【Webデザイントレンド】ミニマルなメインビジュアル
 「Less is More」への関心が高まると同時に、Webデザイントレンドに、メインビジュアルのミニマル化が進みつつあります。このトレンドは、デザイン以外の分野でも注目されており、生き方の指針として取り入れている人もいるようです。
「Less is More」への関心が高まると同時に、Webデザイントレンドに、メインビジュアルのミニマル化が進みつつあります。このトレンドは、デザイン以外の分野でも注目されており、生き方の指針として取り入れている人もいるようです。
今回は、Webデザイントレンドにおけるミニマルなメインビジュアルとは、どういったものなのか、わかりやすく解説していきます。
目次
「Less is More」の精神
「Less is More」とは、「少ない方が豊かである」あるいは「余計なものはないほうがいい」と訳されるミニマリズムの指針となる言葉のことです。ドイツの建築家ミース・ファン・デル・ローエが遺したとされています。
従来の主流となっていた華美な装飾を施した建築に対し、余計なものを削ぎ落としたシンプルなデザインを追求したローエは、建築界に多大な影響を与えました。彼はまた「God is in the details.(神は細部に宿る)」という言葉も残しています。シンプル=手抜きではなく、限られた要素であればこそ細部にまできちんと意識を凝らすことの重要性も説いています。
そして、その考えが引き算の美学やミニマリズムといった言葉の登場に寄与し、あらゆる分野に浸透しています。自然環境や人間の生き方を見直すうえで、「Less is More」は重要な指針の一つと言えるでしょう。
ミニマリズム・ミニマルデザインとは
最近だと、必要最小限の物だけで暮らす「ミニマリスト」と呼ばれるライフスタイルを表す言葉を目にしたことがある方も多いのではないでしょうか。デザインにおけるミニマリズムも必要最小限のものだけで構成するという意味では同じです。
今日、ミニマルデザインは前述のローエに代表される建築だけでなく、Webデザインを含むあらゆるビジュアルデザインでもポピュラーな手法の一つです。とにかく目立たせたいからといって装飾をゴテゴテにするのではなく、必要な要素がしっかりと伝わるように余計な要素や華美な装飾を削ぎ落としできるだけシンプルなデザインにすることによってユーザーが視覚的雑音に惑わされることなく、必要な情報をダイレクトに伝えることができます。
ミニマルデザインの手法
ミニマルデザインを実現するための具体的な手法について説明しています。
必要な要素と不要な要素を見極める
ミニマルデザインの基本は、必要最小限の要素でデザインを構成することです。しかし、必要な要素まで削ぎ落としてしまわないように、何が必要・不必要なのかという見極めには注意が必要です。
色やフォント、スタイルを絞り込む
Webサイトであれば、リンクや見出しなど通常の文章と差別化したいパーツのデザインをきちんと統一しましょう。同じテキストリンクであってもいろいろなスタイルが混在すると、デザインが煩雑になりユーザーを惑わす原因となります。
余白も重要なデザイン要素
ミニマルデザインでは、何も置かないことによって他を際立たせることができます。例えば、ナビゲーションをきちんと認識してもらうために背景色や線で区切るのではなく、他の要素との余白を多めに取ることによってナビゲーションを見つけやすくするといった方法が考えられます。
ミニマルなメインビジュアルのWebサイト事例
実際にミニマルデザインに基づいたメインビジュアルとはどのようなものなのか、の参考例をご紹介します。
事例1:いわずと知れたミニマルデザインのお手本サイト

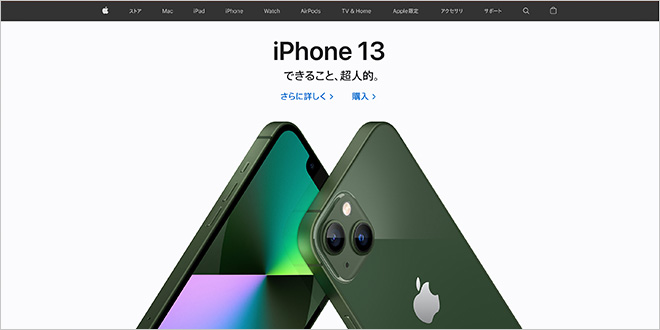
Apple(https://www.apple.com/jp/)
シンプルでありながらUIに優れ、かつプロダクトの魅力を十分に伝えるAppleのWebサイトは、長年あらゆるサイトのデザインのベンチマークとされてきました。
iPhoneをはじめとするプロダクト制作においても「Keep it Simple」をデザイン指針として掲げ、できる限り不要な機能や要素を排除し「シンプル・簡単に」することによって生み出された製品は世界中のユーザーの心を掴んでいます。Webサイトのデザインもこうしたデザイン理念が体現されているといえるでしょう。
事例2:キャッチコピーを「色」で伝える

株式会社アイ・クルール(https://i-couleur.co.jp/)
「暮らしをもっとあなたの色に。」というサブキャッチコピーを表現するように、メインコピーの「自由に」の文字が赤、緑、黄色、青と変化します。
あえて写真やイラストなどの視覚要素を配置せず、テキストと色の変化のみでキャッチコピーのメッセージをシンプルに伝えています。また、画面右上のハンバーガーメニューもアニメーションすることによって下層ページへのアクセスしやすさも高めています。
【事例3】ブランドコンセプトを表す意外なメインビジュアル

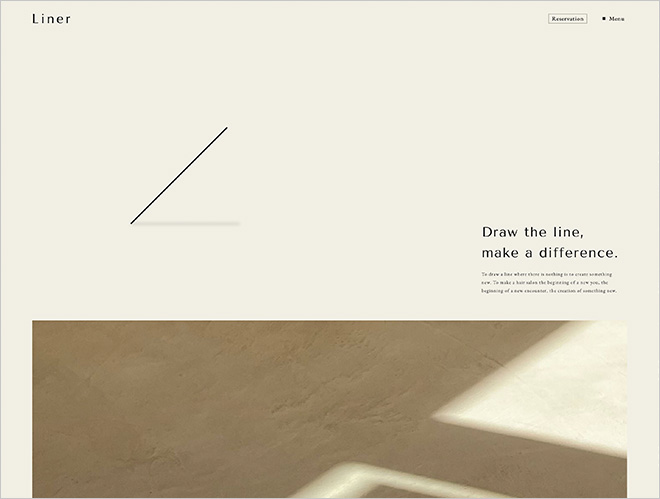
Liner(https://liner-hair.com/)
「一線を画すヘアサロン」というコンセプトをミニマルなビジュアルで表現したユニークなデザインです。ヘアサロンのWebサイトといえば、メインビジュアルはおしゃれなサロンの様子や綺麗なカットモデルさんの画像で目を惹きつけるものが多い中で、とても独創的なメインビジュアルです。
ファーストビューで唯一表示される写真が、サロンの床に窓からの光が差し込み境界線を描いているかのような画像という点でも強いこだわりを感じます。ぱっと見で何のWebサイトなのかわからないというリスクはありますが、「新しいスタイルを提案してほしい」「新しい自分になりたい」というニーズを抱えたユーザーには刺さるものがあるデザインなのかも知れません。
まとめ
ミニマルデザインは、もはやデザインの一トレンドに留まらず、定番のデザイン手法の一つとなりつつあります。しかし、サイトの種類や目的によってはミニマムデザインに適さない場合もあるので、注意しつつ取り入れていきたいところです。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22






