IE8の不具合と解決方法 第1回
2009.06.30 Posted by Tanaka
私が見つけた不具合とその解決策を紹介していきたいと思います。
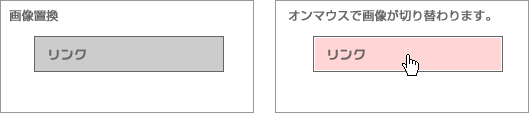
■画面1

上記のような画像置換を用いたリンクがあります。
このリンクの近くに「div」で囲んだ画像を配置します。
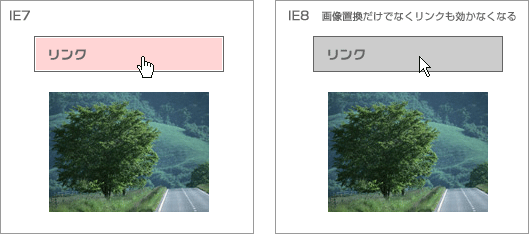
■画面2

そうすると画像置換がIE8だけ効かなくなります。画像置換だけでなくリンクも無効になってしまいます。
これは「div」に対して何もスタイルが設定されていない場合に起こります。
|
1 2 3 4 |
div { margin : 0; padding : 0; } |
と「div」に対する何らかのスタイルを設定するか、
もしくは、あらゆる要素に適用されるユニバーサルセレクタ
|
1 2 3 4 |
* { margin : 0; padding : 0; } |
を設定しておくのもよいでしょう。
■画面3
サンプルHTMLファイル
※注意
ユニバーサルセレクタを後々追加する場合は、意図しない部分までスタイルが変わる恐れがあるためお勧めしません。後々追加する場合は「div」に対する設定か、「div」にクラス名をつけそのクラスに対してスタイルを設定することをお勧めします。
ユニバーサルセレクは新規にサイトを制作する際に一番最初にCSSに設定すると便利です。ブラウザごとにスタイルのデフォルト値が異なるため、それをリセットするため良く用いられます。
関連記事こちらの記事も合わせてどうぞ。
2026.01.23
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09






