画像のSEO対策

あなたは画像検索を使いますか?
私はよく使います。
先日、リモートワーク導入にあたって、フリーアドレス用のロッカーにはどんなものがあるのか知りたくて検索しました。途中から通常の文字検索の検索結果を1つ1つ見るのが面倒になり、画像検索をしました。
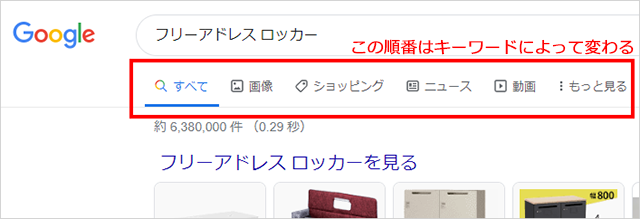
そういうキーワードについては、googleもちゃんとわかっていて、検索結果画面の上位に画像検索を出します。

もし画像検索が出てこなくても、ユーザーは検索ボックスの下にある「画像」タブをクリックするでしょう。
検索ボックスの下にあるタブ群の順序は、キーワードによって変わります。画像が重要なキーワードについては、Googleはタブ群の左側に「画像」タブをもってくるのです。

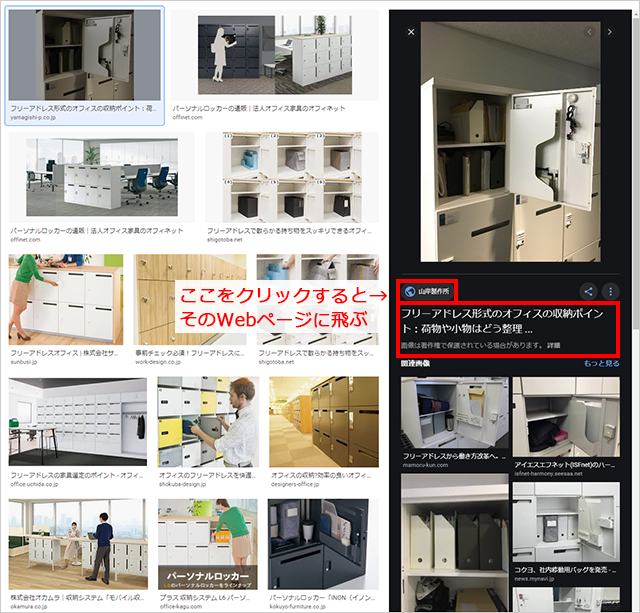
画像検索で上位に出ると、そこからその画像があるページを開いてもらえる可能性が高まります。

商材によっては画像検索する人は買う意識がかなり高い可能性があります。
また、画像が評価されるとそのページ自体のSEO評価も高まります。
Googleの画像認識人工知能
2018年にGoogleは画像認識の人工知能導入を発表しています。この人工知能は、Googleレンズでも使われている技術です。
Googleレンズ未体験の方は、ぜひ使ってみてください。Googleレンズでいろんなものを見てみると楽しいですよ。
▼Googleレンズ
https://lens.google.com/intl/ja/
※iPhoneの方はGoogleアプリでGoogleレンズが使えます。
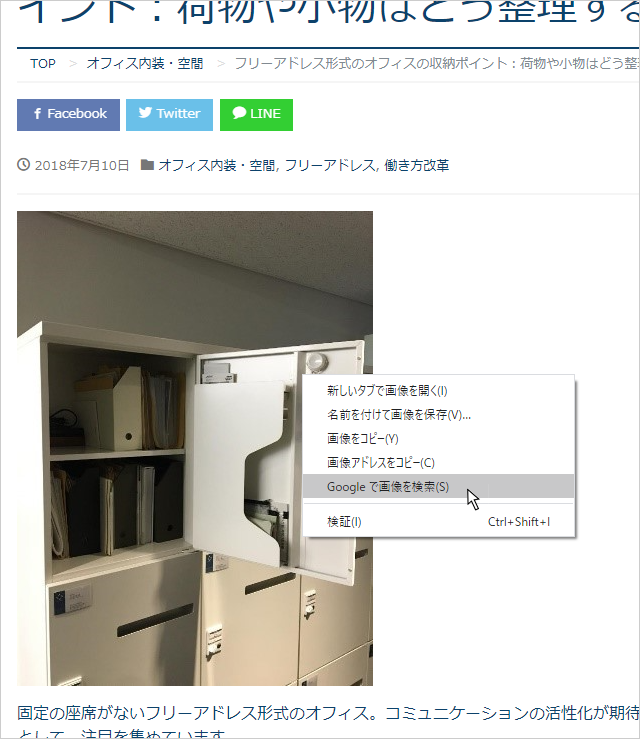
この人工知能が、自社の画像をどのように認識しているのかは、下記の手順で知ることができます。
例えば、「フリーアドレス ロッカー」で画像検索1位になっているWebサイトの該当の画像を右クリックから「Googleで画像を検索」をしてみます。

