サイトにあわせたフォントの選び方
2013.05.21 Posted by weblab

Web上でテキストを扱う場合は、フォント選びに気を使うと、サイトの印象もがらりと変わります。サイトイメージにあわせた、一般的なフォントを扱うのが理想的です。
通常のテキストデータの場合、Webページではゴシックフォントがメーンになります。多少文字サイズが小さくなったとしても認識でき、他サイトとの違和感もないため、スムーズな閲覧が可能です。
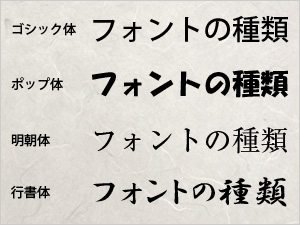
画像化させてフォントを扱う場合は、太めのポップ体、細めの明朝(みんちょう)体や行書体も扱うことが可能です。
前者はやわらかい印象、後者は固めの印象を与えるため、サイトイメージにあわせたものを使うと効果的です。
しかし画像サイズによっては文字がつぶれてしまったり、細すぎて見づらくなってしまったりすることがあるので、Web制作では注意が必要です。
あまりなじみのないフォントを使うことも避けたほうがいいでしょう。
少し変わったフォントのほうがインパクトがあるように感じますが、ユーザーに見づらさや違和感を与えてしまう可能性があり、あまり効果的とはいえません。
ただし、デザイン性を重視したテキストを扱う場合はこの限りではなく、企業ロゴやサイトロゴなどはあえて加工して、視覚的な効果を狙うケースが多くなります。
基本的なフォントを使うのは、読ませることを目的とした記事やバナーなどを作る場合になります。
関連記事こちらの記事も合わせてどうぞ。
アイキャッチって何?サイズ・OGP・見せ方まで迷わず作れる基本ガイド
2025.11.07
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09






