【Webデザイントレンド】データビジュアライゼーション
 昨今のWebデザイントレンドにデータビジュアライゼーションが登場しつつありますが、この技術や表現は決して新しいものではありません。
昨今のWebデザイントレンドにデータビジュアライゼーションが登場しつつありますが、この技術や表現は決して新しいものではありません。
今回は、Webデザインにおけるデータビジュアライゼーションとは、いったいどのような表現なのか、インフォグラフィックとの違いや効果的に使用しているWebサイトの事例についてわかりやすく解説していきます。
目次
データビジュアライゼーションとは
データビジュアライゼーションとは、数値などの情報を視覚的にわかりやすく表現することをいいます。具体的にはグラフ化したり、数字を大きくして目立たせたりなど、多くの文章を読まなくても直感的に伝わる視覚表現である点が特徴です。
データビジュアライゼーションを利用すれば、複雑なデータや文章では伝わりづらい情報の理解を促すことができます。
インフォグラフィックとの違い
インフォグラフィックとデータビジュアライゼーションの違いは、静的か動的という点に着目すれば理解がしやすいです。オフラインで作成したデザイン画像データなどでWebサイト上に掲載するインフォグラフィックに対し、データビジュアライゼーションは元のデータを紐付けすることによってWebサイト上のデータも自動的に更新されます。
そのため、インフォグラフィックよりもデザインの自由度は限られますが、更新性が高く、より鮮度のある情報を掲載できます。一方で、インフォグラフィックの場合は、元の数値やデータが変われば、手作業でデザインを変更し直す必要があります。
データビジュアライゼーションのメリット・デメリット
データビジュアライゼーションにも、メリットとデメリットがあります。それぞれについて説明します。
メリット
データビジュアライゼーションを利用すれば、次のメリットがあります。
- 文章で説明するよりも直感的に伝わる
- データを同期させることで自動的に更新される
- 鮮度の高いデータが扱えるため、説明の説得力が増す
- 専門知識がなくても導入できるツールも多い
データビジュアライゼーションは、数的データを視覚表現に落とし込みユーザーの理解を促すことを得意としています。例えばWebサイト上で商品を売りたい場合には、ビジュアライズされた数的データが、商品やサービスのアピール力を強化し、ユーザーの購買意識を高める効果が期待できます。
デメリット
一方で、次のようなデメリットがあります。
- 有料ツールを利用する場合ランニングコストが発生する
- 複雑な図形やイラストなどの表現は難しい
データビジュアライゼーションのツールは、無料のものばかりではありません。表現方法が多く使いやすいものは、有料であるケースがあります。そのため、ツールを利用するためにコストが発生します。また、データビジュアライゼーションは、数的なデータを扱えてもインフォグラフィックのような複雑な表現は不得意ですので覚えておきましょう。
