新人WebデザイナーにおすすめのChrome拡張機能
2017.09.25 Posted by Design team
 みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、デザイナーなら入れておきたいChromeの拡張機能をご紹介します。
みなさん、こんにちは。ウェブラボデザイナーチームです。今回は、デザイナーなら入れておきたいChromeの拡張機能をご紹介します。
拡張機能とは
Chromeに自分で好きな機能を追加できる専用のプログラムです。拡張機能の追加はChromeウェブストアから行うことができます。今回紹介するものは、Webデザインの勉強を始めたばかりの人や新人Webデザイナーさんにおすすめしたい拡張機能です。
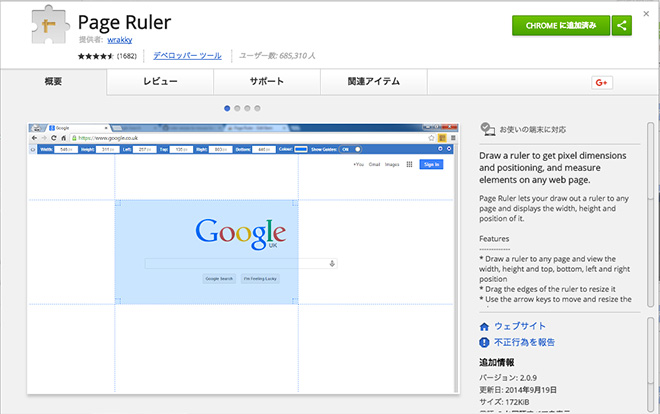
Page Ruler

Page Ruler
Webサイト内で使われている画像のサイズや、要素を簡単に計測できる拡張機能です。
「このWebサイトのコンテンツ幅は何px?」「画像の高さはどれくらい?」など気になる部分の、Width(横幅)・Height(縦幅)を調べることができます。使い方は、マウスをドラッグし、気になる部分に選択範囲を設定するだけです。また、Element Modeに切り替えることで、要素単位でサイズを測ることができるようになります。
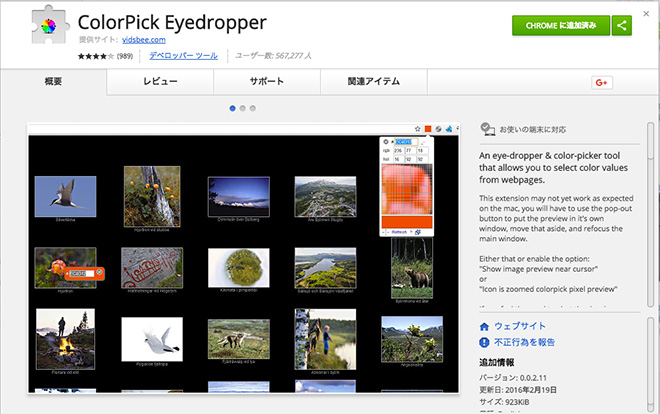
ColorPick Eyedropper

ColorPick Eyedropper
Webサイト内で使われている色を知りたい時に便利な拡張機能です。
要素の色は検証からCSSで確認できますが、画像の色まではわかりません。ですが、「ColorPick Eyedropper」を使えば簡単に調べられます。色を調べたい箇所にマウスカーソルを乗せるとカラーコードが表示され、そのままクリックすることで、カラーコードをコピーすることが可能です。
この拡張機能を使えば、画像ファイルをダウンロードして、Photoshopで開いてカラーピッカーで調べる、といった手間を省くことができますね。
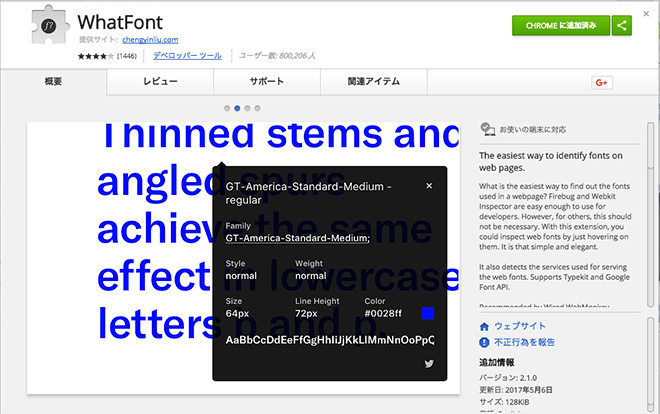
WhatFont

WhatFont
文字の上にカーソルを置いたりクリックするだけで、文字情報を調べることができる拡張機能です。
カーソルを文字の上に置くことでフォントの種類がわかり、さらにクリックすることで「文字サイズ」「行間」「カラー」「ウエイト」を表示してくれます。読みやすい文章は、どういった文字サイズと行間が設定されているのか意識して見てみるといいと思います。
FireShot

FireShot
ページ全体や一部分をキャプチャできる拡張機能です。
通常のスクリーンショットでは画面に表示している部分しか撮ることができません。「FireShot」を使えば、Chromeで表示している「ページ全体」「見えている部分」「自分で選択した範囲」の3種類からキャプチャすることができます。
最後に
Chromeに好きな機能を追加できる拡張機能ですが、中には情報を盗んだりといったマルウェアが仕込まれているものも存在します。追加する際は、安全なものか確認してから行ってください。
——
今回は、Webデザインの勉強を始めたばかりの人や新人Webデザイナーさんにおすすめしたい拡張機能を紹介しました。拡張機能をうまく使えば、今まで時間がかかっていた作業も効率よく進むはずです。ぜひこの機会に使ってみてください。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22









