colspan使用の注意点
2009.02.16 Posted by Tanaka
少し複雑なテーブルをつくると、たまにInternetExplorer6でレイアウトが崩れる現象がありました。
調べてみたところ、InternetExplorer6のバグでテーブルに「colspan」が含まれると幅の指定がずれる
ということが分かりました。
colspanがあるセルの内容が、colspanのないセルの幅に影響を与えます。
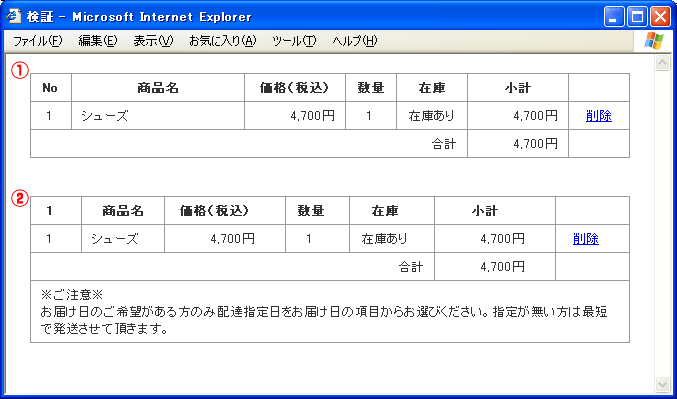
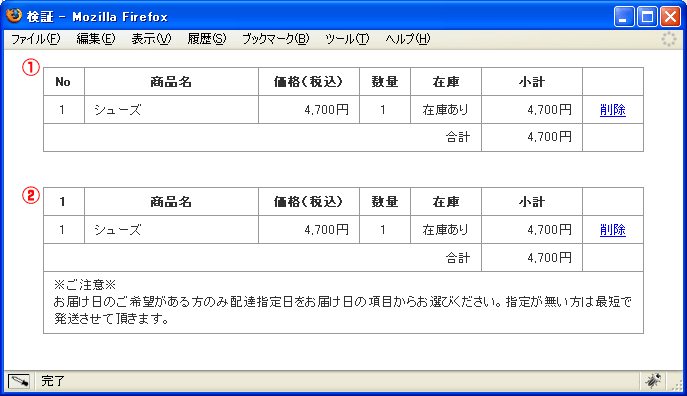
下記参考画面の(1)と(2)の表組みは同じものですが
(2)の最下部に注意書きとしてcolspanを用いたセルがあります。
FireFoxでは問題いですが、IE6の場合セルの横幅がずれています。
・IE6

・FireFox

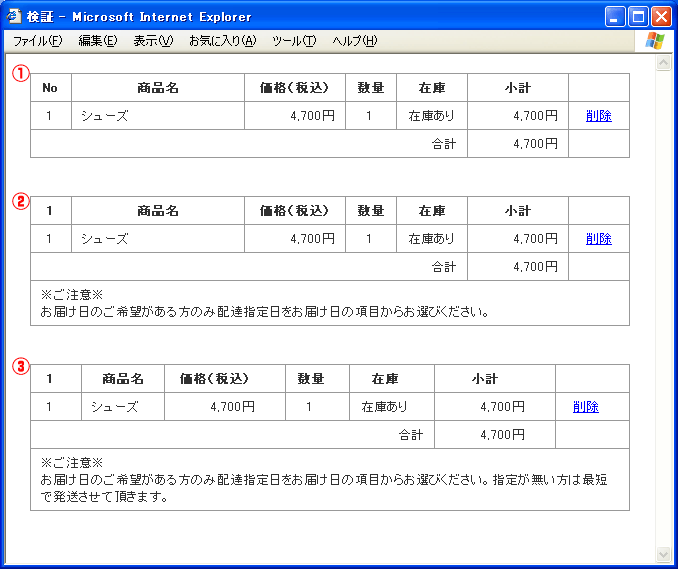
colspanを用いたセルの中の文字数に応じて、ずれたりずれなかったりするようです。
・IE6

テーブルを切り離すか、colspanを用いないテーブルで入れ子にして回避する方法が考えられます。
colspanを使用する際は注意してください。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23






