ウェブアクセシビリティの4原則とは?①知覚可能
2019.12.23 Posted by watanabe.k

ウェブアクセシビリティって?概要と目的ではウェブアクセシビリティについて、概要と対応を行う目的についてお話ししました。
今回からは、ウェブアクセシビリティの4原則について説明します。
まずはその4つの原則を確認してみましょう。
- 知覚可能
- 操作可能
- 理解可能
- 堅牢性
この原則は、ウェブ技術の標準化団体であるW3Cの定めたドキュメントである、 『WCAG 2.0』 に記載されています。
これらが考慮されていないホームページでは、利用者の状況によっては閲覧が困難、または利用することが出来なくなってしまいます。
では、今回は『知覚可能』の原則について、具体例もあわせて順に見ていきましょう。
『知覚可能』とは?
『WCAG 2.0』の内容を解説している『WCAG2.0解説書』では、『知覚可能』について以下のような説明が記載されています。
知覚可能 - 情報及びユーザインタフェースコンポーネントは、利用者が知覚できる方法で利用者に提示可能でなければならない。
- これは、利用者が提示されている情報を知覚できなければならないことを意味する (利用者の感覚すべてに対して知覚できないものであってはならない)。
インターネットの利用者は、同じ身体の状況・同じ環境で見ているわけではありません。
この原則が考慮されていないホームページでは、たとえば以下のような問題が起こります。
『知覚可能』を考慮しないことで起こる問題例
視覚障がい者が知覚できない
視覚障がいを持つ利用者は、スクリーンリーダーという音声読み上げソフトを補助的に使用することで、ページの閲覧を行います。
スクリーンリーダーは、文章をそのまま読み上げるだけでなく、それがリンクであるのか、表であるのか、あるいは画像であればalt属性に書かれた文字を読み上げることで、利用者をサポートします。
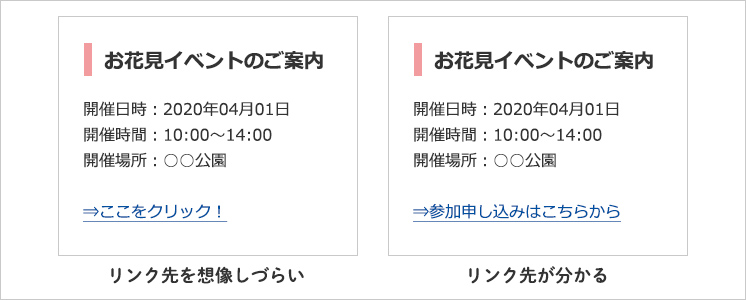
ここで、リンクテキストが「ここをクリック!」のような、リンク先を想像しにくい内容のものだったりすると、どうなるでしょうか?
スクリーンリーダーは正しく読み上げることが出来ず、利用者は情報を正しく知覚することが出来ません。

リンクテキストの他にも、表のHTMLタグが適切に設定されていなかったり、画像のalt属性が空白のままだったりすると、スクリーンリーダーは読み上げが困難になります。
聴覚障がい者が知覚できない
字幕のないyoutubeの動画をページ内に貼り付けていた場合も同様です。
字幕がなければ、聴覚障がい者は動画の内容を理解することができなくなってしまいます。

色覚異常者が知覚できない
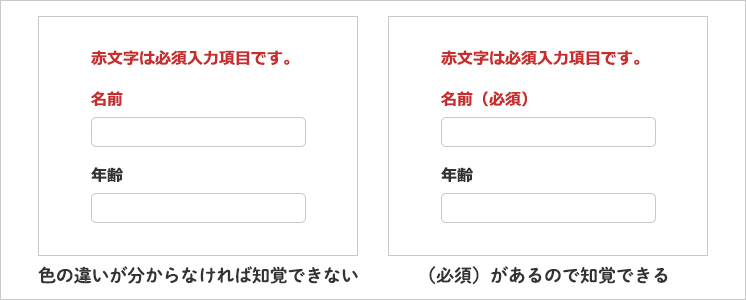
メールフォームで赤い文字の項目は入力必須とした場合も問題が起こります。
赤文字にするだけでなく、『※必須』といった記載がなければ、色覚異常を持つ利用者によっては色の区別がつかず、知覚することができません。

まとめ
上記の例は、あくまで一例にすぎません。全ての利用者が問題なく情報を知覚できるよう定められた原則が、『知覚可能』という原則です。
次回は『操作可能』について見ていきましょう。
関連記事こちらの記事も合わせてどうぞ。
特定商取引法に基づく表示はどこまで必要?省略できるケースと記載例
2025.11.21
2025.10.09
サステナビリティサイト制作 【完全ガイド|企業価値を高める企画から公開まで】
2025.09.09






