【CSS】iOSのSafariとvhの相性問題を解決する新しい単位「svh、lvh、dvh」の解説とサンプル
2022.06.20 Posted by Coding_team

こんにちは、ウェブラボクリエイターズメモです。
CSSで画面の高さいっぱいを指定する際「vh」という単位を使い「100vh」と指定できますが
iOSのSafariではアドレスバーと被ってしまい、イマイチな挙動をします。
その問題を解決する新しい単位「svh」「lvh」「dvh」がiOS15.4から追加されました。
これらの単位の解説と、実際のサンプルをご紹介します。
まずはDEMOをどうぞ。
(iOS15.4以上のSafariで開いてください)
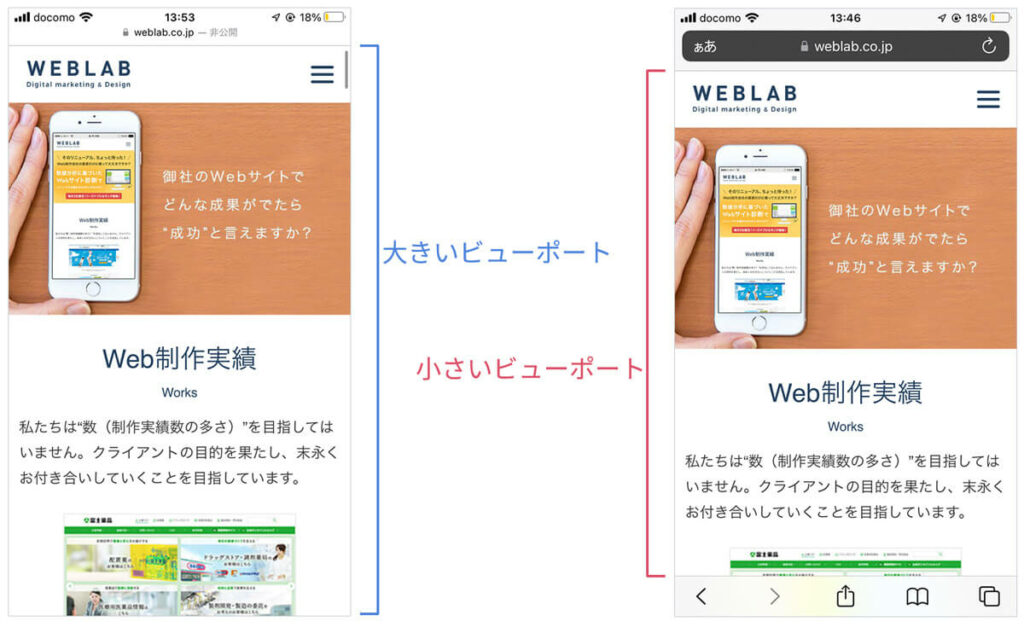
2つのビューポート
iOSのSafariでは、スクロールすると上のアドレスバーと下のツールバーが隠れますよね。
その為、大きいビューポートと小さいビューポートの2種類が存在します。

