シンプルなデザインと余白の関係
2017.05.25 Posted by Design team
 みなさん、こんにちは。ウェブラボのデザイナーチームです。今月より、ウェブラボのスタッフブログに私たちデザイナーチームも加わることになりました。Webサイトのデザインに関することを中心に広くご紹介していきますので、どうぞよろしくお願いいたします。
みなさん、こんにちは。ウェブラボのデザイナーチームです。今月より、ウェブラボのスタッフブログに私たちデザイナーチームも加わることになりました。Webサイトのデザインに関することを中心に広くご紹介していきますので、どうぞよろしくお願いいたします。
今回は、シンプルなデザインと余白のもつ力についてのお話です。
シンプルなデザインはまだまだ人気
日頃ネットサーフィンをしていてお気づきの方も多いと思いますが、ファッションやメイクのように、Webサイトのデザインにもトレンドがあります。
ここ数年、Webデザインのトレンドに必ず挙げられているのは、白色をベースにしたシンプルなデザインです。黒やグレーと組み合わせることで美しい写真を生かした、モノトーンのWebサイトなども多くなりました。
そこで大切になるのが「余白」です。
余白の役割とは
余白と聞くと、どうしても「空いたスペース」「埋めるもの」というイメージが先行しがちです。
ジグソーパズルしかりテトリスしかり、、
空間があったらなんとなく、ちょうどいいものを置きたくなってしまいますよね。
しかし今回は、そこをなんとかぐっとこらえてください!使い方次第で、余白は様々な役割を担ってくれます。
シンプルになればなるほど余白のもたらすデザイン効果は大きくなっていくのです。
1. グループ分けをするための「余白」
まずは、コンテンツなどのグループ分けをするために使われる余白があります。
こちらの画像をご覧ください。白をベースにしたシンプルなWebサイトの例です。
※分かりやすくするために、一部分を拡大させてもらっています。
コンテンツの境目には線や枠がなく、色分けもされていないシンプルなデザインです。しかしそれでも、上下のコンテンツの境界線がなんとなく感じられますね。
これこそが、余白の持つ役割です。この余白を埋めてしまうと、まとまりのないごちゃっとしたWebサイトになってしまいます。
2. 品質の良さを出すための「余白」
また、余白はしばしば品質の良さをイメージさせるものとしての役割を担うこともあります。
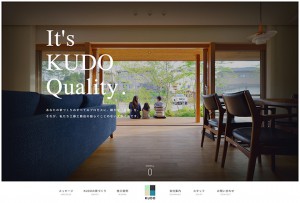
こちらのWebサイトの画像をご覧ください。
これはどちらもWebサイトのメインに使われている画像部分ですが、商品ロゴやキャッチコピーが載っているだけのとてもシンプルなデザインです。
しかしゆったりとした余白をとっているため、穏やかで落ち着いた印象を受けます。また、装飾がないぶんロゴや文字が際立つのできりりと潔く見えます。自信が感じられますね。写真がある場合はそちらにも目がいくので、商品/会社の雰囲気がより伝わりやすくなります。
このような余白の使い方は、素材へのこだわりや品質の良さといったものをアピールしたいときには大変効果的です。
——
使い方次第でぐっと魅力的なデザインになる「余白」。
シンプルなデザインにしたいと思ったときには、装飾だけでなくぜひ余白にも注目してみてください。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
簡単!Googleマップのデザインを変更して魅力的なWebサイトに
2024.11.22