検索結果に表示される「説明文」スマホでの文字数気にしてる?
 たとえば結婚指輪をPCで検索したとします。
たとえば結婚指輪をPCで検索したとします。
すると検索結果画面にはいろいろなWebサイトが表示されますね。
自分が探している指輪がみつかりそうなWebサイトを探すとき、手掛かりとなるのはページタイトルとその下に表示されている説明文になると思います。
知っているブランドであれば、タイトルを見ただけでなんとなくアクセスするかもしれませんが、知らないブランドであれば説明文を見てクリックするかしないかの判断をするはずです。
この説明文に手がかりとなりそうな情報がない場合や、何のWebサイトかわからないようなヘタクソな文章ではまず、注目しませんよね。
では本題です。
この検索結果に表示される「説明文」、あなたのWebサイトではどのように表示されていますか?その説明文は読みやすくまとまっていますか?
検索結果に表示される情報とは
検索結果に表示される情報は基本的に「ページタイトル」「説明文」「URL」の三つです。
構造化データや、Webサイトによっては、ほかにも情報が表示される場合がありますが、基本的にはこの三つになります。
「ページタイトル」と「説明文」については、それぞれmetaタグで指定が可能です。
「ページタイトル」はtitleタグ、
「説明文」はdescriptionタグ
で、それぞれ入力した内容が基本的に表示されます。
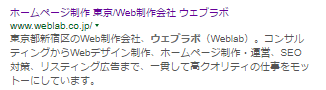
ウェブラボのホームページでは下記のように設定しています。
- ページタイトル
<title>ホームページ制作 東京/Web制作会社 ウェブラボ</title> - 説明文
<meta name=”Description” content=”東京都新宿区のWeb制作会社、ウェブラボ(Weblab)。コンサルティングからWebデザイン制作、ホームページ制作・運営、SEO対策、リスティング広告まで、一貫して高クオリティの仕事をモットーにしています。” />
で、このように表示されます。

このように表示する文字はコントロールが効きます。表示したいように表示させることができるということですね。
場合によってはdescriptionタグを無視してページ内のテキストが抜粋される場合もありますが、ページの内容に沿ったdescriptionタグを設定していれば、基本的にdescriptionタグが表示されるのでご安心を。
説明文の文字数をチェック
サイト制作を行っているとよくクライアントから、descriptionタグの文字数について質問があります。
だいたい120文字程度と紹介されていることが多いですが、その理由は文字数が120文字を超えたあたりから…で省略されてしまうからですね。
以前実際にPCの検索結果画面に表示されている、自社のディスクリプションの文字数を数えていたクライアントがいましたが、これはあくまでPCのハナシ。仕事はPCで行うのが一般的ですから、まずPCの検索結果画面を気にしたくなる気持ちはわかります。
しかし!
ここで注意したいのが、検索結果画面はPCだけではないということです。もうPCよりもスマホの検索結果画面の方を気にしなければいけない時代なりました。
スマホの表示に気を付けよう
スマホでも検索結果画面にはほぼ同様の形式で「ページタイトル」「説明文」が表示されます。しかし、それぞれ表示できる文字数がPCよりも少ないのです。
特に「説明文」についてはPCの場合約120文字ですが、スマホではなんとたった50文字程度しか表示されません。
あれれ?ぜんぜん足りないし、しかも肝心なところがもらえないじゃん!ってな事態に。
気合をいれて作ったdescriptionタグが、実はスマホでは意味が通じない、短い文章になってしまっていたなんてこともよくある話です。
descriptionタグの設定はSEO対策とは無関係
もともとSEO対策として、descriptionタグの設定を行っているケースが多い、というかほとんどだと思います。
ところが、SEO対策ではほぼ効力がないと分かってきました。ではdescriptionタグは意味があるのかというと、別の意味で大いに役立っています。
それはユーザーへの訴求力です。descriptionタグによって、サイトコンテンツに関するメッセージを伝えることができます。
このdescriptionはWebサイトの説明文として、実際にユーザーが目にする部分に置き換わるものであり、その内容がクリック数を左右するケースもあります。その結果、検索結果からの流入数が左右される場合もあるのです。つまりSEO的な効果が間接的に得られるわけですね。
またスマホの普及が進んだことにより、むしろスマホでのdescriptionが最重要になる場合も多くなるでしょう。だから120文字程度ではなく、50文字程度で伝えたいことを盛り込む努力が大切になってくるのです。
まとめ
ページ作成時はどうしてもページのファーストルックや、内容に捕らわれがちになります。しかし一旦冷静になって、まずは入り口となる検索結果画面での見え方にも注意したいですね。
関連記事こちらの記事も合わせてどうぞ。