従来のvhは大きいビューポートを基準にしているので
小さいビューポートになった際に、下に隠れる部分が発生します。

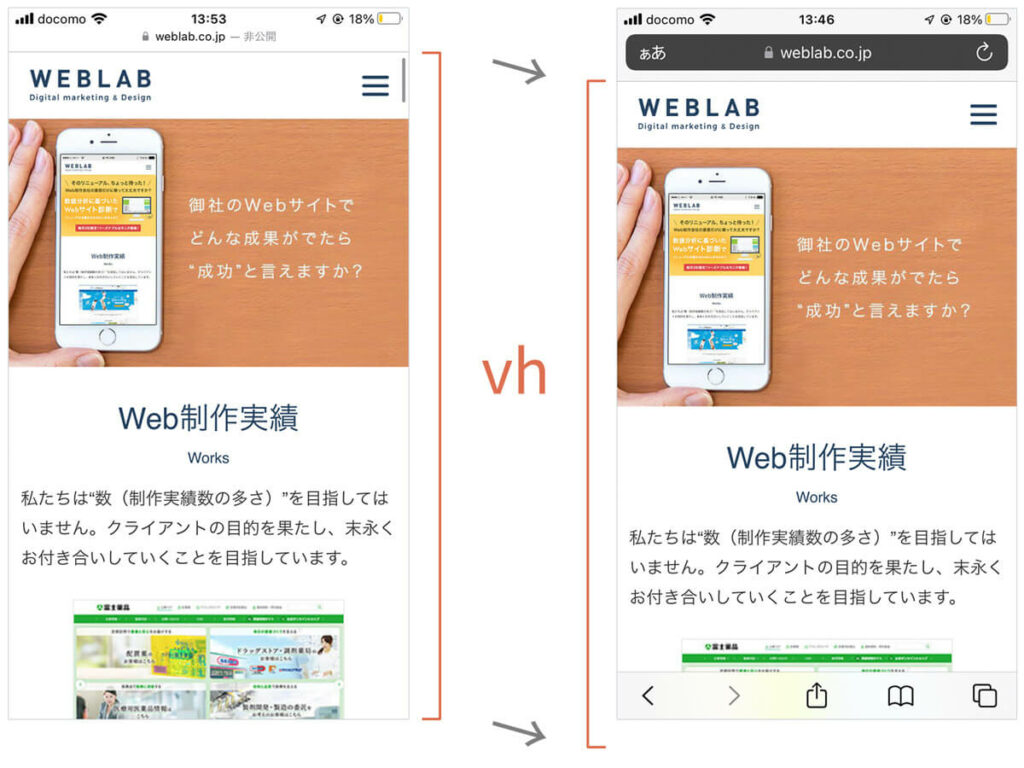
vhは大きいビューポートの高さの1%を1vhと定義した単位です。
lvh
2つのビューポートのうち、大きいビューポートを基準とした単位です。
定義的にも、vhと同じです。

lvhは大きいビューポートの高さの1%を1lvhと定義した単位です。
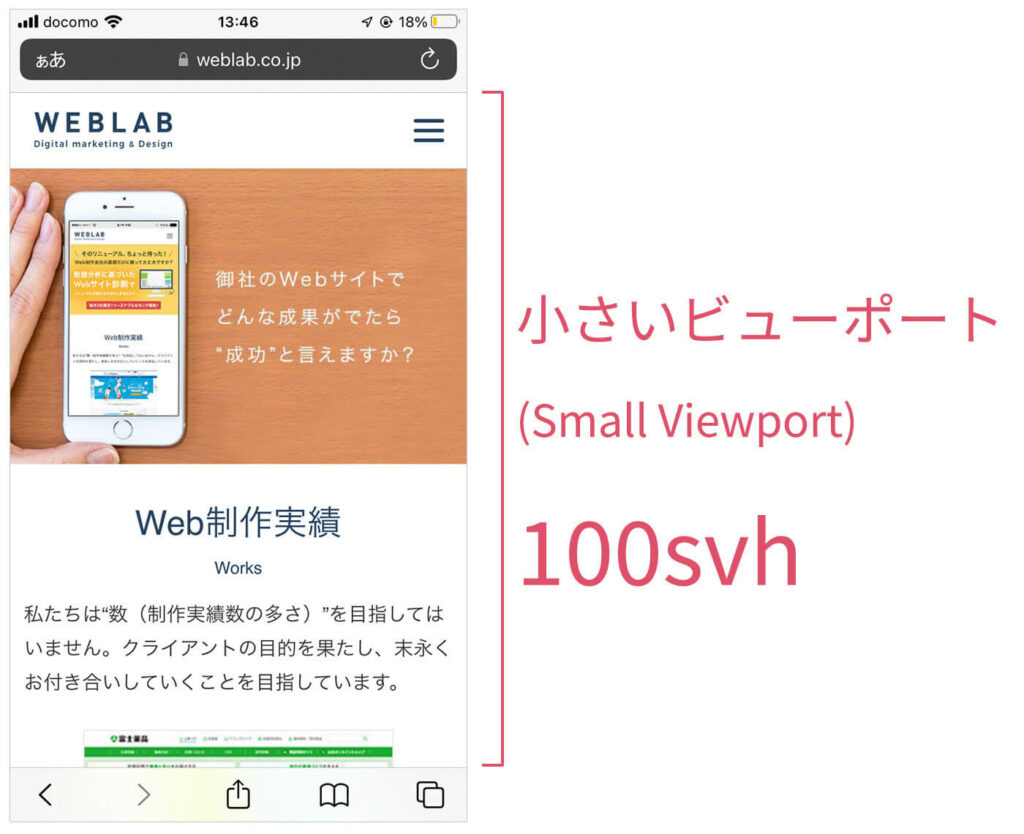
svh
2つのビューポートのうち、小さいビューポートを基準とした単位です。