データビジュアライゼーションを効果的に使用しているWebサイト事例
Webデザインとしてデータビジュアライゼーションを効果的に使用しているWebサイトの事例をご紹介します。
【事例1】1年のデータを視覚化
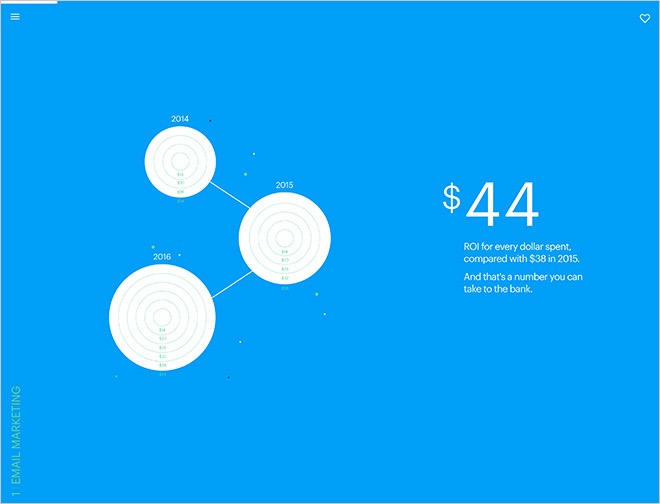
 Campaign Monitor(https://www.campaignmonitor.com/company/annual-report/2016/)
Campaign Monitor(https://www.campaignmonitor.com/company/annual-report/2016/)
Campaign MonitorのWebサイトは、大きなタイポグラフィやスクロールエフェクトによって、たくさんのデータをストレスなく閲覧できるようになっています。メリハリや余白の取り方で、データを魅せるデザインへと進化させた事例です。
今後、一定期間の数的変化を表現するようなWebサイトを開設する場合は、事例のひとつとして非常に参考になります。
【事例2】インフォグラフィックのようなリッチなデザイン
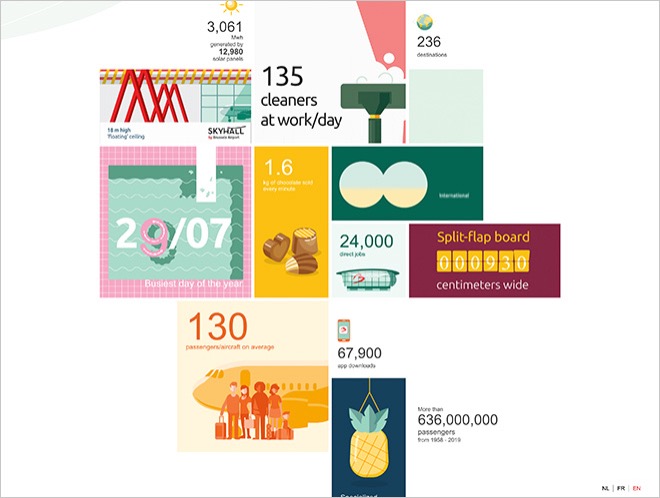
 Brussels Airport in Numbers(https://brusselsairportinnumbers.brusselsairport.be/en#we-love-numbers)
Brussels Airport in Numbers(https://brusselsairportinnumbers.brusselsairport.be/en#we-love-numbers)
Brussels Airport in NumbersのWebサイトは、各数値にアニメーションなど魅力的な視覚要素を盛り込むことで、楽しく閲覧できます。数的データをただの数字として表現せず、表示の際は、数字を数えるように動かすことで、数的データのリアルタイム性を表現しています。
【事例3】ポートフォリオ全体を俯瞰する
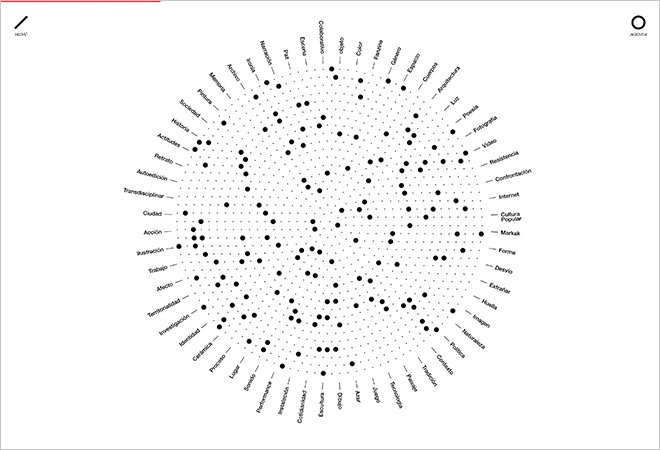
 OKELA(http://www.okela.org/es/red)
OKELA(http://www.okela.org/es/red)
OKELAのWebサイトは、アーティストの作品をまとめたポートフォリオサイトです。作品のテーマごとに円形のマップ上に点を描画し、そこをクリックすると作品の詳細ページへ遷移します。
サイト全体のコンテンツを俯瞰する地図のようなデータビジュアライゼーションの事例として見やすいのはもちろんのこと、ユニークなユーザー体験を与えています。
まとめ
Webデザインとしてデータビジュアライゼーションを利用することは、決して難しいことではありません。複雑な表現はできませんが、どこで利用するのか、何をアピールするのかを考え、効果的に使用していきましょう。
関連記事こちらの記事も合わせてどうぞ。






