【JS】Split ViewやSlide Overも考慮したiPadの判定【ユーザーエージェント】
2022.04.20 Posted by Coding_team

こんにちは、ウェブラボクリエイターズメモです。
ウェブサイトを制作するにあたり、大きく分けて
- PC
- タブレット
- スマホ
の3パターンの動作を考慮すると思います。
特に、ホバーで展開するナビなど作成する際、タブレットではタップで展開するように改変する必要がありますが
iPadはiPadでも、Split ViewやSlide Overなどのマルチタスク機能を使用している際はレスポンシブでスマホ用のレイアウトになるので、正しく動作するかチェックが必要です。
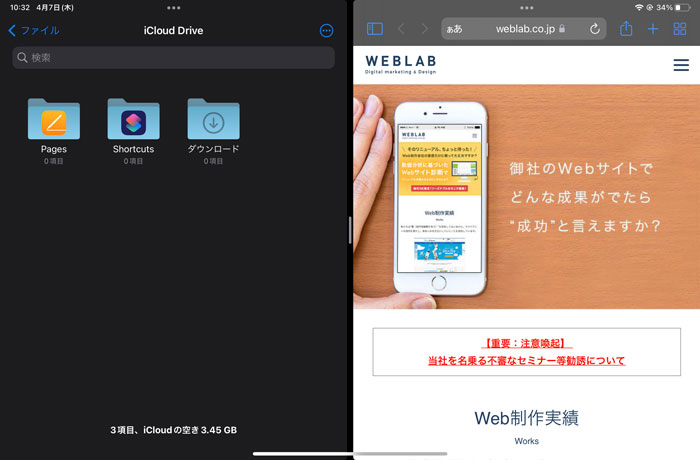
Split View
Split Viewとは、iPadの画面を2分割してAppを表示できる機能です。

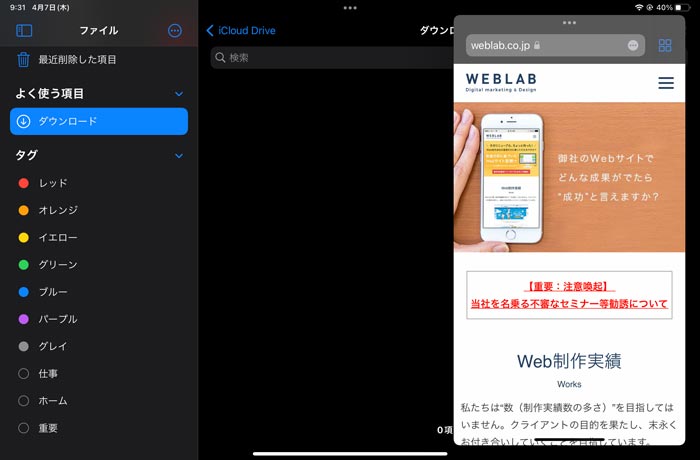
Slide Over
1つのAppをフローティングウィンドウに表示し、左右どちらかに表示できる機能です。

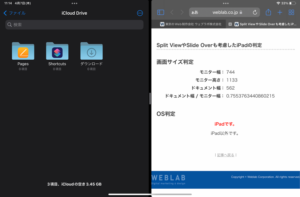
これらの状態を判定するためにJSで取得できる「ドキュメント幅」÷「モニター幅」が
0.5くらいならSplit View
0.3くらいならSlide Overなのでは?
と仮説を立て、実験してみたところ
- デバイスの回転も考慮しなければならない
- Split Viewは左右のサイズを調整できる
- 「ドキュメント幅」は最小でも320px
などと判定が煩雑そうな上、UserAgentは廃止されるとも言われているので、一旦諦めることに。
結論
長々と書いてしまいましたが、結局は
- ブレイクポイント以上だけど、タッチデバイスのときはタブレット
- それ以外でブレイクポイント以上のときはPC
- ブレイクポイント以下のときはスマホまたはSplit Viewとか
と判定して、タブレット専用の記述を書くのが良いかなと思いました。
|
1 2 3 4 5 6 7 8 |
let winw=$(window).width(); if(winw >= 768 && "ontouchend" in document){ //タブレット }else if(winw >= 768){ //PC }else{ //スマホ } |
ブレイクポイントとは、PCとスマホのレイアウトの切り替えポイントのことです。
768の値を適宜変更してください。
検証に使用したデモはこちら。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23