svhは小さいビューポートの高さの1%を1svhと定義した単位です。
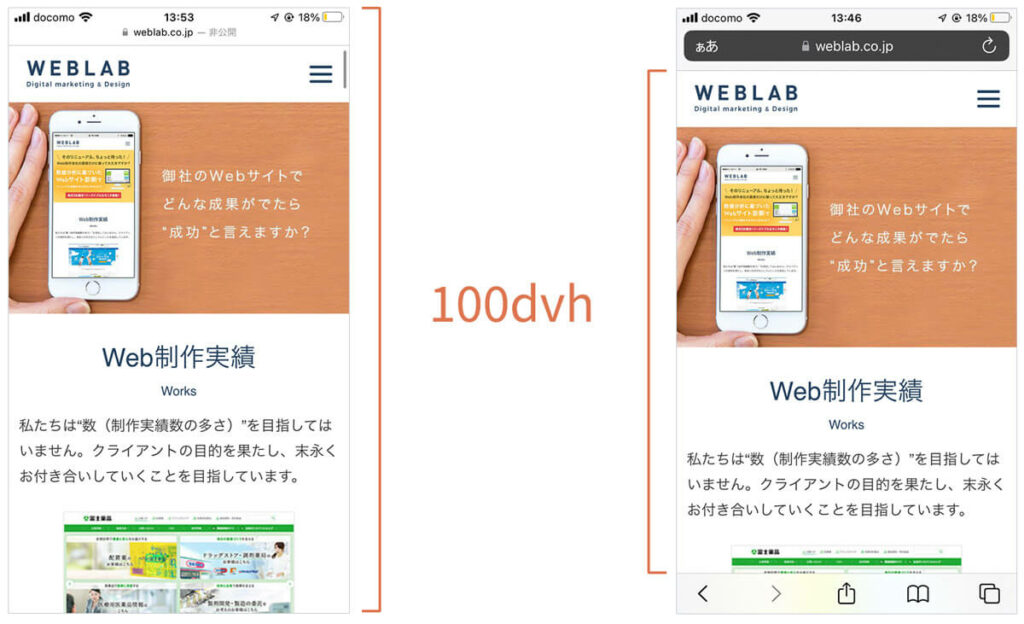
dvh
大きいビューポートと小さいビューポートの変動に合わせ動的に変わる単位です。
これが使いやすいのではないかなと思います。

dvhはインターフェースの展開に合わせて高さの1%を1dvhと定義した単位です。
暫らくはvhと併記すること
これらの新しい単位はiOS15.4より前のSafariでは機能しません。
必ず「vh」などフォールバックとセットで記述しましょう。
|
1 2 |
height: 100vh; height: 100dvh; |
(余談) height: 100%; について
htmlとbodyにheight: 100%;を指定した上で、画面の高さいっぱいにしたい要素にheight: 100%;とすることでも同じことができます。
「vh」とかが出てくる前によく使われてた手法だと思います。
これは実際にはvhやlvhと同じ挙動をするようです。(iOS 15.4時点)
→ 最新のiOS16ではdvhと同じ挙動をするようです。
関連記事こちらの記事も合わせてどうぞ。
SSLの仕組みをわかりやすく解説!安全なWebサイト運営のための基礎知識
2025.05.23
ウェブアクセシビリティチェック完全ガイド!誰でもできる実践方法
2025.05.09
ノーコードツールとは?Web制作の新常識と活用事例について徹底解説!
2024.08.23









