アクセス解析に欠かせいないGoogleアナリティクスの設定方法
2020.01.07 Posted by watanabe.k
※2023年9月29日追記
Googleアナリティクスは2023年7月からGA4(Google Analytics4)へ移行しました。GA4の概要についてはこちらをご覧ください。

ホームページの運用に欠かせないアクセス解析ツール、Googleアナリティクスの導入時の設定方法についての手順をご紹介します。
目次
STEP1 アナリティクスにログインする

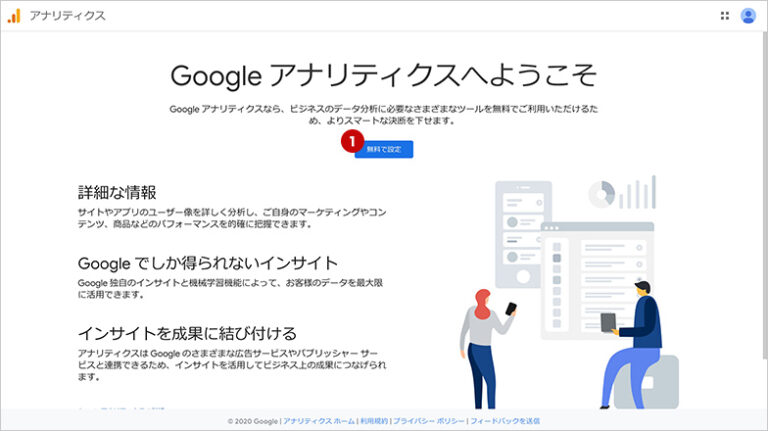
Googleアカウントにログインした状態で、Googleアナリティクスにアクセスして、真ん中に表示される「無料で設定」ボタンをクリックします。
https://analytics.google.com/analytics/web/
STEP2 アカウントの設定

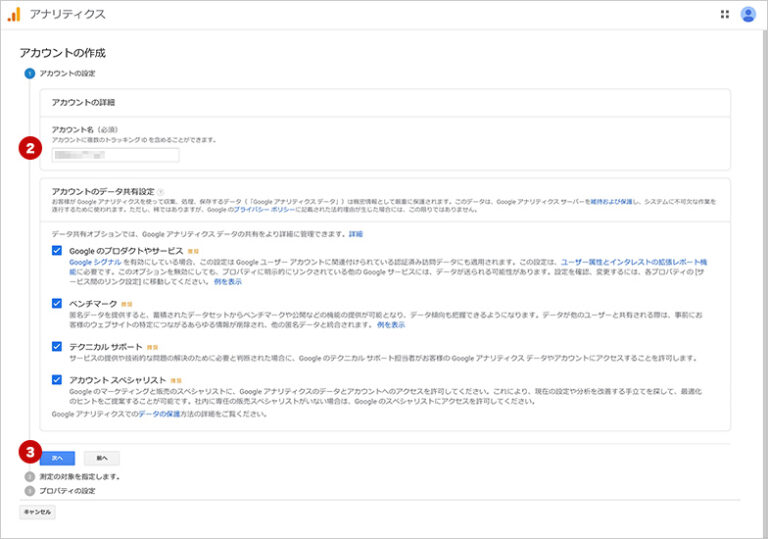
アカウント名を入力して、アカウントのデータ共有設定を確認の上、「次へ」ボタンをクリックします。
※ アカウントのデータ共有設定に関しては、基本的にすべて推奨なので、全部チェックを入れておいて問題ありません
STEP3 測定の対象を指定します

