進化するGoogleのスマホ検索結果
2021.12.09 Posted by hosobuchi.m
 あらゆる集客媒体の登場によってWebサイトのSEO担当者は、どうやったらGoogle 検索結果の上位に表示されるかについて、毎日試行錯誤の日々が続いているかと思います。
あらゆる集客媒体の登場によってWebサイトのSEO担当者は、どうやったらGoogle 検索結果の上位に表示されるかについて、毎日試行錯誤の日々が続いているかと思います。
あなたは、Googleのスマホ版で検索した結果がPCで見た時と違うということについて、その事実を知っていますか?特に、Googleスマホの検索結果に、大きな変化が生じており、一定の傾向があることがわかっています。
今回は、最近のGoogleの進化の流れとスマホの検索結果がどのようになっているのかについてわかりやすく解説していきます。
Googleの進化
Googleは検索のアルゴリズムを日々進化させていますが、それだけではなく、いかにユーザーの必要な情報をとりだしやすくするかデザインや機能を改善しています。
たとえば今年の初め、米国時間の2021年1月22日、Googleはスマホ検索のデザインをわかりやすく現代的なものへと変更しています。この日の変更では、検索結果のデザインがシンプルな直線になったり、ロゴが丸みを帯びたデザインになったり、といった微調整が行われています。
他にも、米国時間2021年10月14日には、モバイルアプリにて連続スクロール機能の実装が米国で行われています。これにより、“次のページへ進む”をタップしなくても、連続的にページを読み込めるようになります。
このように、GoogleはスマホやPC、それぞれに合わせたデザインや機能を進化させています。
Googleスマホの検索画面で出てくるサムネイル画像
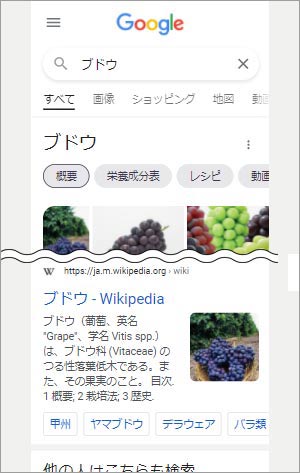
WebサイトのSEO担当者なら気になるのは、スマホでどのような進化があったのかということでしょう。スマホに合わせた進化といえば、検索結果にたまに出てくる正方形のサムネイル画像を知っていますか?
タイトルと説明文に、一緒に関連するサムネイルが登場するため、タップを誘発しやすくなっています。Googleスマホの検索画面で見られるサムネイル画像には、次のようなことがわかっています。
すべてのキーワード検索時に出てくるわけではない
サムネイル画像は、スマホの検索結果で必ずしも表示されると決まっているわけではありません。そのため、表示されることもあれば、状況によっては表示されないこともあります。
同じサイトでもキーワードによって画像が出てきたり来なかったりする
たとえば、「ブドウ」で検索した場合は、たくさんのサムネイル画像を見つけることができます。次は、「ブドウとは」と検索してみてください。先程と同じようには、サムネイル画像が表示されません。やはり、キーワードによって検索時に出てくるものが変わっています。


つまり、同じWebサイトであっても、キーワードが変われば、サムネイル画像を表示したり、表示しなかったりするということです。すべてのキーワードの検索時にサムネイルが表示されないのと同様に、キーワードによっても表示の仕方が変わってしまいます。
サイトによって出てきたり出てこなかったりする
サムネイル画像は、順位が下がっているWebサイトほど表示されづらくなっているようです。明確に何番目から表示されないと決まっているわけではありませんが、キーワードによって表示される順位の目安があるようなので、気になる場合は調べてみましょう。
基本的にはサムネイル画像はGoogleが選んでいる
サムネイル画像は、基本的にGoogleがどれを使用するか決めています。そのため、これを表示したいと思っても、必ずしも自分が思ったものが表示されると決まっているわけではありません。
Googleスマホの検索画面で出てくるサムネイル画像の指定
サムネイル画像は、基本的にGoogleが決めるとわかっていても、できる限り指定したいという方もいるでしょう。サムネイル画像を指定したい人は、下記の方法を試してみましょう。
他にも、検索結果にサムネイル画像を表示するために、さまざまな人が多様な方法を試していますが、最終的にはGoogleのアルゴリズムが判断するので、指定できないこともあるとは理解しておきましょう。
PageMapデータを使用する
1つ目は、PageMapデータを利用するという方法です。この方法によって、検索結果の順位に影響を与えることなく特定の要素や属性を追加できます。
|
1 2 3 4 5 6 7 |
<PageMap> <DataObject type="thumbnail"> <Attribute name="src" value="http://www.example.com/〇〇.jpg"/> <Attribute name="width" value="100"/> <Attribute name="height" value="130"/> </DataObject> </PageMap> |
下記の部分に、画像のパスを入れて追加しましょう。
http://www.example.com/〇〇.jpg
thumbnailメタタグを使用する
次は、thumbnailメタタグを使用する方法をご紹介します。先ほどのものより、短く簡単です。
|
1 |
<meta name="thumbnail" content="http://www.example.com/〇〇.jpg" /> |
Webサイトがスマホ対応しているかによって設定ページが異なりますが、動的配信やレスポンシブなら<head>に設置します。もし、セパレートタイプならスマホページの<head>に設置しましょう。
まとめ
Googleのアルゴリズムを人間が100%理解することはできませんが、どのように進歩しているか日々ニュースを追いながら、スマホに特化した考え方を習得してみてはいかがでしょうか。
関連記事こちらの記事も合わせてどうぞ。