そうすると、Googleはこの画像を「フリー アドレス ロッカー 収納」と認識していることが分かります。

この手順を自社のWebサイトでも試してみてください。もし、画像検索で上位に出したい自社の画像が意図しないタグ付けをされているならば、改善の余地があるということです。
画像検索で上位表示するための施策
画像検索で上位表示するためには、主に次の3つの施策があります。
1)実際に上位表示されている画像を参考に画像を用意する
実際に狙いたいキーワードで上位表示されている画像をよく観察してみましょう。
- 画像に人は入っていますか?
- 画像の中で対象物はどのぐらいの割合で映っていますか?
- 対象物以外のものはど映っていますか?
- 対象物の背景の傾向はありませんか?
- 画像の大きさ(画質)はどのぐらい良いですか?
一般的に、上位に出てくる画像は、画像の大きさも十分で、クオリティが高いです。また、他社でも使っているような素材集の画像が上位に出ることは少なく、オリジナルの画像が上位に出ます。
ちなみに、なぜ対象物以外のものが映ることがマイナスになるのでしょうか!?
それは意味付けが変わってしまうからです。
例えば、「ダイニングテーブル」というキーワードを狙っていたとします。良かれと思って、家族がダイニングテーブルを囲んでいる写真を使ったとします。この写真を、Googleは「ダイニングテーブル」ではなく「家族の食卓」と意味付けしてしまうということです。
しかし、家族がダイニングテーブルを囲んでいる写真はコンバージョンには役立つかもしれませんよね?
であれば、そういったコンバージョン目的の写真と、ダイニングテーブルだけの写真の両方を掲載していく必要があるということです。
2)alt属性には画像を簡潔に説明する言葉を入れる
alt属性というのは、imgタグに入れる画像の説明文です。
よく、imgタグのalt属性にキーワードを詰め込んだり、社名を入れたりする人がいますが、こういうSEOは今日では全く効果はなく、むしろ画像検索で上位表示させる観点からみるとマイナスになるし、ページそのもののgoogleの評価を下げることにもなります。
alt属性には、画像を簡潔に説明する言葉を入れてください。
ダイニングテーブルの写真なのであれば、「ダイニングテーブル」と入れることです。
間違っても「家具通販の〇〇屋のダイニングテーブル。送料無料」などとしないことです。
3)その画像があるhtmlの周辺に関連したことを書く
画像の下にキャプションや説明文を入れたりすることは有効です。
それ以外は、普通にWebページを作れば、画像の周辺には関連した内容が入ってくるものですので、必要以上に意識する必要はないでしょう。
そのWebページの画像も文章も、検索クエリ(ユーザーが検索窓に入れるキーワードのこと)に関連性が高いものになっていることが大事、ということです。
ちなみに、InstagramやPinterest、facebookに上げた画像をWebサイトで読み込んでいる人がいますが、画像はきちんとWebサイトにアップしてください。Webサイトにアップしないと、冒頭で画像付きで説明したような画像検索経由のアクセスが得られなくなります。
もちろん、SNSもどんどんやって構いません。同じ画像がWebサイトとSNSの両方にあがっていてもペナルティにはならないので。
関連記事こちらの記事も合わせてどうぞ。

山浦 仁 / ウェブラボ株式会社 代表取締役
大学卒業後、大手Web制作会社にてWebディレクターとして数多くの国内大手企業のプロジェクトに携わる。2004年にウェブラボを設立。2007年には中小企業向けのWeb制作ノウハウとCMS機能をパッケージにした「サイト職人CMS」を発表。現在は、中小企業だけでなく大手企業からの引き合いも多く、Webコンサルタントとしても活動中。上級ウェブ解析士。全日本SEO協会認定コンサルタント。