真によってページが重たい印象になるのを避けつつ、細かく繊細なジュエリーのディティールをしっかり魅せることができています。また、左端にさりげなくページャーが配置され現在地が分かるような工夫もされていますね。
03:サービス説明をサポートする

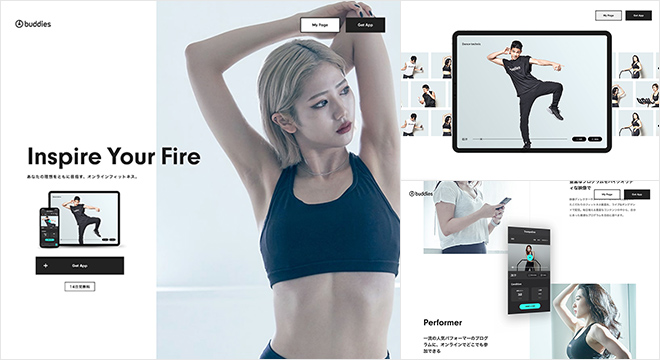
buddies(バディーズ)[https://www.buddiesapp.jp/]
こちらはオンラインサービスを取り扱うWebサイトです。スクロールに合わせてタブレットやスマホ画面を使用した動きを取り入れることで、実際にサービスを利用した時のイメージを膨らませる手助けをしています。静止画ではなかなか説明しきれないサービスを表現したい時には、このような動きのあるデザインが効果的です。
04:世界観を表現

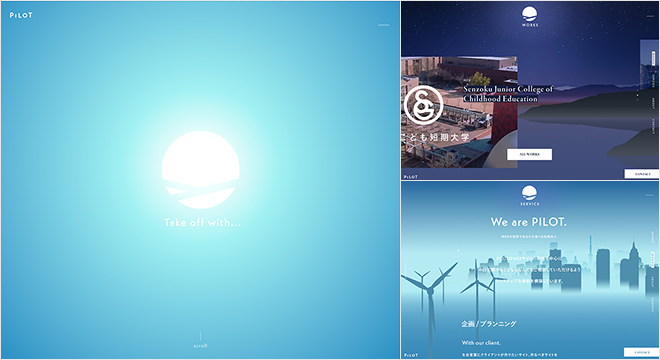
株式会社パイロット[https://pilotz.jp/]
最後はWeb制作会社のサイトです。「PILOT」という名前の通り、まるで飛行機に乗って旅をしているかのような引き込まれるエフェクトになっています。最後までスクロールしてみたいと思わせる魅力的なエフェクトと、最後のコンバージョンへの導入はとてもインパクトがあり、印象に残るWebサイトだと思います。ぜひ音声ありで覗いてみてください。
まとめ
スクロールエフェクトで動きをつけることによって、ユーザーの興味を引きつけたり、商品への理解をより促す効果が期待できます。採用できそうなエフェクトがあれば、ぜひチャレンジしてみてください。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









