デザインシステムを理解しよう!定義・メリット・導入事例まとめ

みなさんは、「デザインシステム」をご存じでしょうか。
Webサイト制作やアプリケーション・サービス開発、ブランディング等を行う仕事でない限り普段からデザインシステムに触れるシーンは少ないですが、そういえばうちの会社のサービスにもあったな、なんて方もいるかもしれません。
デザインシステムを活用するシーンは例えば
- 大規模なデジタルプロダクト※をデザインする場合
※デジタルプロダクト:スタンダードなWebサイトに限らず、アプリやWebサービス等も含む - 中長期で運用されるデジタルプロダクトをデザインする場合
- チームでデザイン制作を行う場合
などが考えられます。
今現在経験がなくても、今後こうした機会が訪れる可能性が高いので、一度デザインシステムについて触れておくと良いかもしれません。
目次
デザインシステムとは?
デザインシステムとは、デザインの考え方や仕組みを構造化して整理したもののことです。
デザインの原則や根本的な考え方といった目には見えない概念から、小さなボタンのUIパターンや部品(コンポーネント)まで、デザインに関するあらゆるルールが定められています。
デザインシステムは、デザインを展開していくにあたってまず用いるツールキットとなります。
ちなみに、混同しやすいのが「スタイルガイド」や「パターンライブラリ(コンポーネントライブラリ)」です。この2つはデザインシステムに内包されるものですので、ご注意ください。
デザインシステムを導入するメリット
デザインシステムを導入するメリットは全て
- デザインのクオリティ向上
- デザイン効率性の向上
の2つに集約されます。具体的にみていきましょう。
一貫したデザインが可能になる
大規模のプロダクトやサービスですと、同時に、またはバトンタッチしながら何人ものデザイナーが関わっているということも珍しくありません。何も考えずに複数人で手分けして進めていくと、デザインにバラつきが生じてしまうのは当然です。
さらに、組織が外に向けて情報を発信する場面を考えてみましょう。個々が思い思いに動いてしまうと情報の受け手を混乱させる可能性が高くなります。全く同じことを伝える場合でも、複数の違う表現で発信すると違う意味に捉えられてしまうかもしれません。
デザインシステムを構築すれば、複数人でのデザイン作業とデザインの管理が効率的に行えるようになります。
例えば、Webサイトのデザインにおいて、あらかじめボタンやナビゲーションのスタイルを定義し部品を用意しておくとします。すると新しいページを追加デザインするときでもパーツの組み合わせである程度形にできますし、デザインシステムで定義された部品や色、スタイルを使用することで、一貫したデザイン制作が可能となるでしょう。
プロダクトの拡張性が高まる
デザインシステムによって管理される一貫したデザインは、デザイン自体の汎用性を高めます。すると大規模な修正が起きた場合でも柔軟な対応が可能になるため、サービスの拡大・成長を企図する際にもスムーズに進められるでしょう。
チーム内外において、意思、意図が伝わりやすくなる
まず、デザインシステムとして1箇所にまとめておけば共有が簡単です。チーム内にとどまらず、外部との連携も取りやすくなるでしょう。
そのように関係者に共有しておけば、デザインシステムが全員の共通認識となります。ディレクター、デザイナー、プログラマーといった異なる職種同士が話し合う場面では特に前提となる条件や意図の確認が重要になりますが、デザインシステムという明確な共通認識があればスムーズに進むでしょう。
デザインシステムの事例
最後に、デザインシステムの事例を紹介します。
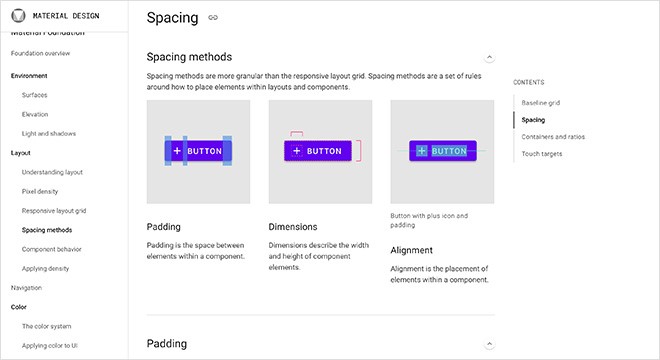
MATERIAL DESIGN(Google)


https://material.io/
Googleの有名なデザインシステムです。ギャラリーやチュートリアルが豊富です。
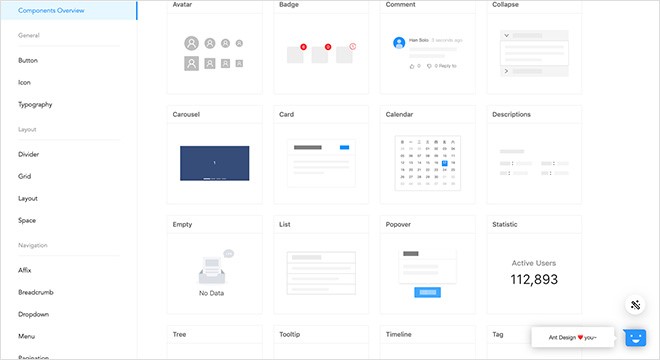
Ant Design(Alibaba)


https://ant.design/
中国のAlibabaが開発したデザインシステムです。装飾が少なくシンプルで、カスタマイズ性が特に高いと評判です。
Lightning Design System(Salesforce)


https://www.lightningdesignsystem.com/
営業支援ツールやCRMのクラウドサービスを提供するSalesforceのデザインシステム。
透明性(わかりやすさ)、効率性、一貫性、美しさをデザイン原則として作成されています。
まとめ
デザインシステムについて、理解を深められたでしょうか。
詳しい作り方のポイントなどはまた次の機会にご紹介したいと思います。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22