測定の対象によって、ウェブ / APPS / アプリとウェブのいずれかを選択して「次へ」ボタンをクリックします。
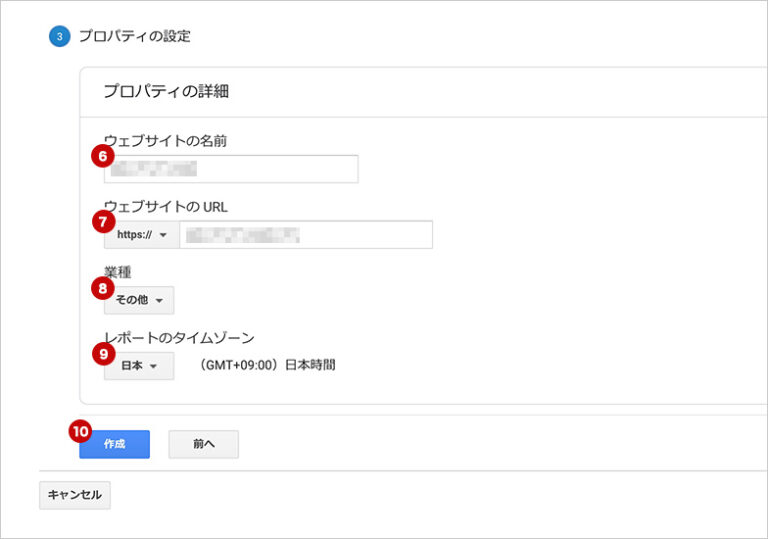
STEP4 プロパティの設定

下記の項目を入力します。
- ウェブサイト名(ホームページのタイトルなど)
- ウェブサイトのURL(ホームページのURL)
- 業種(ホームページのジャンルを選択)
- レポートのタイムゾーン(「日本」を選択)
「作成」ボタンをクリックします。
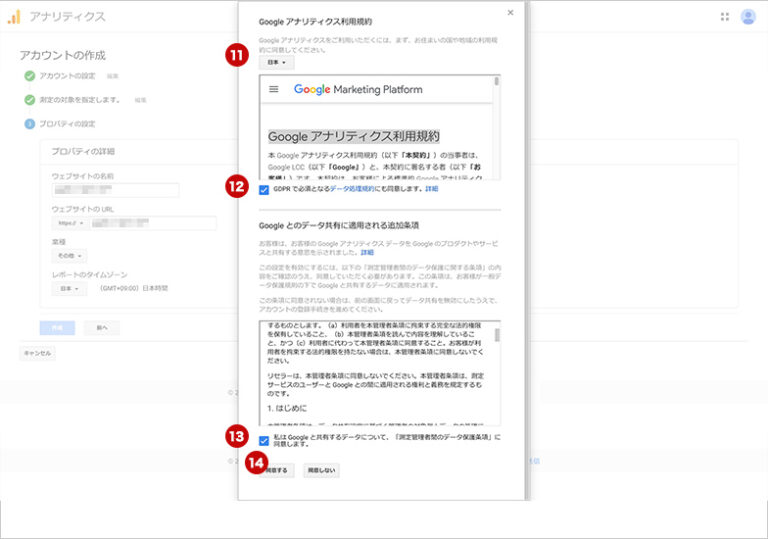
STEP5 Google アナリティクス利用規約

【Googleアナリティクスの利用規約】のデフォルトがアメリカなので、日本語を選択し、ご確認の上、【GDPR で必須となるデータ処理規約にも同意します。】にチェックを入れます。
【Google 測定データ管理者間のデータ保護に関する条項】もご確認の上、【私は Google と共有するデータについて、「測定管理者間のデータ保護条項」に同意します。】にチェックを入れます。
最後に、一番下にある【同意する】ボタンをクリックします。これでGoogleアナリティクスの初期登録は完了です。
STEP6 トラッキングコードを取得する

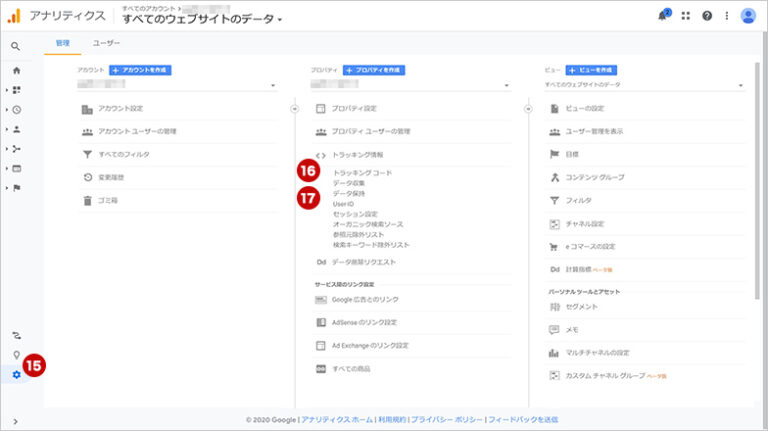
左メニューの一番下にある歯車アイコン(「管理」)をクリックして、次に表示された画面の真ん中あたり、「トラッキング情報」内の「トラッキングコード」をクリックします。

