Webデザイン
-
スマホ検索結果のデザインが最近変更されましたが、皆さんはお気づきでしょうか。 今回新たにGoogleは、サイト名とファビコンが表示されるデザ...続きを読む
2019.07.18 Posted by yamaguchi
-
見やすい色とは、どういった色をイメージしますか?一言で見やすさと言っても、読みやすいかどうか、視界に入りやすいかどうか…など、複数の観点があ...続きを読む
2019.07.16 Posted by weblab
-
フラットデザインとマテリアルデザインを比較して、基本を理解しよう
みなさん、こんにちは。ウェブラボデザイナーチームです。 今回は、人気のある2つのデザイン手法、フラットデザインとマテリアルデザインについてご...続きを読む
2019.06.25 Posted by Design team
-
ジャンプ率を上手く決めて、キャッチコピーを効果的に見せよう!
以前、ジャンプ率の基本的な効果についてウェブラボブログでご紹介させていただきました。まだご覧になっていない方は、ぜひご参照ください。(ウェブ...続きを読む
2019.06.25 Posted by weblab
-
見やすく、内容が伝わりやすいレイアウトを作成するために知っておきたい、デザインの「4 大原則」と呼ばれるものがあります。ホームページのデザイ...続きを読む
2019.06.18 Posted by weblab
-
みなさん、こんにちは。ウェブラボデザイナーチームです。 今回は、デザインをする上で避けては通れない「修正作業」についてのお話です。 修正作業...続きを読む
2019.05.24 Posted by Design team
-
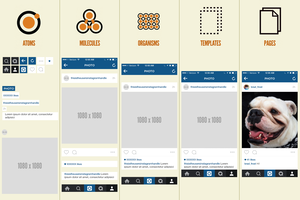
もっと効率的にデザインできる!「アトミックデザイン」を紹介します
アトミックデザインとは atomicdesign.bradfrost.com アトミックデザインはアメリカのWebデザイナーBrad Fro...続きを読む
2019.04.25 Posted by Design team
-
見やすいWebサイト、居心地の良いWebサイト、使い勝手の良いWebサイト……Webサイトの印象を決める要素は、掲載されている情報そのものや...続きを読む
2019.03.28 Posted by suzuki.a
-
カラーユニバーサルデザインとは 色の感じ方(以後「色覚」と呼びます)は人によって異なり、2つの色がほとんど同じに見える人やすべての色が無彩色...続きを読む
2019.03.25 Posted by Design team
-
「就活生が知りたいこと」を表現しよう!採用サイトのデザイン3選
みなさん、こんにちは。ウェブラボデザイナーチームです。早いもので、今年ももう2月が終わろうとしていますね。3月1日からは、多くの企業が新卒採...続きを読む
2019.02.25 Posted by Design team