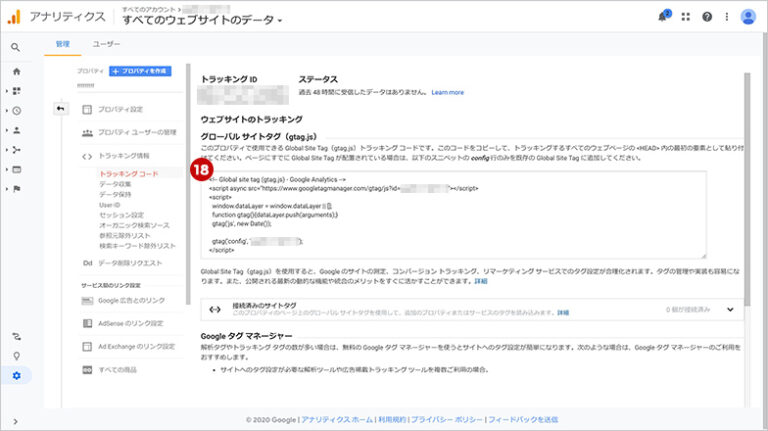
下記のようなコードが表示されます。そのコードをコピーします。
|
1 2 3 4 5 6 7 8 9 |
<!-- Global site tag (gtag.js) - Google Analytics --> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-●●●●●●●●●●●●●"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(argumentsB);} gtag('js', new Date()); gtag('config', 'UA-●●●●●●●●●●●●●'); </script> |
STEP7 トラッキングコードを設置する
コピーしたトラッキングコードを、アクセス解析を行うホームページのHTMLの<head>タグの直後に貼り付けます。
STEP8 データがきちんと取得できているのかを確認する

リアルタイムレポートから確認することができます。
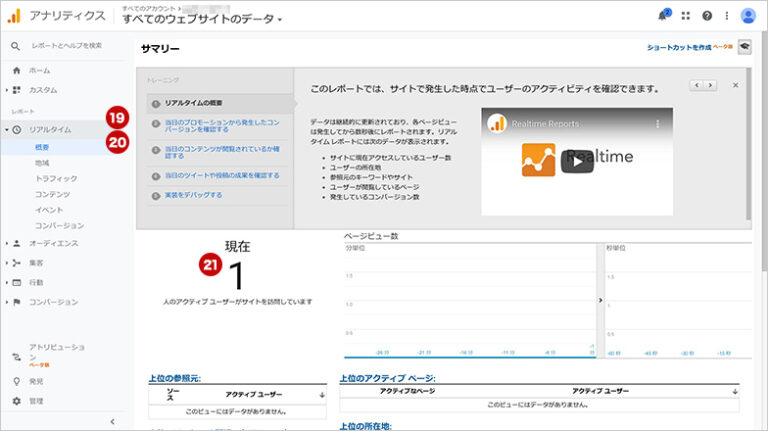
左メニューの「リアルタイム」内の「概要」をクリックします。現在のアクティブユーザーの数がリアルタイムでカウントされていれば、アクセス解析データがうまく取得されてる状態になります。
関連記事こちらの記事も合わせてどうぞ。
Google検索結果がPCとスマホで違うのはなぜ?表示の違いとSEO対策を徹底解説
2026.01.09
URL変更で順位を落とさない!リダイレクトの基本と正しい設定方法
2025.09.22
ショート動画でSEOを加速!サイトに埋め込むべき理由と具体的な効果
2025.08.08






